《Axure教程:高保真的上传效果》是一篇关于Axure的学习教程,通过简单几步就能实现教程中的效果图效果,当然只学习这一点,并不能完全掌握Axure技巧;你可以通过此加强交互产品,图片,文件,菜单栏等多维度案例或实操来进行更多的学习;此教程是由刘小贺在2021-08-24发布的,目前为止更获得了 6 个赞;如果你觉得这个能帮助到你,能提升你Axure技巧;请给他一个赞吧。
今天教大家怎么做一个高保真的上传图片、文件的效果。该原型用中继器做的,所以使用的时候只需要简单填写表格内容即可,也可以当做学习中继器交互的案例。如有喜欢该原型或者有什么疑问的都可以在评论区留言。

为什么要做这样的原型呢,系统里面不是可以将文本框设置为文件的格式然后上传吗?
首先系统的文件文本框格式不能自由修改,可能ui和我们自己的demo不搭;其次是演示的时候,axure打开不了本地文件的,所以没有很好的交互效果。
那为什么不用js调用,虽然用js调用,可以更改上传按钮的ui,但是同样不能打开本地文件,只能设定一个交互效果不能,没有很好的体验。
所以呢,就模拟了高保真上传界面。为了可以随心所欲的设置样式和交互。
好了,说了这么多开始进入正题了。
1. js调用的上传原型

js的好处就是简单,直接调用,但是上传的图片只能默认写死,不能变更。而且axure9好像不支持使用,axure8正常使用。
2. 高保真上传原型
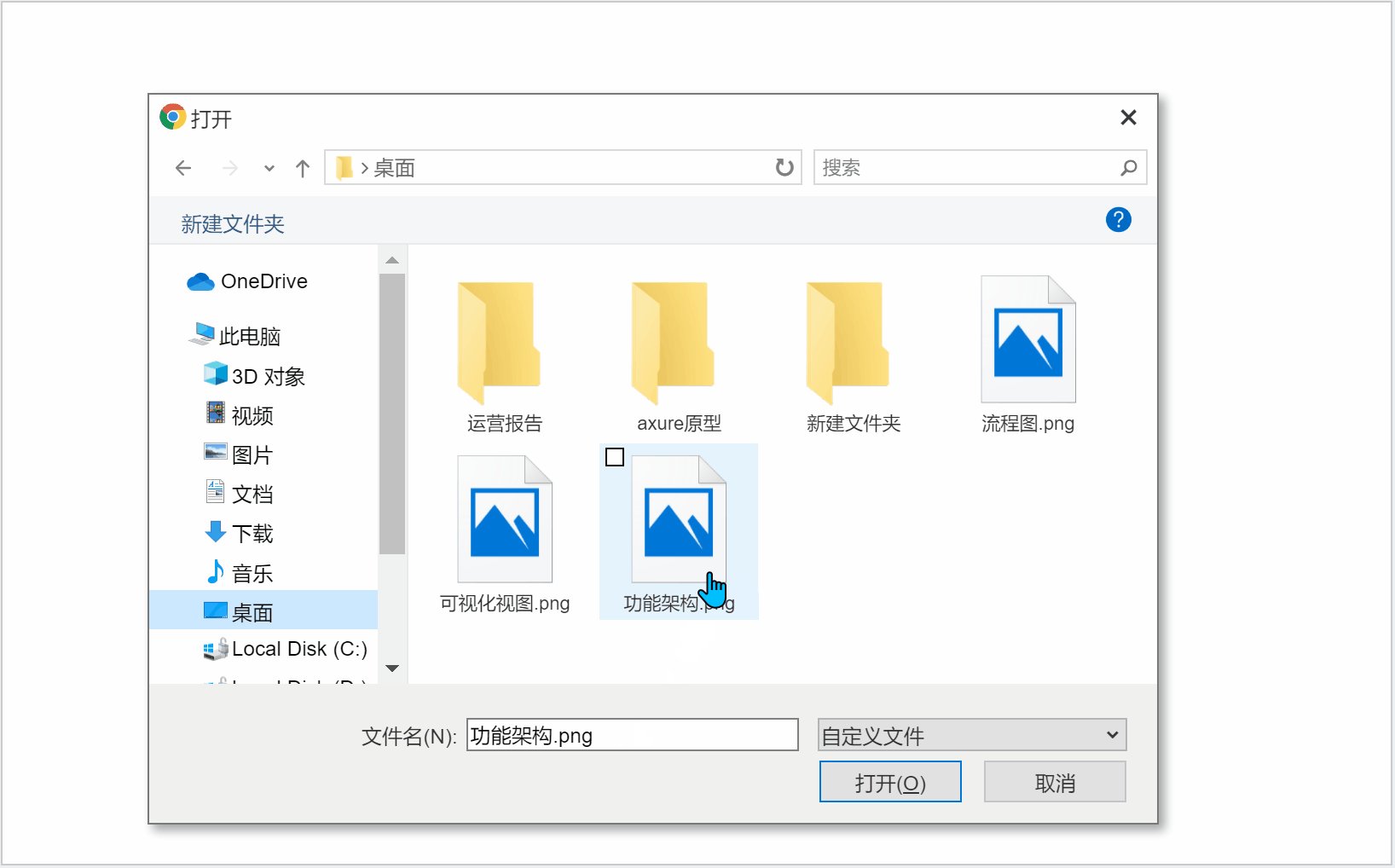
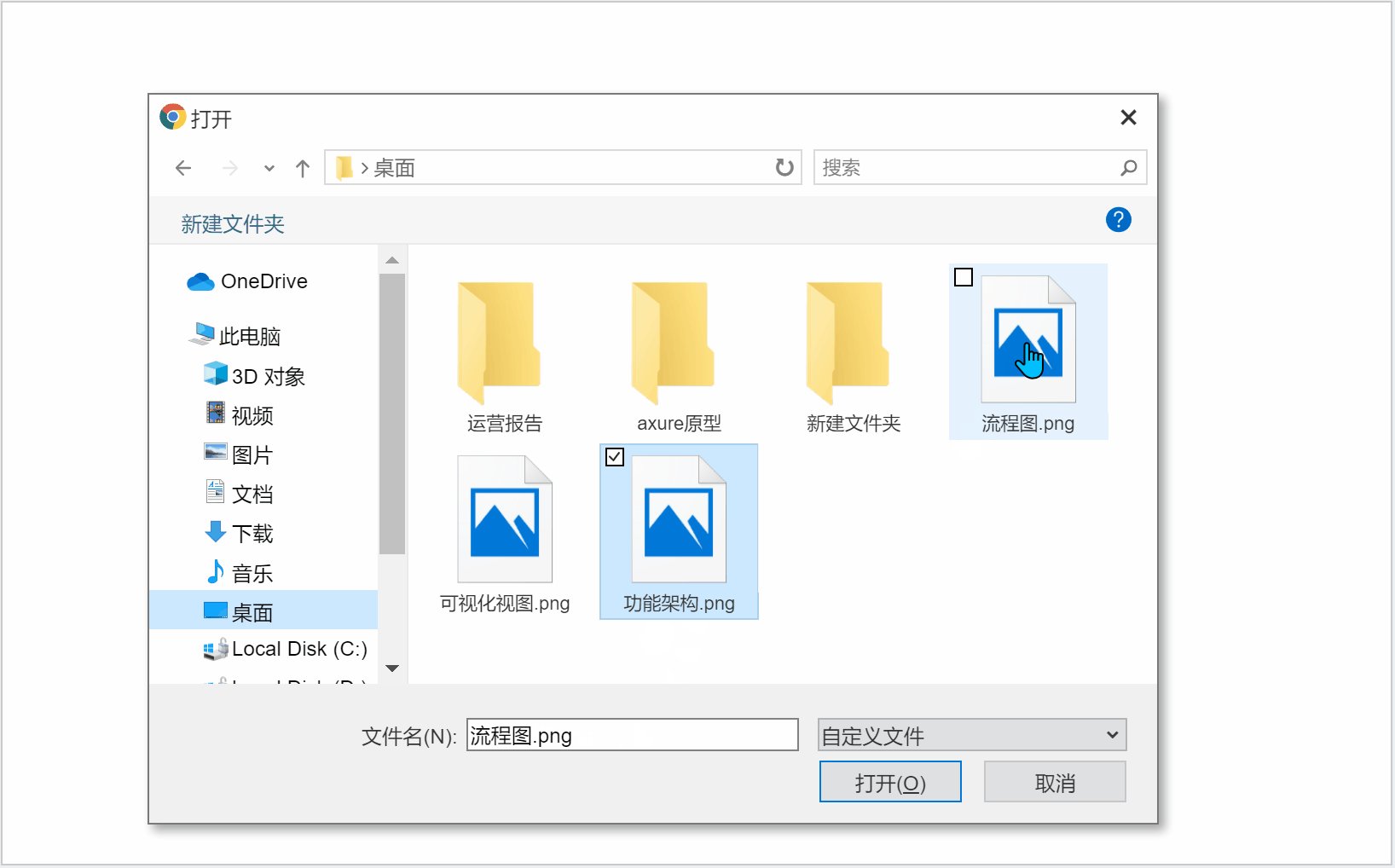
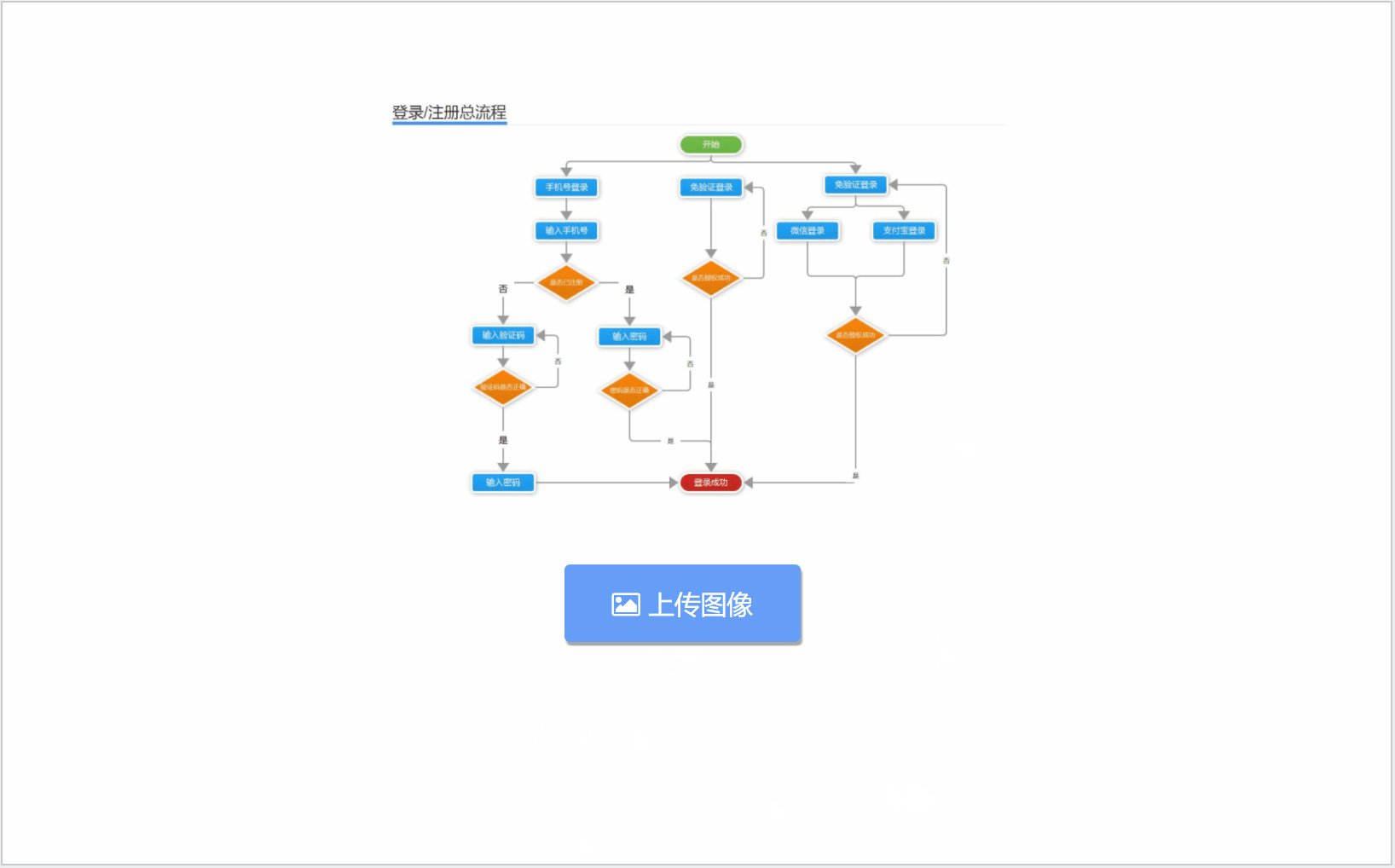
(1)上传图片
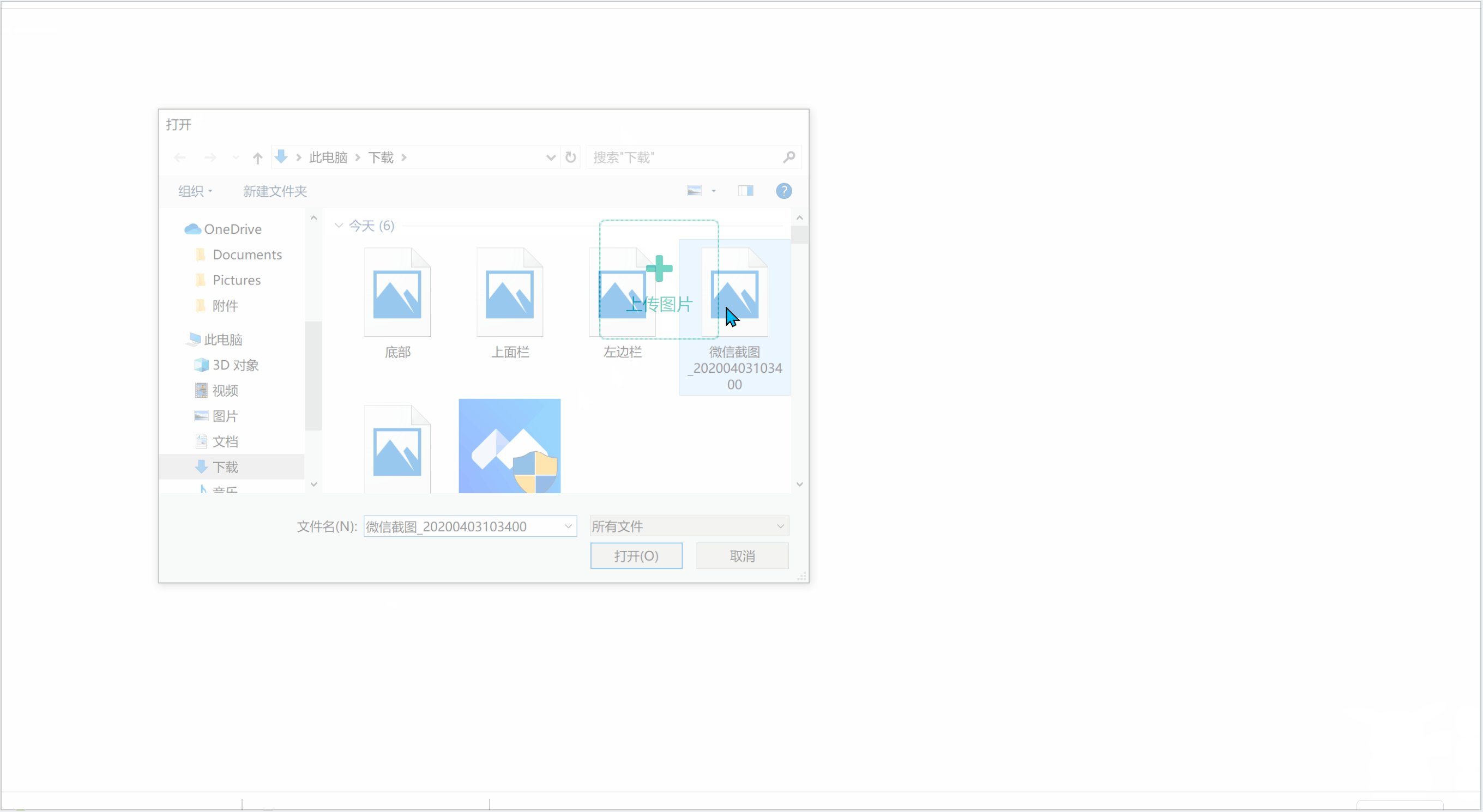
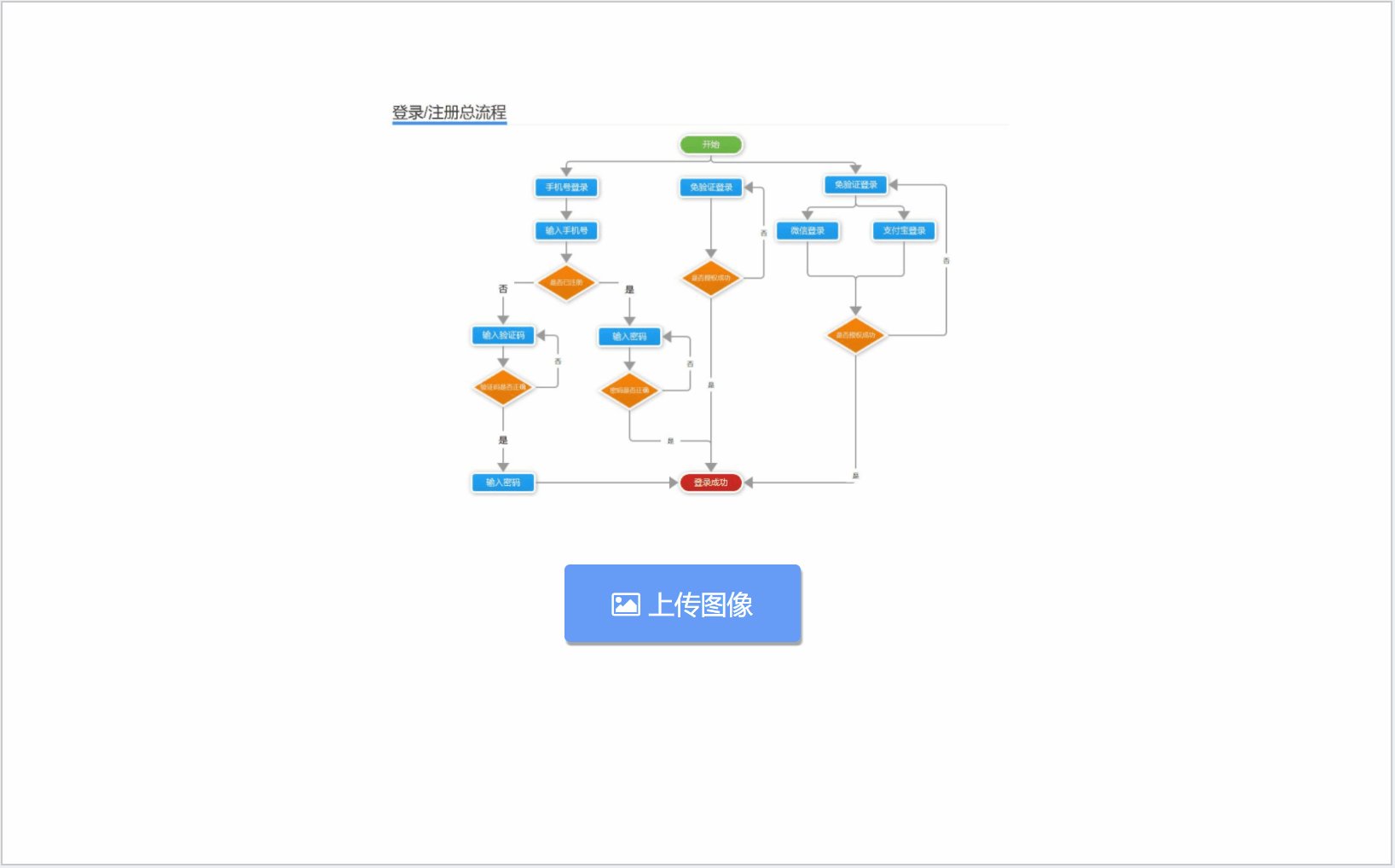
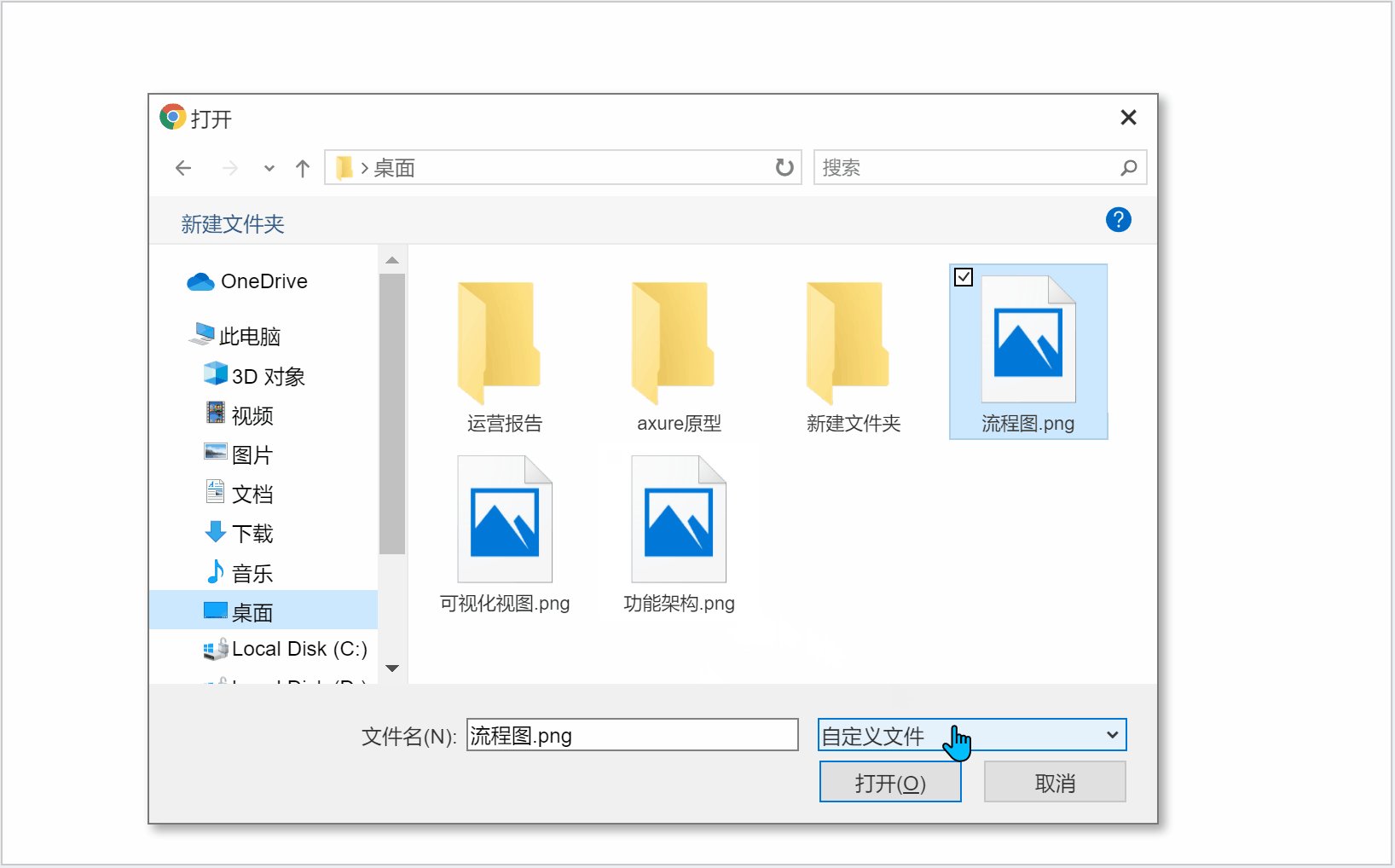
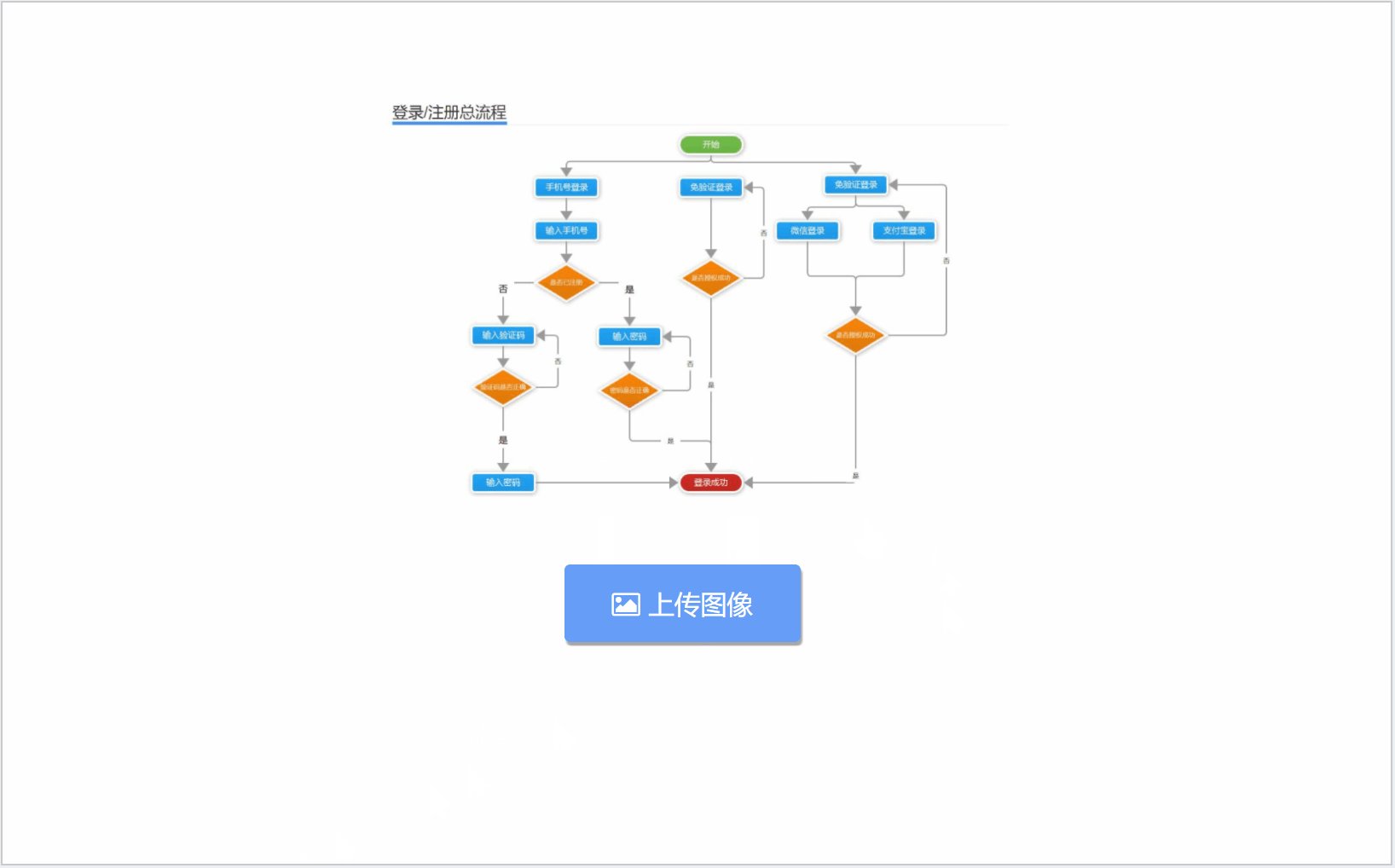
正常上传效果:

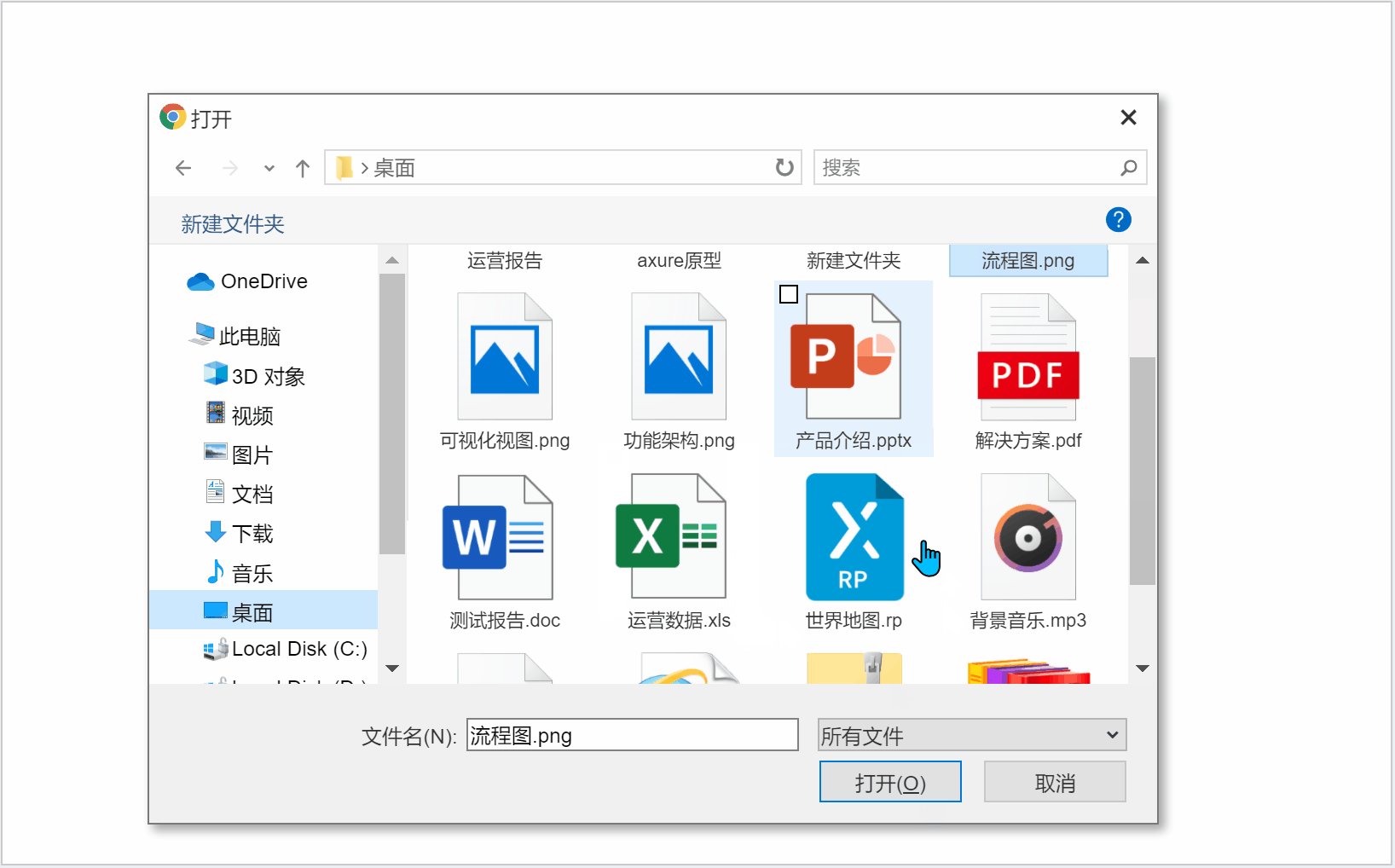
上传格式不是图片的时候:

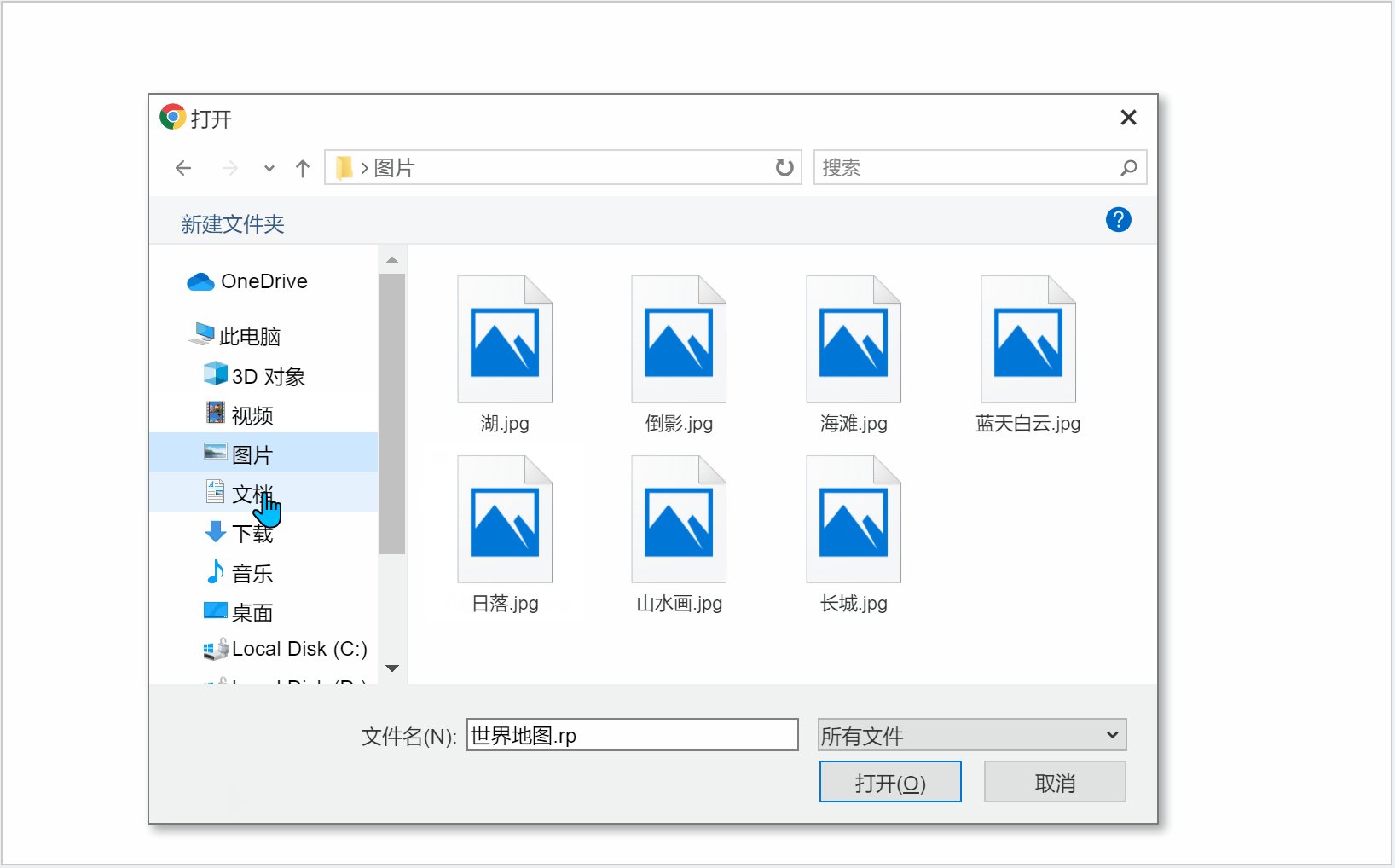
分类查看:

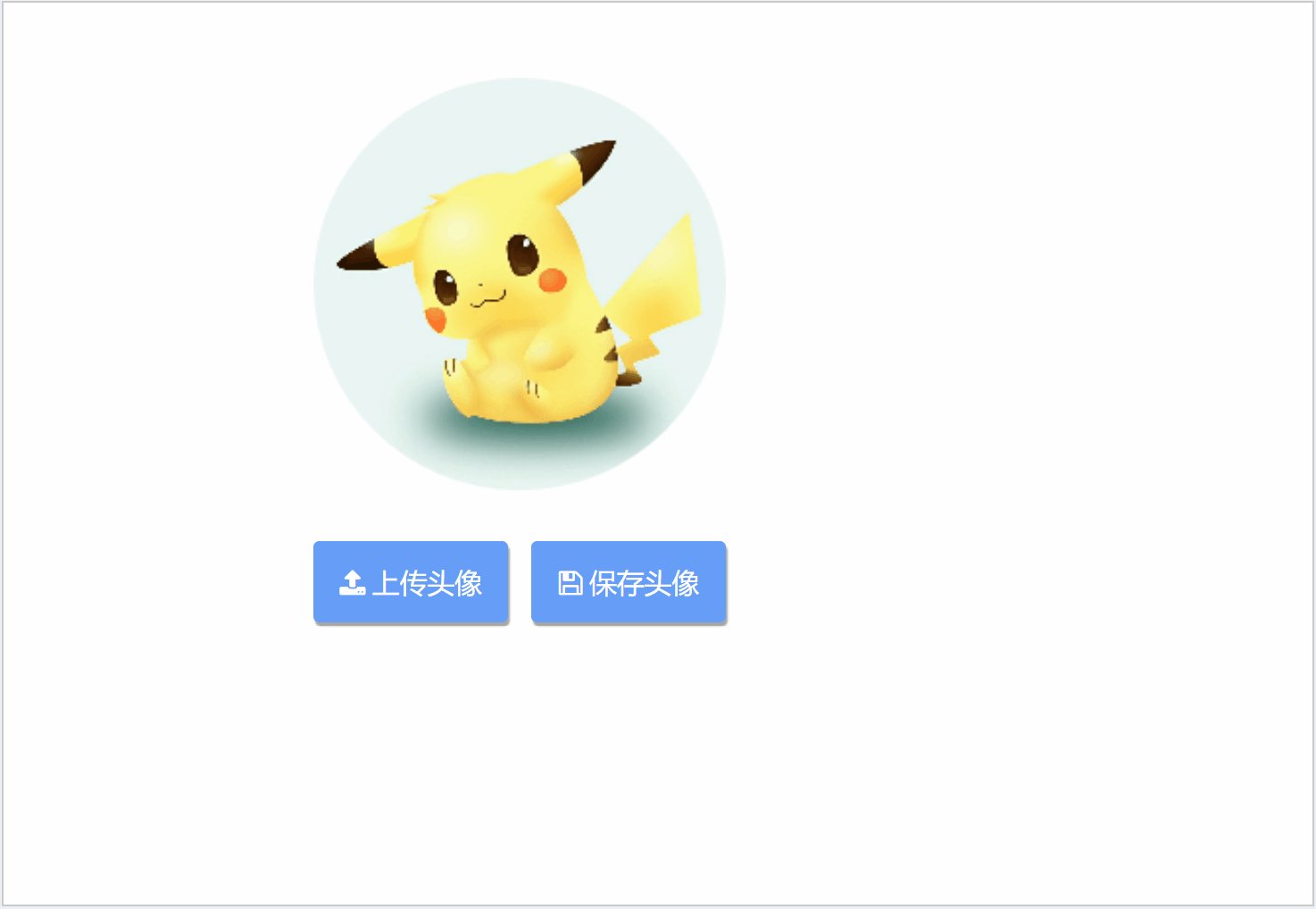
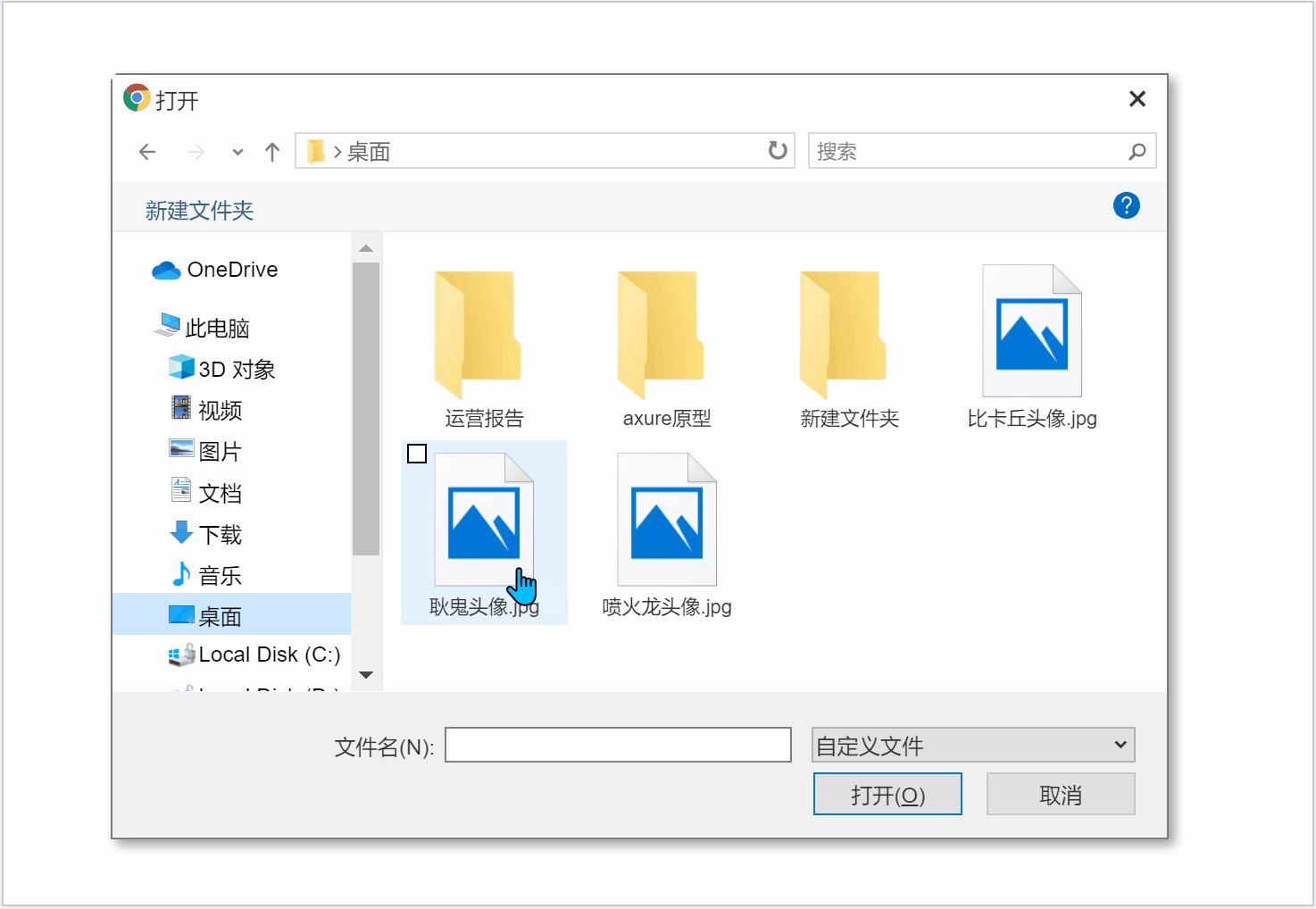
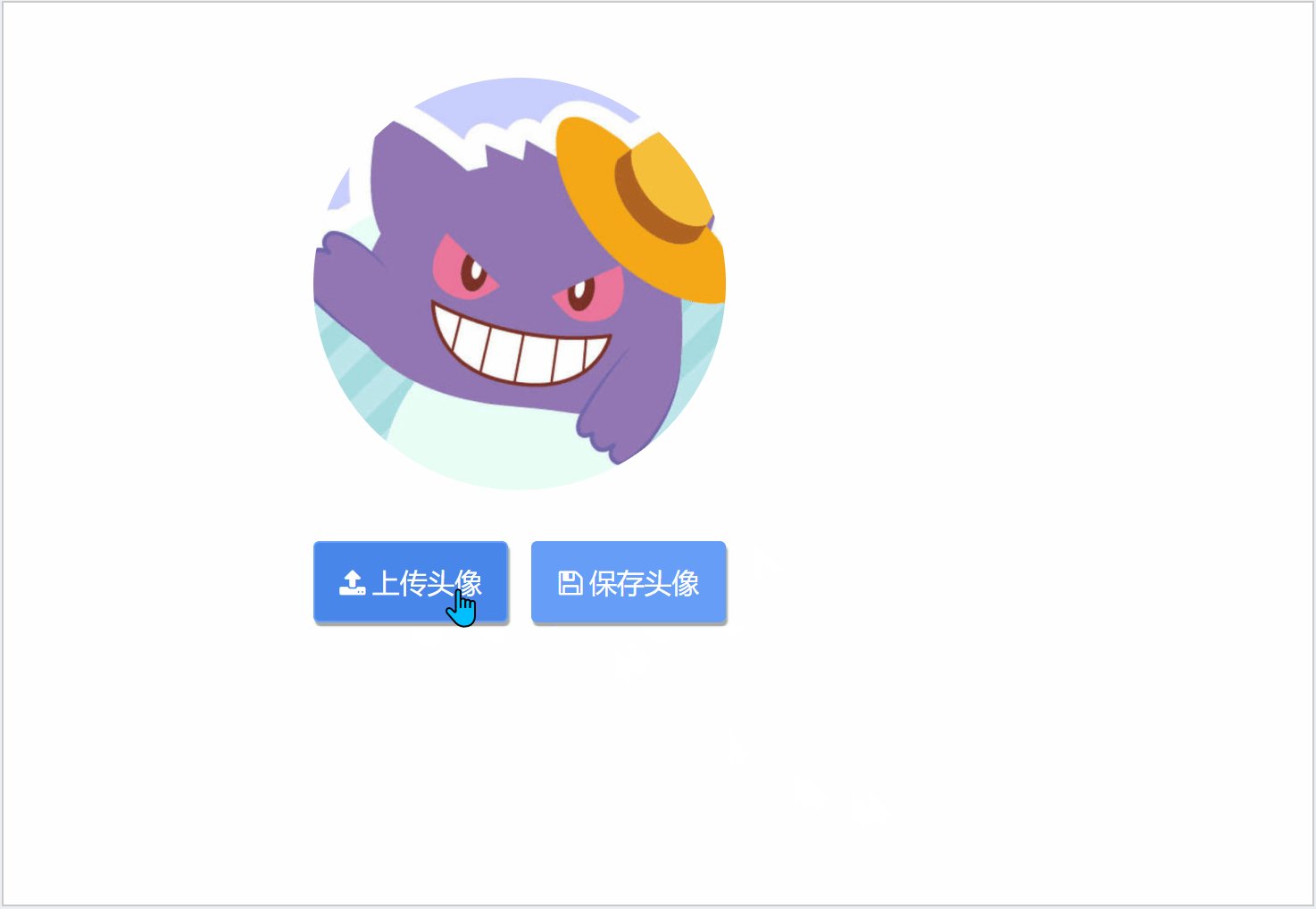
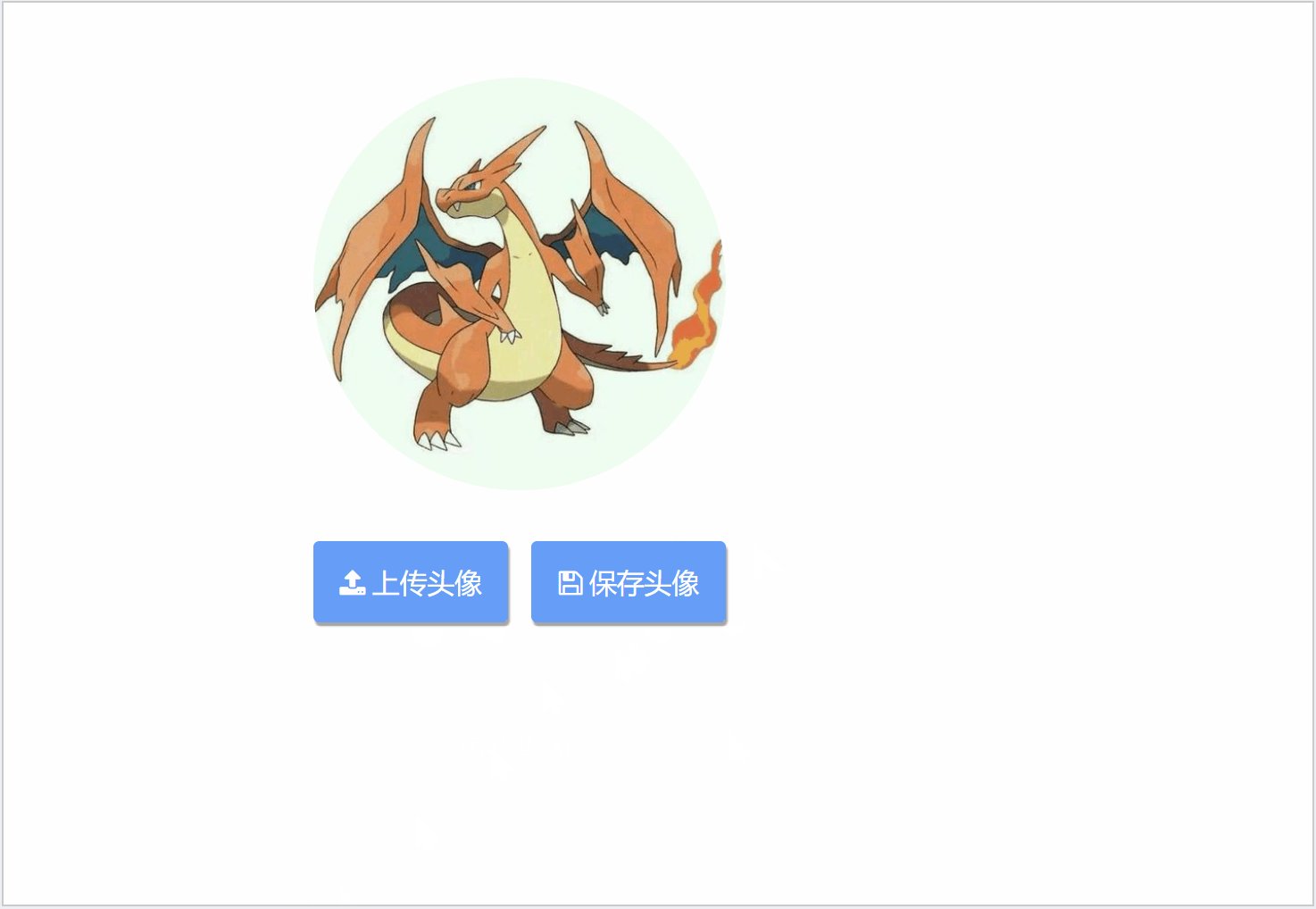
(2)上传头像

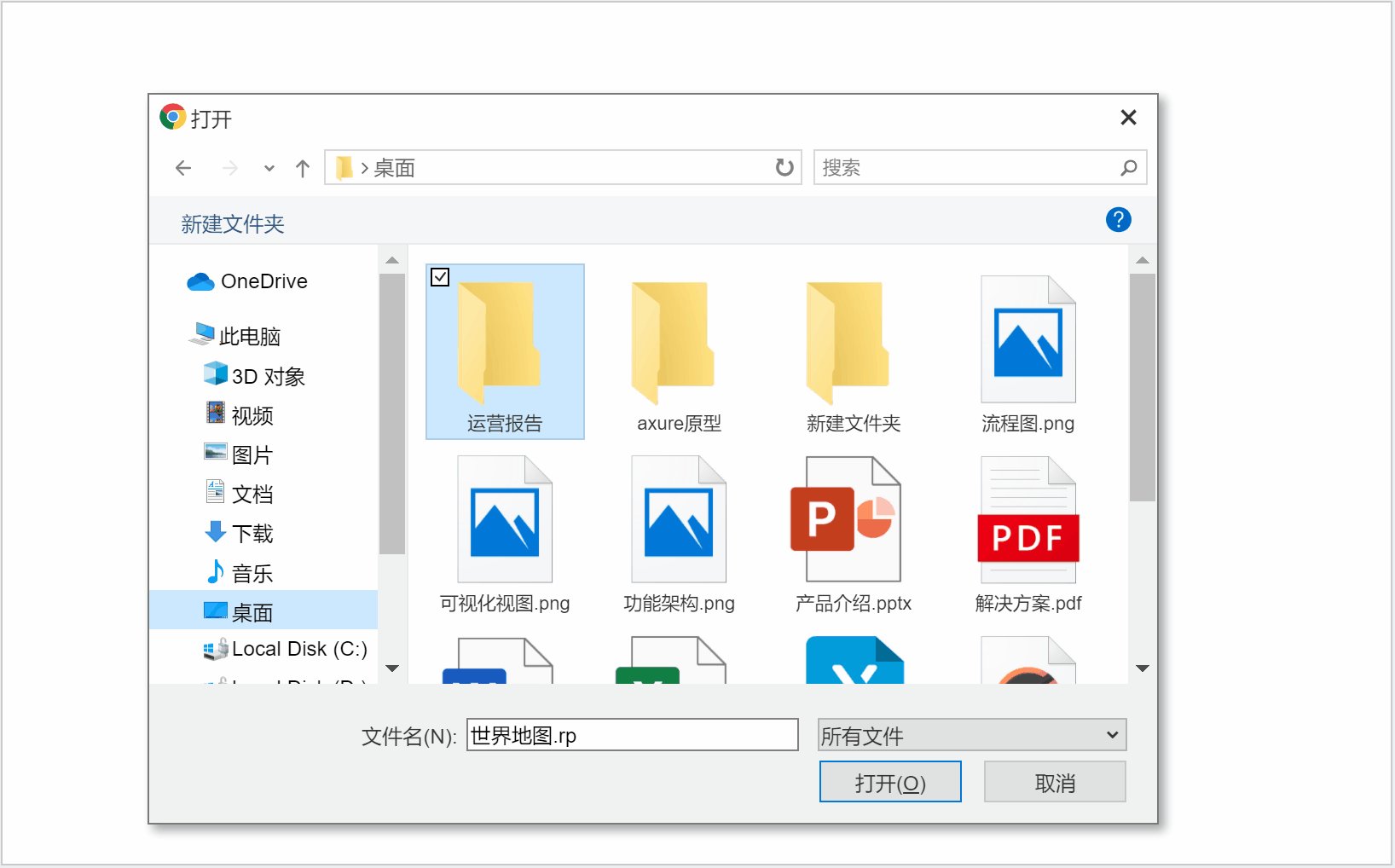
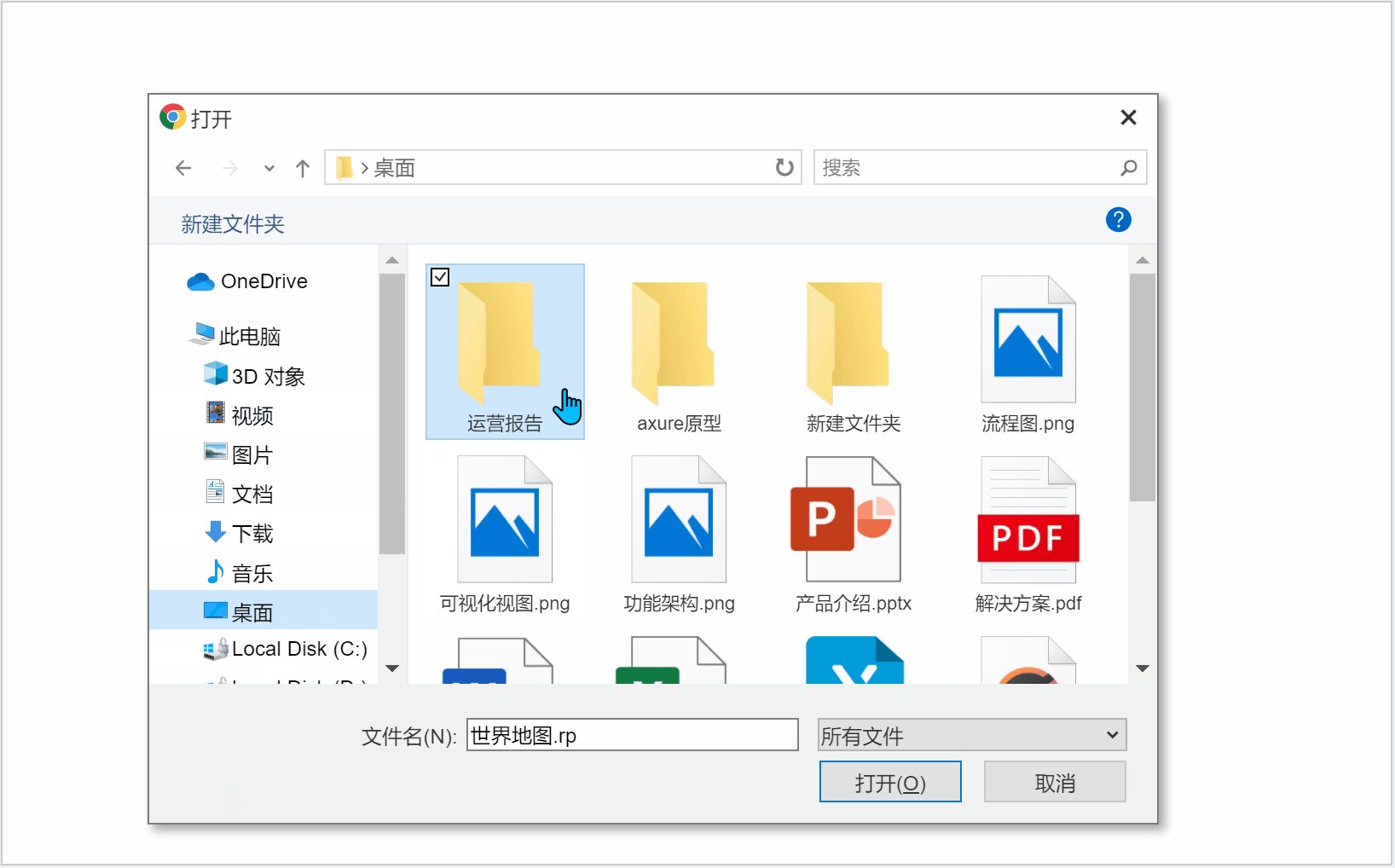
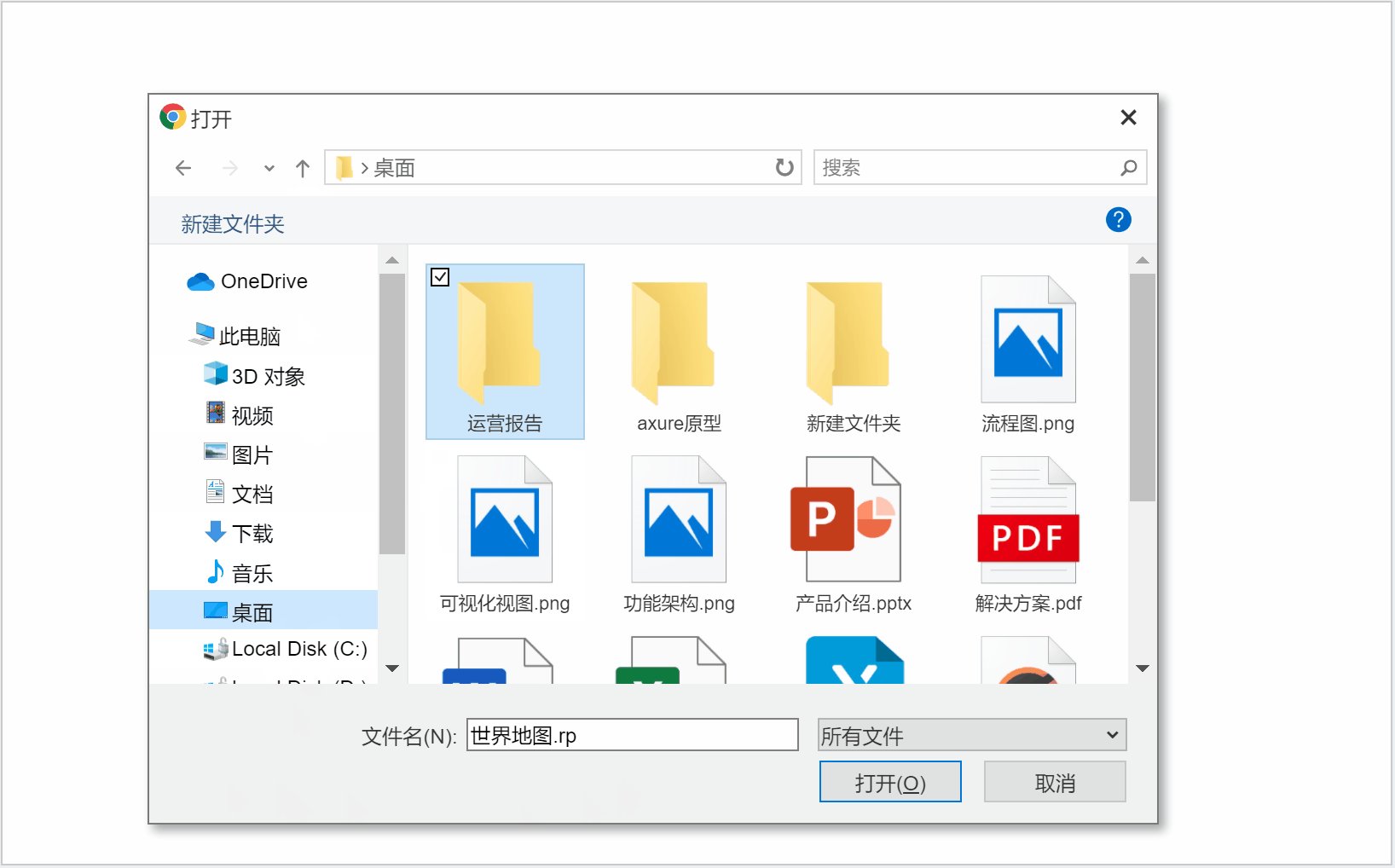
(3)上传文件

还有更多交互,例如新建文件夹等,大家可以自己尝试哦。
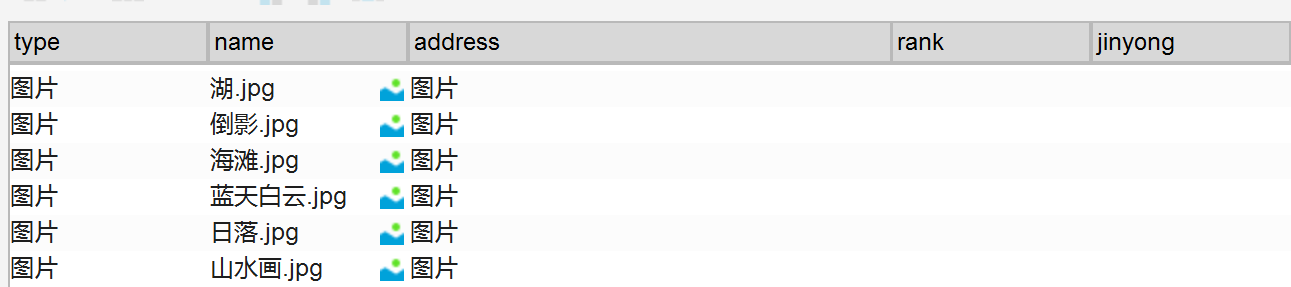
该原型最重要的就是内容中继器
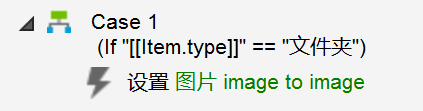
type:填写类型文件夹、图片、视频、ppt等等,如果控麦的就默认其他文件,可以参考之前的填写,或者自己增加也可以(其实大部分类型都有了)。
自己增加的时候需要注意,在每项加载时复制下面的事件,类型填你新增的类型,然后设置图片导入对应的图片即可


1. 中部文件中继器
这个是最重要的一部分内容,中部中继器里包含图片,文本,多选框,和透明背景框一个,如下图所示摆放

多选框的话大家可以有系统的多选框,如果觉得样式不好看的话可以自己制作,具体可以参考我之前的文章建议收藏:Axure交互常用按钮组
交互事件:
鼠标单击该组合时切换选中状态,双击时判断,如果rank=0,应该整个上传弹窗,就完成上传了。
如果rank!=0,进行筛选,条件是target.item.address=item.address+item.name
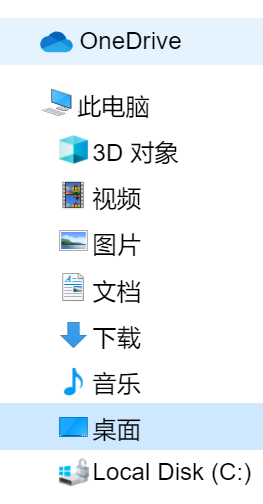
2. 左边栏
如下图所示利用图标文字和背景框制作
交互也简单,点击组合时,对上面中继器进行筛选item.address=文字即可

3. 上面栏
![]()
单击左边栏或双击中继器内组合设置中间文字=item.address,这里为了好看用replace函数将-换成→图标。
搜索的话,只需要进行模糊筛选中继器就可以了,如果不知道模糊筛选怎么做的话,可以参考我之前的文章建议收藏:高保真搜索框集合
4. 底部栏

赠人玫瑰,手有余香
2022-06-13 09:37
2022-05-23 10:29

首席设计师

高级视觉设计师

高级插画设计师






输入的验证码不正确
评论区
暂无评论