《Axure实现移动端可拖动Banner操作实例》是一篇关于Axure的学习教程,通过简单几步就能实现教程中的效果图效果,当然只学习这一点,并不能完全掌握Axure技巧;你可以通过此加强操作实例,页面,交互设计等多维度案例或实操来进行更多的学习;此教程是由shenyin在2021-08-25发布的,目前为止更获得了 0 个赞;如果你觉得这个能帮助到你,能提升你Axure技巧;请给他一个赞吧。
关于移动端可拖动Banner,我们应该看到过许多,但是对于如何上手操作去实现这项功能,却很少有人知道或者实践过。今天,本文作者通过实际操作为我们演示了如何通过Axure实现移动端可拖动Banner。
我们用Axure做移动端原型时经常需要做Banner,今天来做一个可以拖动切换的Banner。 
1、首先准备几张用来做Banner的图片,这里找了5张400*225的图片;

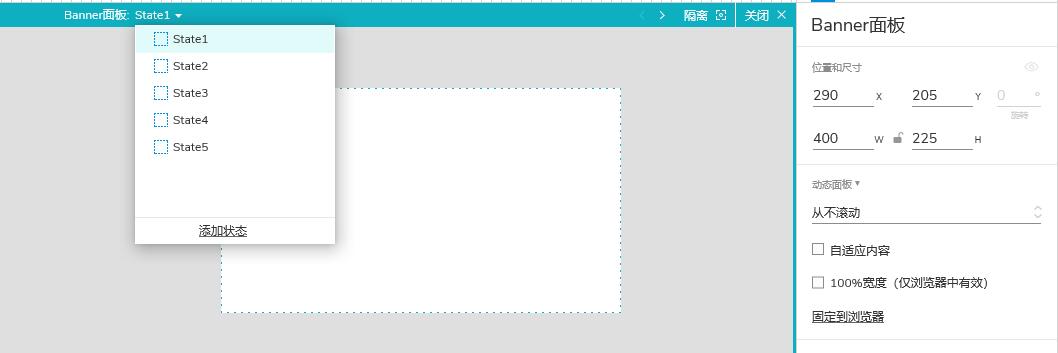
2、在页面上放入一个动态面板(尺寸400*225),改名“Banner面板”,添加空状态state2至state5;

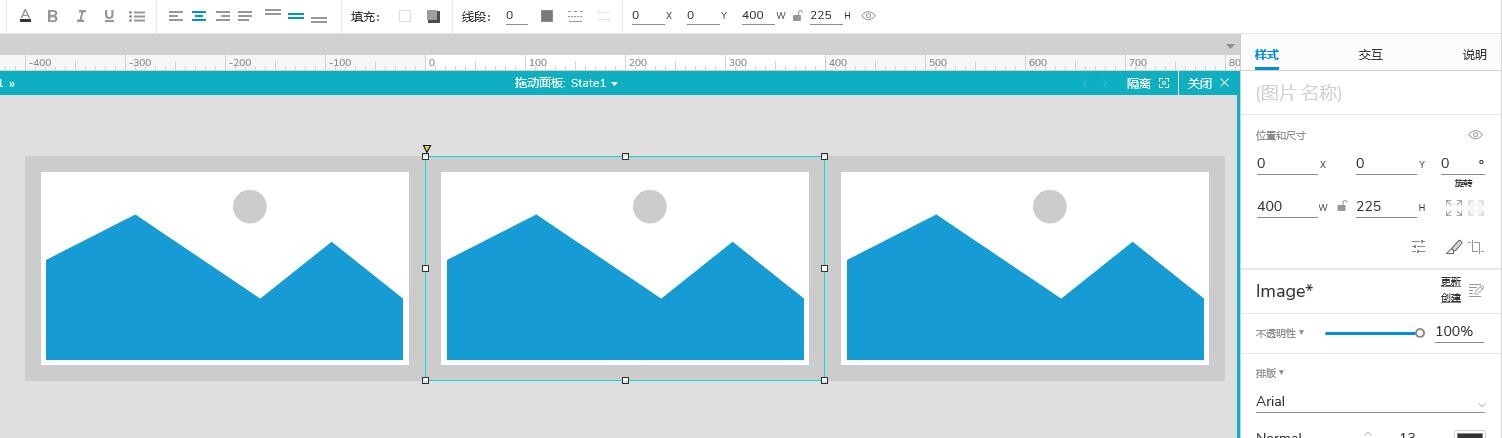
3、Banner面板的state1内放入一个动态面板,尺寸与Banner面板一致,改名“拖动面版”;
4、在拖动面板的state1内,(0,0)(-400,0)(400,0)各放一个400*225的图片图片元件;

5、将3个图片元件Ctrl+G组合,改名“Banner图”;
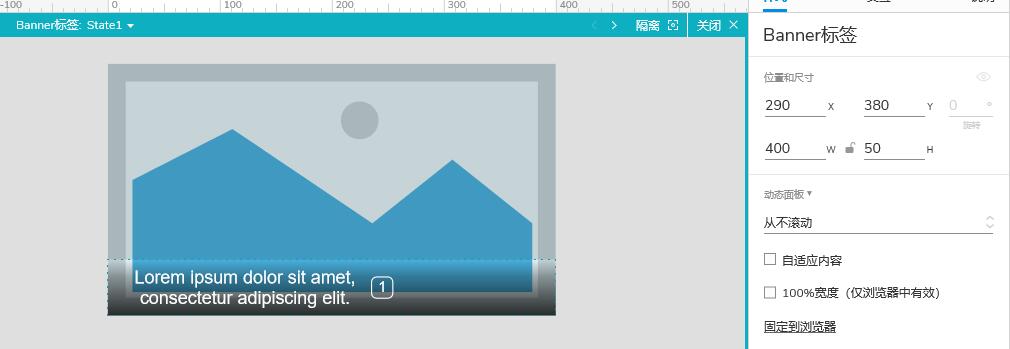
6、在页面上放入一个动态面板(尺寸400*50),改名“Banner标签”,添加空状态state2至state5;
7、在Banner标签的state1内放入一个400*50的矩形,填充颜色改成线性半透明,填充文字并调整好位置,改名“标题文字”;再放入1个20*20的按钮,白色边线白色文字透明填充底色,填入数字1,元件选中样式改为黑色字体白色填充底色,改名“标签按钮”;

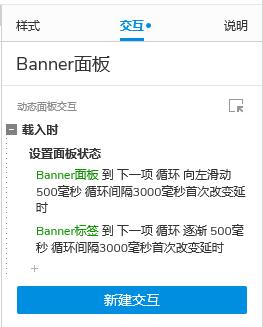
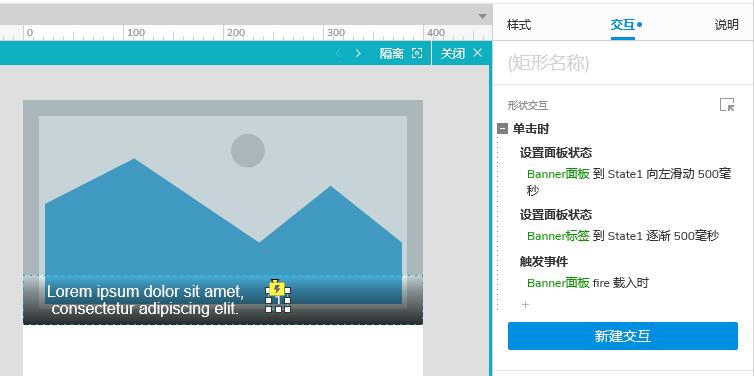
8、对Banner面板的交互
(1)载入时:
1)设置面板状态

这时候可以先预览一下,面板已经可以自动切换了,只是state2至state5里面没有原件,看起来就空空如也。
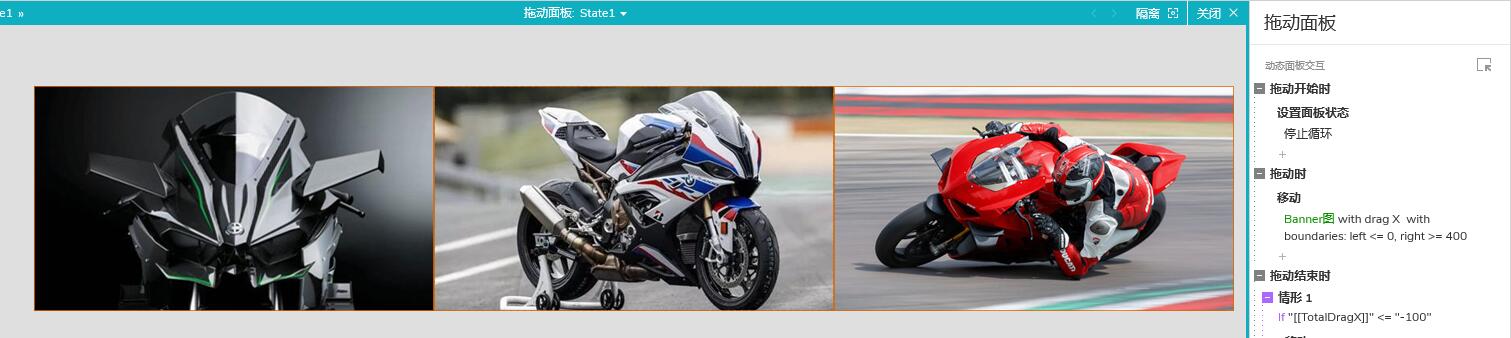
9、对拖动面板的互动
(1)拖动开始时:
(2)拖动时
移动:Banner图,跟随水平拖动,边界:左侧<=0,右侧>=400(保证向左和向右都最多拖动一张图的距离)。
(3)拖动结束时
1)情形1:值TotalDragX <= -100 (向左横向拖动1/4页面宽度时)
2)情形2:TotalDragX >= 100 (向右横向拖动1/4页面宽度时)
3)情形3:(左右拖动不足1/4页面宽度时)

10、将拖动面板复制到Banner面板的state2 至 state5。
11、对Banner标签的互动:
(1)state1内的标签按钮 单击时:

(2)将标签按钮复制4个,文字分别改为2 – 5,并将互动中的Banner面板和Banner标签都的设置面板状态改为state2 – state5。

(3)将state1内的标题文字和5个标签按钮复制到Banner标签的state2 – state5,将state1的标签按钮1设为选中,将state2的标签按钮2设为选中,以此类推;再修改各个state中的标题文字。
12、将我们最初准备好的图片,放到Banner面板内的对应状态里的拖动面板里面的图片原件,比如state1里的Banner图,中间放1号图片,右边放2号图片,左边放5号图片;state2里的Banner图,中间放2号图片,右边放3号图片,左边放1号图片,以此类推。

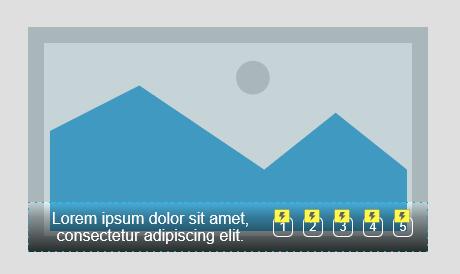
13、现在我们就把可以拖动的高保真Banner做好了,赶紧F5预览一下吧。
以上就是Axure实现移动端可拖动Banner操作实例的全部内容介绍了,关于更多Axure教程信息,欢迎关注北极熊素材库,给你带来最丰富的素材图片和最有用的教程,更多最新资讯。
赠人玫瑰,手有余香
< 上一篇 axure9全局变量和局部变量的应用情况及操作实例
> 下一篇 Axure教程:制作口红机游戏
2022-06-08 09:21
2022-05-27 10:04

首席设计师

高级视觉设计师

高级插画设计师






输入的验证码不正确
评论区
暂无评论