《Axure制作上下滑动效果滚动条操作实例》是一篇关于Axure的学习教程,通过简单几步就能实现教程中的效果图效果,当然只学习这一点,并不能完全掌握Axure技巧;你可以通过此加强操作实例,交互产品,界面等多维度案例或实操来进行更多的学习;此教程是由zilin在2021-06-04发布的,目前为止更获得了 0 个赞;如果你觉得这个能帮助到你,能提升你Axure技巧;请给他一个赞吧。
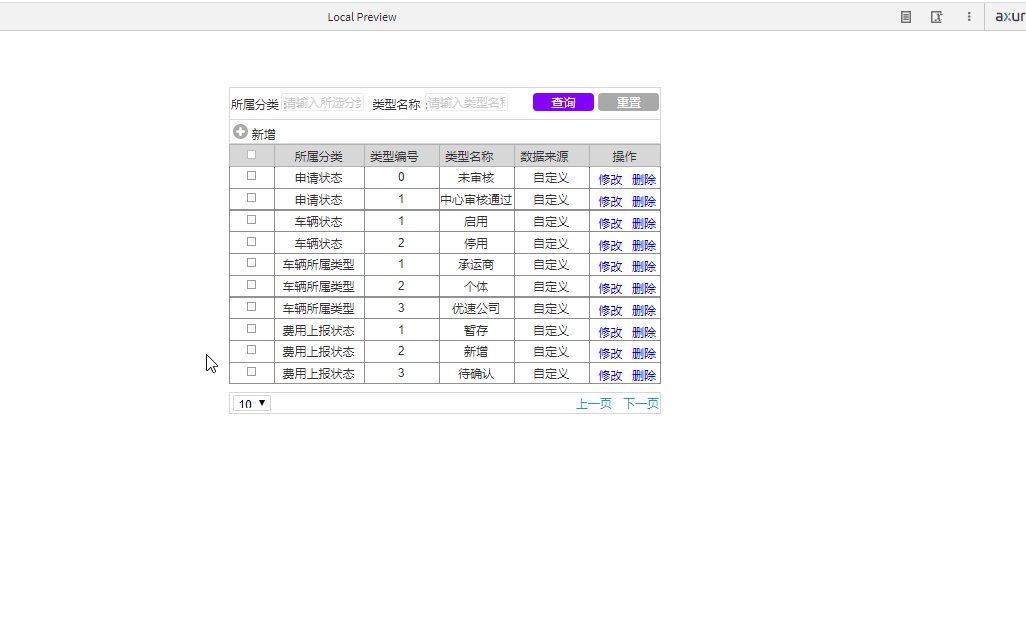
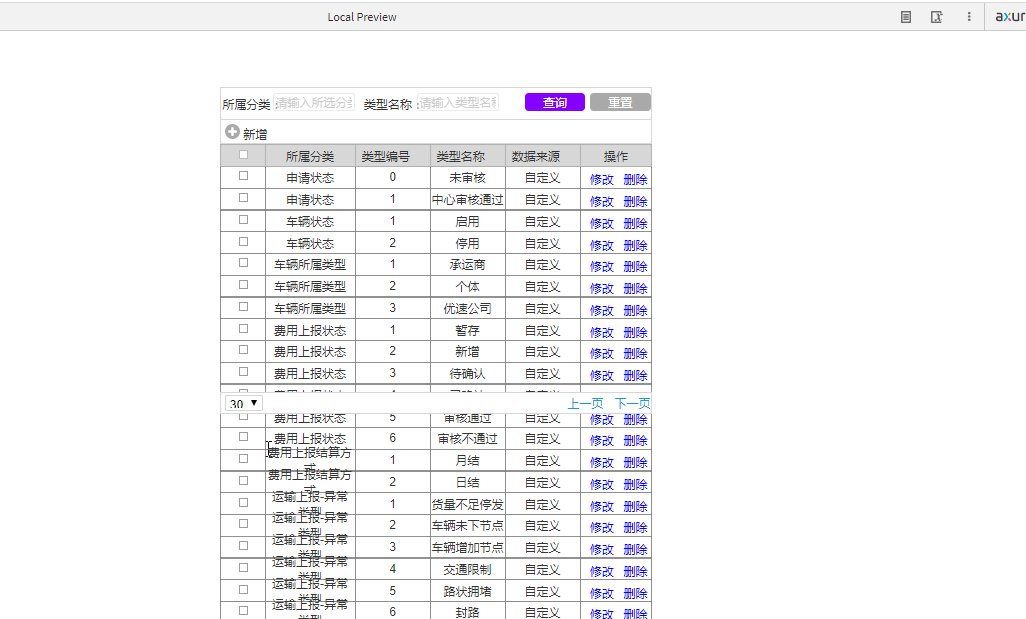
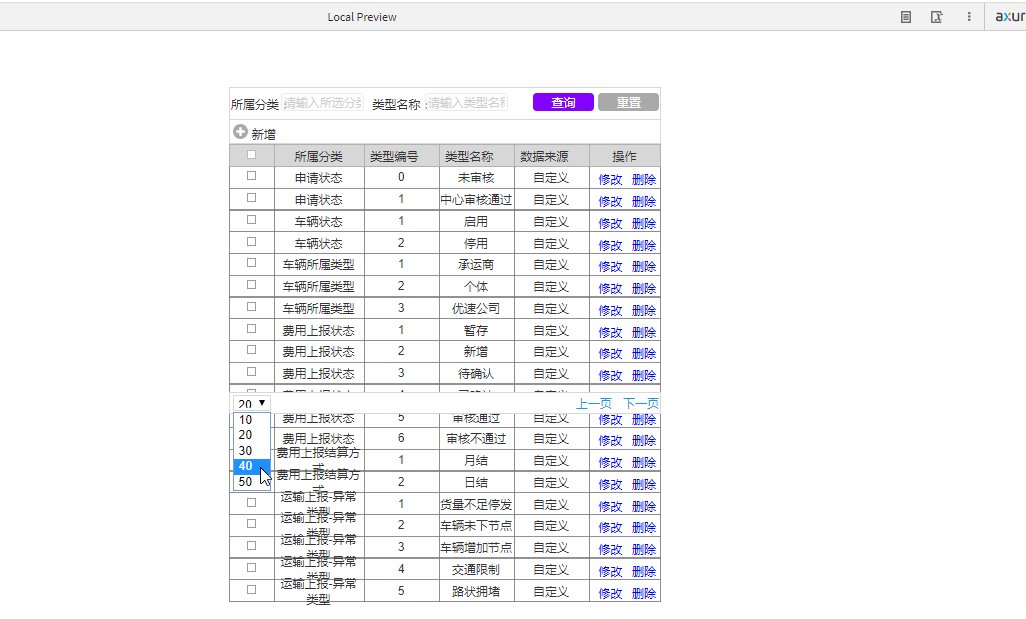
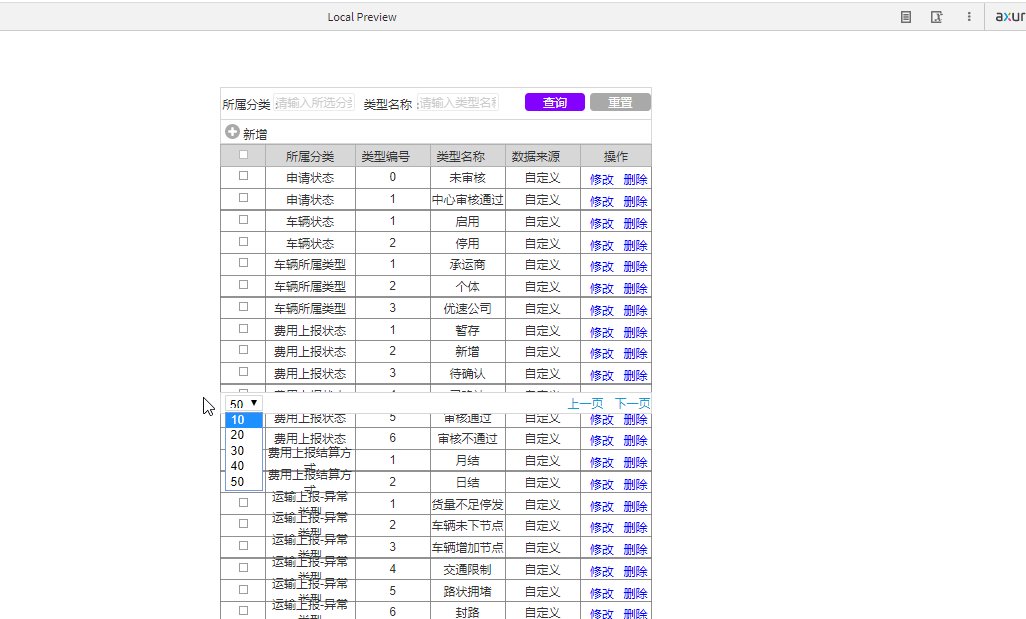
今天教大家做滚动条,用axure实现上下滑动效果滚动条,列表是PC及移动端比较常见的一种控件,我们通常会遇到一个列表,表头非常多,在显示器中无法显示完整,这时候我们就需要一种简单的滚动效果来实现他;还有一种就是分页大小操作一屏显示的时候我们也需要用到纵向滚动条。具体操作步骤如下:



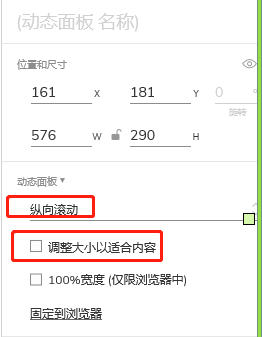
在调整动态面板的宽高,使动态面板与外部矩形切合。
以上就是Axure制作上下滑动效果滚动条操作实例全部内容介绍了,关于更多axure9教程信息,欢迎关注北极熊素材库,给你带来最丰富的素材图片和最有用的教程,更多最新资讯。
赠人玫瑰,手有余香
2022-06-29 09:46
2022-06-16 09:55

首席设计师

高级视觉设计师

高级插画设计师






输入的验证码不正确
评论区
暂无评论