гҖҠAxureж•ҷзЁӢпјҡе®һж—¶ж•°еӯ—ж»ҡеҠЁж•Ҳжһңи®ҫи®ЎгҖӢжҳҜдёҖзҜҮе…ідәҺAxureзҡ„еӯҰд№ ж•ҷзЁӢпјҢйҖҡиҝҮз®ҖеҚ•еҮ жӯҘе°ұиғҪе®һзҺ°ж•ҷзЁӢдёӯзҡ„ж•Ҳжһңеӣҫж•ҲжһңпјҢеҪ“然еҸӘеӯҰд№ иҝҷдёҖзӮ№пјҢ并дёҚиғҪе®Ңе…ЁжҺҢжҸЎAxureжҠҖе·§пјӣдҪ еҸҜд»ҘйҖҡиҝҮжӯӨеҠ ејәдёӯ继еҷЁпјҢдәӨдә’дә§е“ҒпјҢйЎөйқўпјҢеҠЁжҖҒйқўжқҝзӯүеӨҡз»ҙеәҰжЎҲдҫӢжҲ–е®һж“ҚжқҘиҝӣиЎҢжӣҙеӨҡзҡ„еӯҰд№ пјӣжӯӨж•ҷзЁӢжҳҜз”ұprrrrrrrеңЁ2021-08-24еҸ‘еёғзҡ„пјҢзӣ®еүҚдёәжӯўжӣҙиҺ·еҫ—дәҶ 1 дёӘиөһпјӣеҰӮжһңдҪ и§үеҫ—иҝҷдёӘиғҪеё®еҠ©еҲ°дҪ пјҢиғҪжҸҗеҚҮдҪ AxureжҠҖе·§пјӣиҜ·з»ҷд»–дёҖдёӘиөһеҗ§гҖӮ
еҰӮдҪ•з”ЁAxureе®һзҺ°ж•°жҚ®еӨ§еұҸе®һж—¶ж•°еӯ—ж»ҡеҠЁж•ҲжһңпјҢдҪңиҖ…д»Һйў„и§ҲеӣҫпјҢеҲ°жүҖйңҖеҺҹ件пјҢеҶҚеҲ°ж“ҚдҪңжӯҘйӘӨйғҪдёҖдёҖеұ•ејҖдәҶеҲҶжһҗпјҢ并еҜ№иҝҮзЁӢдёӯйңҖиҰҒжіЁж„Ҹзҡ„й—®йўҳиҝӣиЎҢдәҶд»Ӣз»ҚпјҢеёҢжңӣеҜ№дҪ жңүжүҖеҗҜеҸ‘гҖӮ

еңЁи®ҫзҪ®ж—ҘеёёеӨ§еұҸи®ҫи®Ўе·ҘдҪңдёӯпјҢжҲ‘们дјҡз»ҸеёёдҪҝз”ЁеҲ°ж•°еӯ—ж»ҡеҠЁж•ҲжһңпјҢд»ҠеӨ©з¬ҰеҸ·ж•ҷеӨ§е®¶еҮ дёӘз®ҖеҚ•зҡ„ж•°еӯ—ж»ҡеҠЁж•ҲжһңгҖӮ
жј”зӨәж•Ҳжһңпјҡ

жј”зӨәең°еқҖпјҡhttps://www.axurebi.com/softs/ж•°еӯ—/#g=1
жң¬ж•ҷзЁӢйҖҡиҝҮ3з§Қж–№ејҸе®һзҺ°дёҠйқўзҡ„ж•°еӯ—ж»ҡеҠЁж•ҲжһңгҖӮ
йңҖиҰҒе…ғ件пјҡ
жӢүеҸ–дёҖдёӘж–Үжң¬е…ғ件пјҢеҰӮеӣҫи®ҫзҪ®е…ғ件数еҖјпјҢиҝҷдёӘж•°еӯ—дёәиө·е§Ӣж•°еӯ—гҖӮ

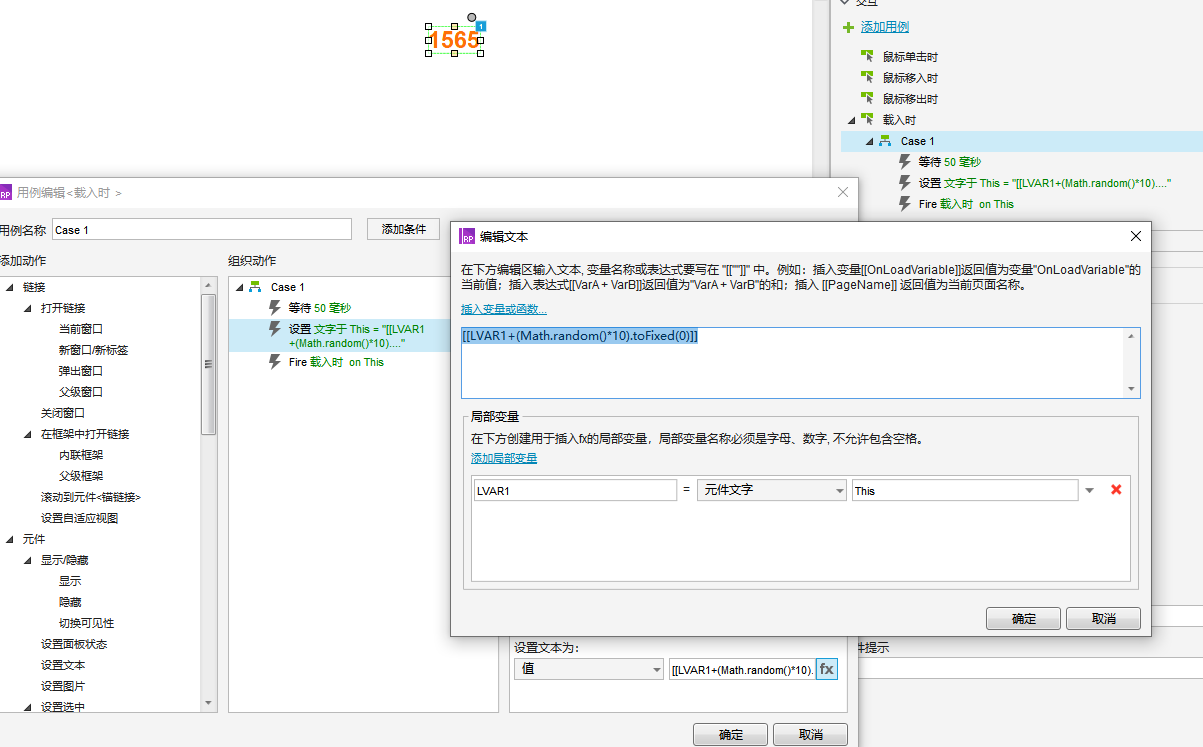
и®ҫзҪ®е…ғ件иҪҪе…ҘдәӨдә’пјҢеҰӮдёӢеӣҫпјҡ
1гҖҒи®ҫзҪ®зӯүеҫ…ж—¶й—ҙдёә50жҜ«з§’гҖӮж—¶й—ҙи¶Ҡзҹӯж»ҡеҠЁе°ұи¶Ҡеҝ«гҖӮ
2гҖҒи®ҫзҪ®иҪҪе…Ҙж—¶зҡ„ж–Үеӯ—пјҡ[[LVAR1+(Math.random()*10).toFixed(0)]]
3гҖҒи®ҫзҪ®иҪҪе…ҘеҫӘзҺҜи§ҰеҸ‘дәӢ件иҝҷдёӘеҫҲйҮҚиҰҒиғҪдёҚиғҪеҫӘзҺҜеҠЁиө·жқҘе°ұзңӢе®ғдәҶгҖӮиҝҷиҫ№и®ҫзҪ®еҪ“еүҚе…ғ件иҪҪе…Ҙж—¶е°ұиЎҢгҖӮ
4гҖҒдҝқеӯҳе…ғ件дәӨдә’йў„и§ҲзңӢзңӢгҖӮ

жӢүеҸ–дёҖдёӘж–Үжң¬е…ғ件пјҢеҰӮеӣҫи®ҫзҪ®е…ғ件数еҖјпјҢиҝҷдёӘж•°еӯ—дёәиө·е§Ӣж•°еӯ—гҖӮ
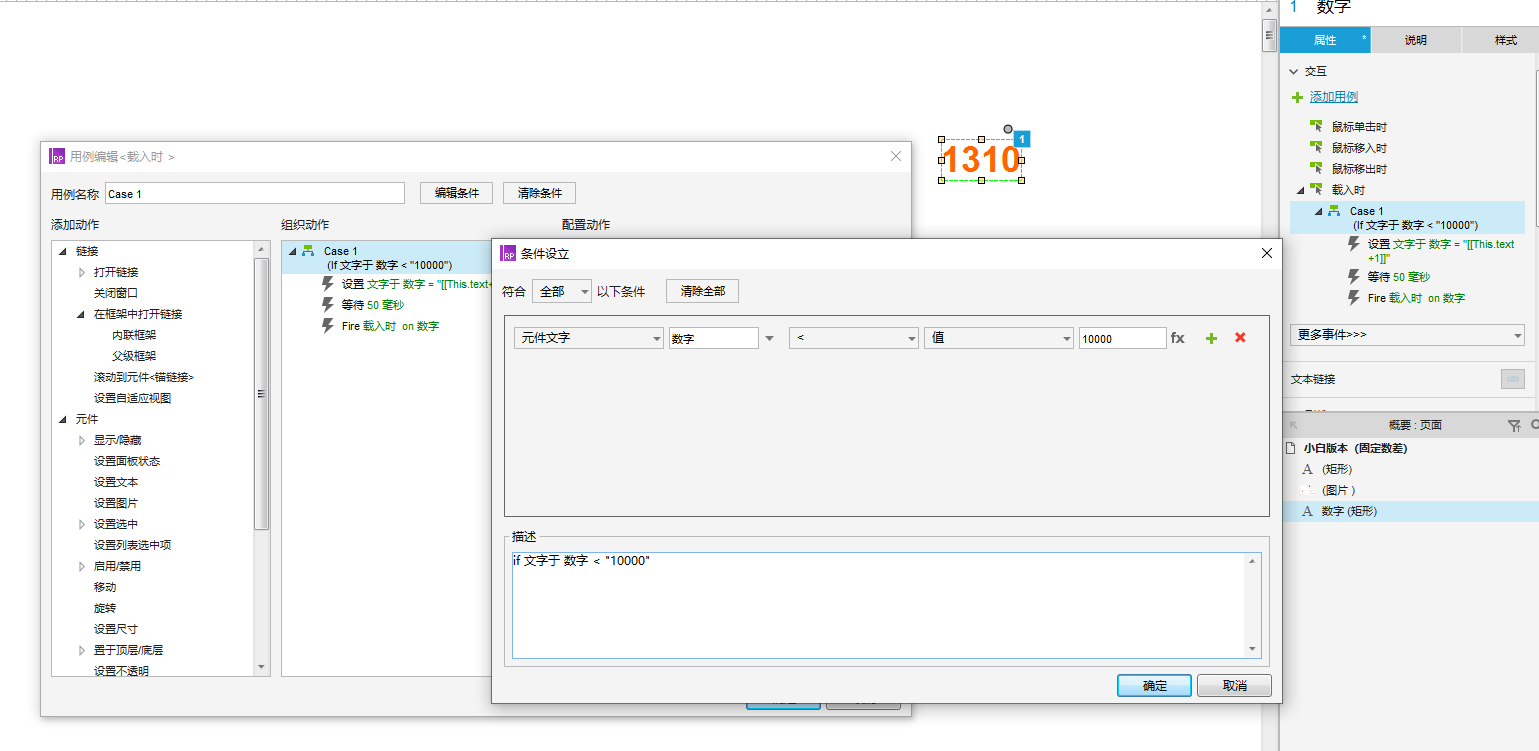
1гҖҒи®ҫзҪ®еҲӨж–ӯж•°еҖје°ҸдәҺ10000ж—¶пјҢж•°еӯ—еҠ 1гҖӮйҖҡиҝҮе…ғ件иҪҪе…ҘжҺ§еҲ¶ж•Ҳжһңе…ғ件иҪҪе…ҘдәӨдә’пјҢеҰӮдёӢеӣҫпјҡ
2гҖҒи®ҫзҪ®зӯүеҫ…ж—¶й—ҙдёә50жҜ«з§’гҖӮж—¶й—ҙи¶Ҡзҹӯж»ҡеҠЁе°ұи¶Ҡеҝ«гҖӮ
2гҖҒи®ҫзҪ®иҪҪе…Ҙж—¶зҡ„ж–Үеӯ—пјҡ[[This.text+1]]
3гҖҒи®ҫзҪ®иҪҪе…ҘеҫӘзҺҜи§ҰеҸ‘дәӢ件иҝҷдёӘеҫҲйҮҚиҰҒиғҪдёҚиғҪеҫӘзҺҜеҠЁиө·жқҘе°ұзңӢе®ғдәҶгҖӮиҝҷиҫ№и®ҫзҪ®еҪ“еүҚе…ғ件иҪҪе…Ҙж—¶е°ұиЎҢгҖӮ
3гҖҒдҝқеӯҳе…ғ件дәӨдә’йў„и§ҲзңӢзңӢгҖӮ

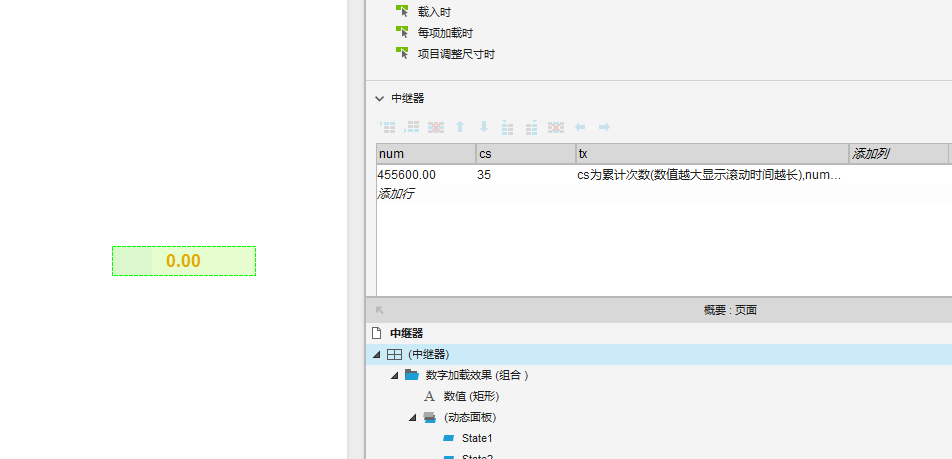
жӢүеҸ–дёҖдёӘдёӯ继еҷЁе…ғ件пјҢдёҖдёӘеҠЁжҖҒйқўжқҝпјҢдёҖдёӘж–Үжң¬е…ғ件пјҢеҰӮеӣҫи®ҫзҪ®ж–Үжң¬е…ғ件дёә0.00гҖӮ
1гҖҒи®ҫзҪ®дёӯ继еҷЁеӯ—ж®өпјҢnum,csгҖӮcsдёәзҙҜи®Ўж¬Ўж•°(ж•°еҖји¶ҠеӨ§жҳҫзӨәж»ҡеҠЁж—¶й—ҙи¶Ҡй•ҝ),numдёәи®Ўз®—ж•°еҖјгҖӮеҰӮдёӢеӣҫпјҡ

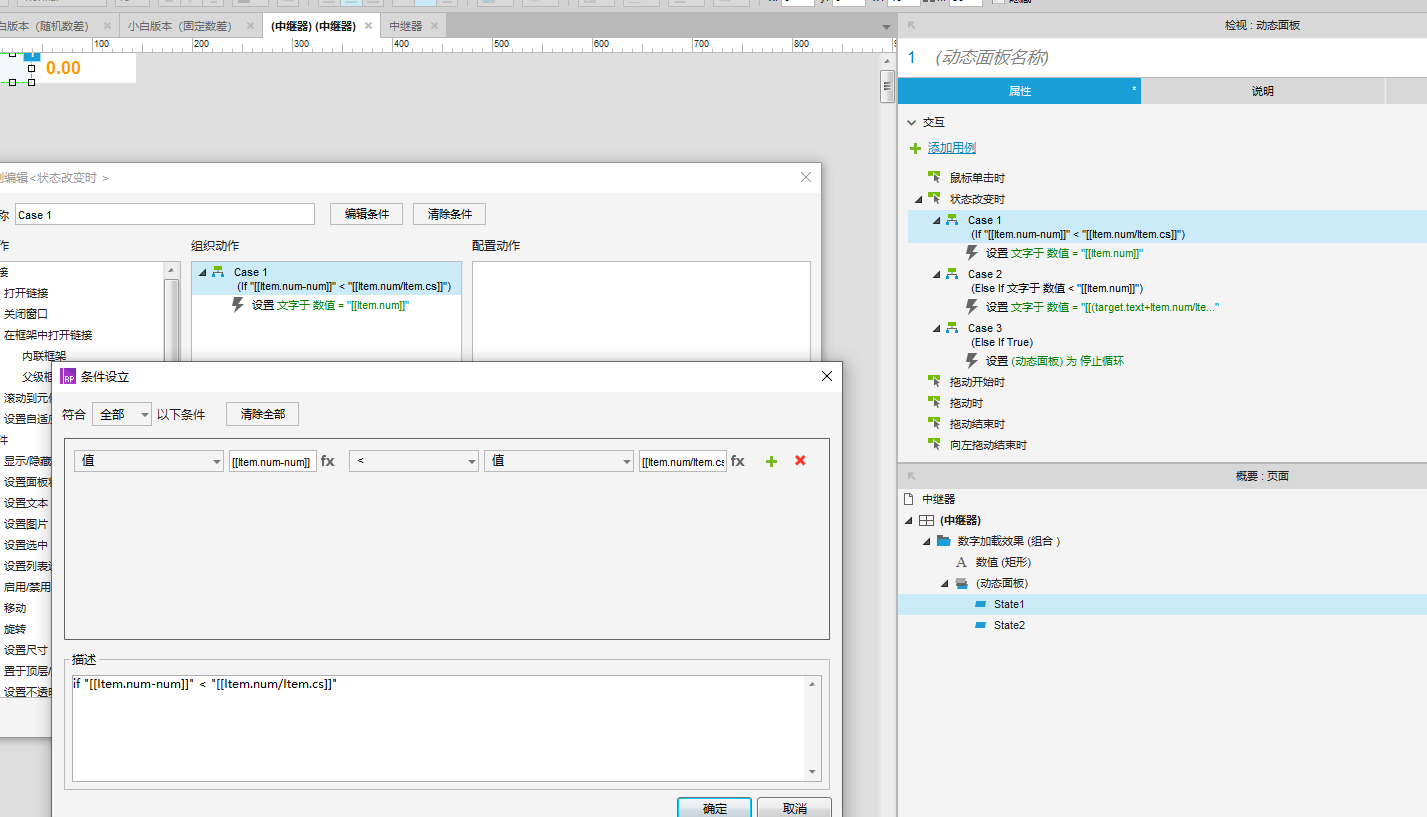
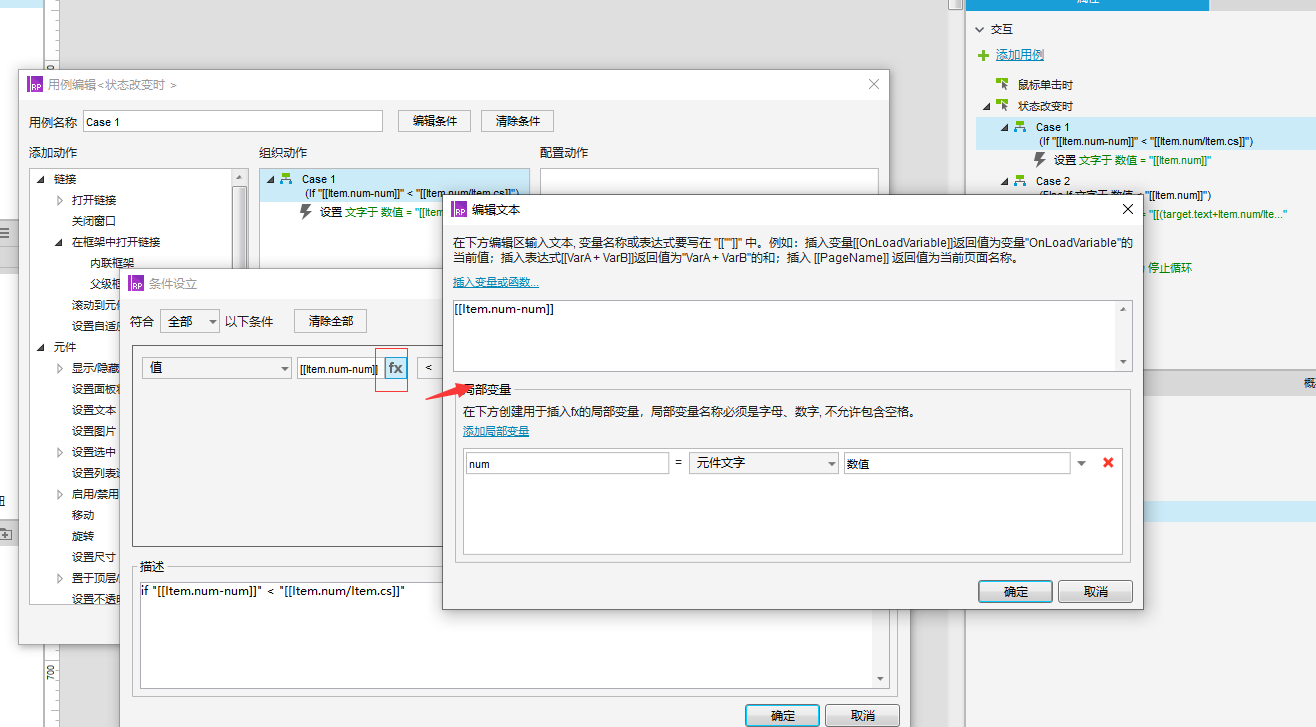
2гҖҒи®ҫзҪ®дёӯ继еҷЁдёӯзҡ„еҠЁжҖҒйқўжқҝcase1дәӨдә’пјҢеҰӮдёӢеӣҫгҖӮ



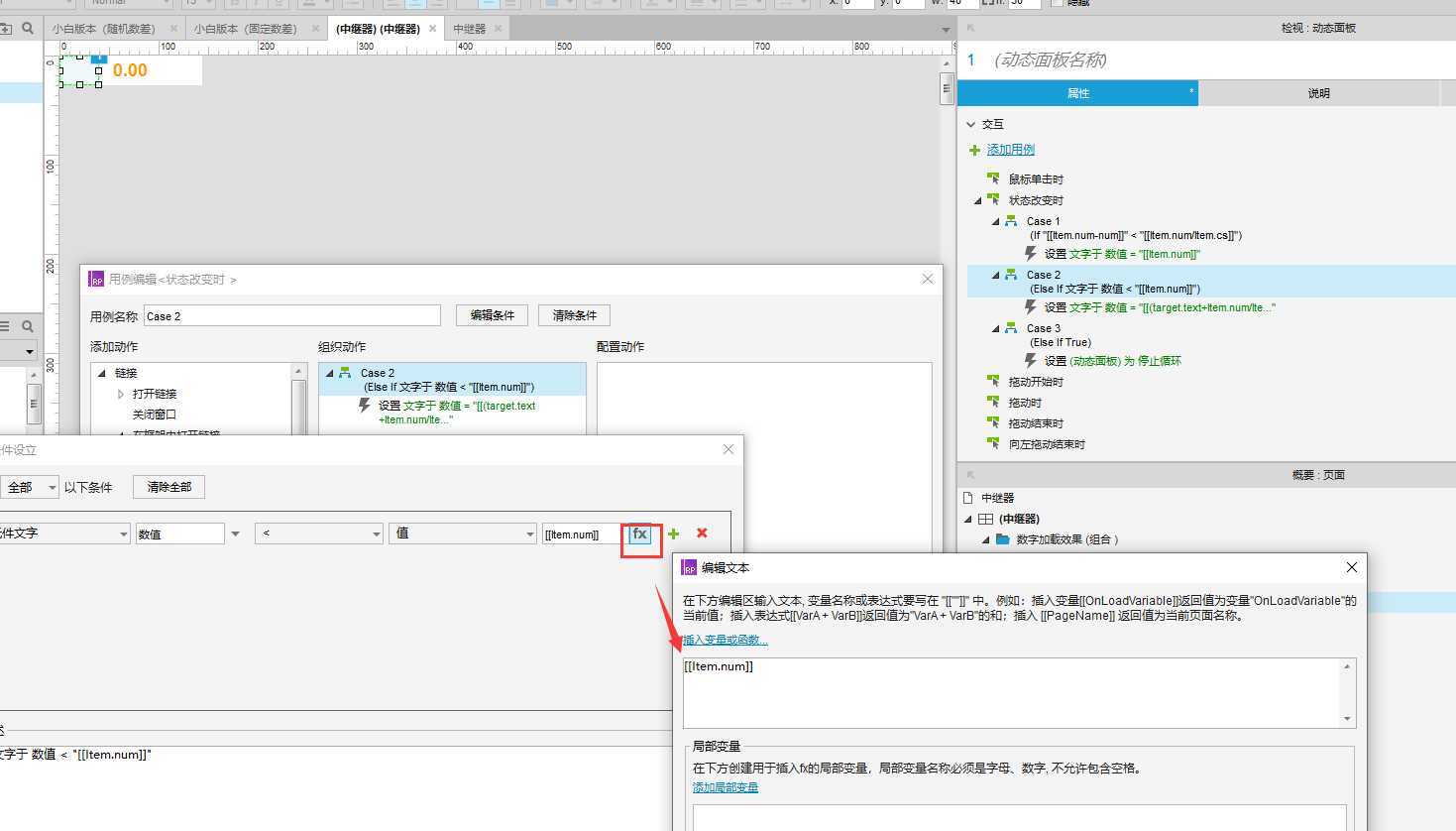
и®ҫзҪ®дёӯ继еҷЁдёӯзҡ„еҠЁжҖҒйқўжқҝcase2пјҢеҰӮдёӢеӣҫпјҡ

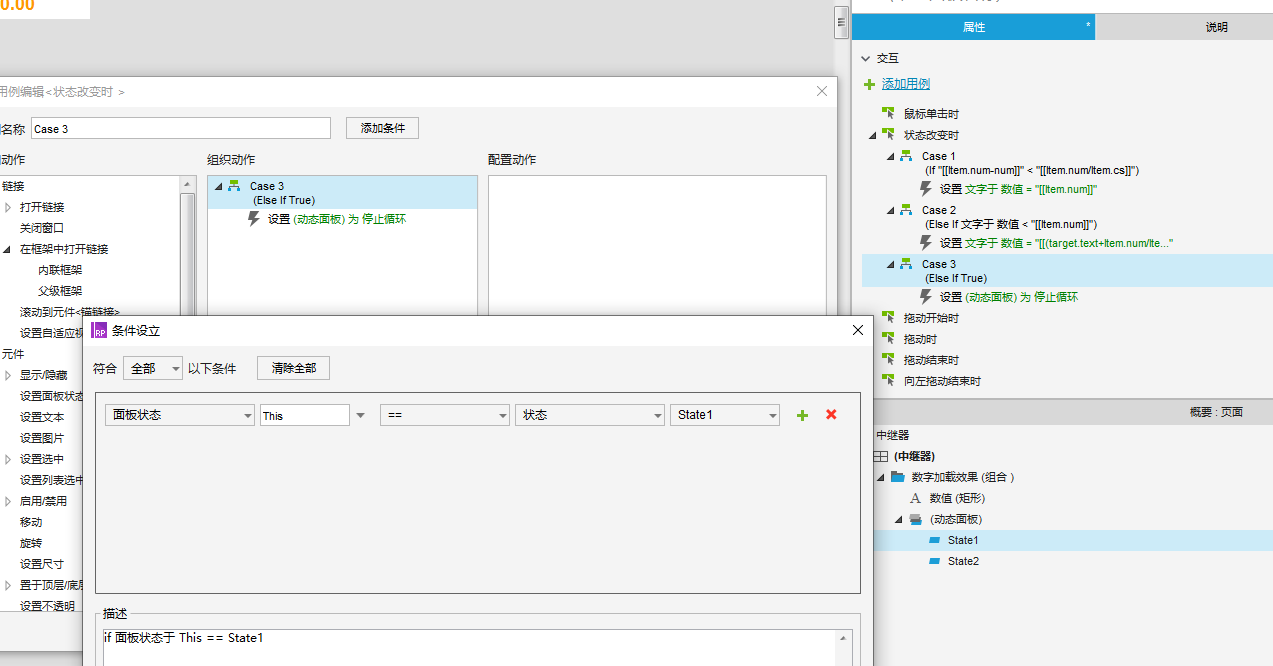
и®ҫзҪ®дёӯ继еҷЁдёӯзҡ„еҠЁжҖҒйқўжқҝcase3дәӨдә’гҖӮеҰӮеӣҫпјҡ

3гҖҒдҝқеӯҳе…ғ件дәӨдә’йў„и§ҲзңӢзңӢгҖӮ
д»ҘдёҠе°ұжҳҜAxureж•ҷзЁӢпјҡе®һж—¶ж•°еӯ—ж»ҡеҠЁж•Ҳжһңи®ҫи®Ўзҡ„е…ЁйғЁеҶ…е®№д»Ӣз»ҚдәҶпјҢе…ідәҺжӣҙеӨҡAxureж•ҷзЁӢдҝЎжҒҜпјҢж¬ўиҝҺе…іжіЁеҢ—жһҒзҶҠзҙ жқҗеә“пјҢз»ҷдҪ еёҰжқҘжңҖдё°еҜҢзҡ„зҙ жқҗеӣҫзүҮе’ҢжңҖжңүз”Ёзҡ„ж•ҷзЁӢпјҢжӣҙеӨҡжңҖж–°иө„и®ҜгҖӮ
иө дәәзҺ«з‘°пјҢжүӢжңүдҪҷйҰҷ
и®ІиҜҫйЈҺж јд»ҘйӘҡж°”зҡ„жҷ®йҖҡиҜқи‘—з§°пјҢиҮҙеҠӣдәҺPSгҖҒAIдәҺе№ійқўи®ҫи®Ўзӣёз»“еҗҲзҡ„и®ҫи®Ўз ”з©¶дёҺејҖеҸ‘гҖӮ
2022-06-20 09:30
2022-05-09 10:30

йҰ–еёӯи®ҫи®ЎеёҲ

й«ҳзә§и§Ҷи§үи®ҫи®ЎеёҲ

й«ҳзә§жҸ’з”»и®ҫи®ЎеёҲ






дҪҝз”Ёеҫ®дҝЎжү«з Ғзҷ»еҪ•
дҪҝз”ЁиҙҰеҸ·еҜҶз Ғзҷ»еҪ•
еҶ…зҪ®еҜҶз Ғзҡ„й“ҫжҺҘе·ІйҖҡиҝҮEmall еҸ‘йҖҒеҲ°дҪ зҡ„йӮ®з®ұдёӯпјҢиҜ·еңЁдёүеӨ©еҶ…дҝ®еӨҚеҜҶз ҒгҖӮ
3з§’еҗҺпјҢе°Ҷе…ій—ӯжӯӨзӘ—еҸЈ з«ӢеҚіе…ій—ӯ
жҲҗдёәжҲ‘зҡ„зҡ„VIPдјҡе‘ҳ
еҚіеҸҜдә«еҸ—6еӨ§зү№жқғ并е…Қиҙ№й«ҳйҖҹдёӢиҪҪж•°д»ҘдёҮи®Ўзҡ„и®ҫи®Ўзҙ жқҗпјҢеҠ©еҠӣжӮЁзҡ„е·ҘдҪңе’ҢеӯҰд№

иҫ“е…Ҙзҡ„йӘҢиҜҒз ҒдёҚжӯЈзЎ®
иҜ„и®әеҢә
жҡӮж— иҜ„и®ә