гҖҠAxureж•ҷзЁӢпјҡдҪҝз”ЁеҠЁжҖҒйқўжқҝе®һзҺ°ж”¶и—ҸгҖҒ已收и—ҸгҖӢжҳҜдёҖзҜҮе…ідәҺAxureзҡ„еӯҰд№ ж•ҷзЁӢпјҢйҖҡиҝҮз®ҖеҚ•еҮ жӯҘе°ұиғҪе®һзҺ°ж•ҷзЁӢдёӯзҡ„ж•Ҳжһңеӣҫж•ҲжһңпјҢеҪ“然еҸӘеӯҰд№ иҝҷдёҖзӮ№пјҢ并дёҚиғҪе®Ңе…ЁжҺҢжҸЎAxureжҠҖе·§пјӣдҪ еҸҜд»ҘйҖҡиҝҮжӯӨеҠ ејәж“ҚдҪңе®һдҫӢпјҢдәӨдә’дә§е“ҒпјҢйЎөйқўзӯүеӨҡз»ҙеәҰжЎҲдҫӢжҲ–е®һж“ҚжқҘиҝӣиЎҢжӣҙеӨҡзҡ„еӯҰд№ пјӣжӯӨж•ҷзЁӢжҳҜз”ұзҰҸеҲ°е®¶еңЁ2021-08-26еҸ‘еёғзҡ„пјҢзӣ®еүҚдёәжӯўжӣҙиҺ·еҫ—дәҶ 0 дёӘиөһпјӣеҰӮжһңдҪ и§үеҫ—иҝҷдёӘиғҪеё®еҠ©еҲ°дҪ пјҢиғҪжҸҗеҚҮдҪ AxureжҠҖе·§пјӣиҜ·з»ҷд»–дёҖдёӘиөһеҗ§гҖӮ
AxureеҰӮдҪ•з”ЁеҠЁжҖҒйқўжқҝе®һзҺ°ж”¶и—ҸгҖҒ已收и—ҸпјҹдёҖиө·жқҘзңӢдёҖзңӢеҗ§пјҡ
收и—Ҹ->

已收и—Ҹ->

йў„и§ҲеҺҹеһӢең°еқҖпјҡhttps://hi9c4s.axshare.com
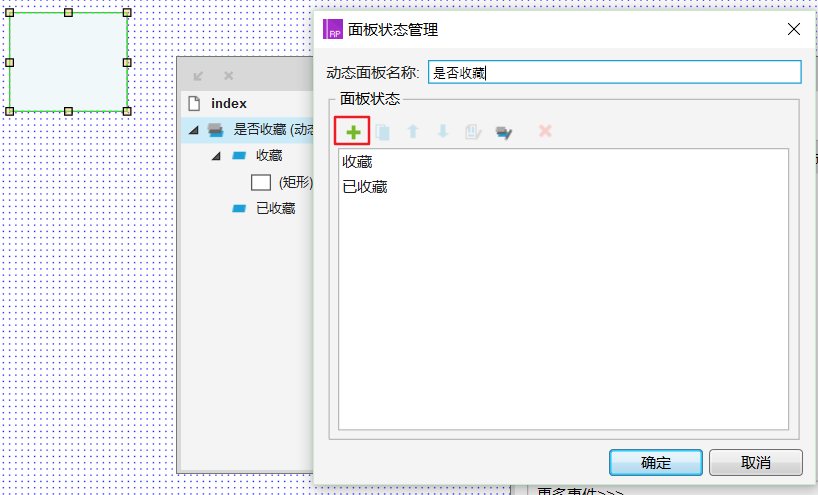
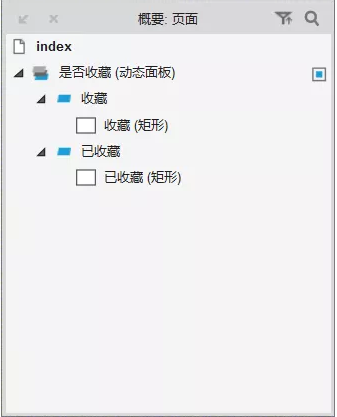
дёҖдёӘзҹ©еҪўиҪ¬жҚўдёәеҠЁжҖҒйқўжқҝ并е‘ҪеҗҚдёәвҖңжҳҜеҗҰ收и—ҸвҖқпјӣ
дёӨдёӘйқўжқҝ并еҲҶеҲ«е‘ҪеҗҚдёәвҖң收и—ҸвҖқгҖҒвҖң已收и—ҸвҖқпјӣ
дёӨдёӘйқўжқҝдёӢж”ҫзӣёеҗҢеӨ§е°Ҹзҡ„зҹ©еҪўеҲҶеҲ«е‘ҪеҗҚдёәвҖң收и—ҸвҖқгҖҒвҖң已收и—ҸвҖқпјӣ
дёҖдёӘз©әеҝғзҡ„дә”и§’жҳҹIconпјӣ
дёҖдёӘе®һеҝғзҡ„дә”и§’жҳҹIconгҖӮ

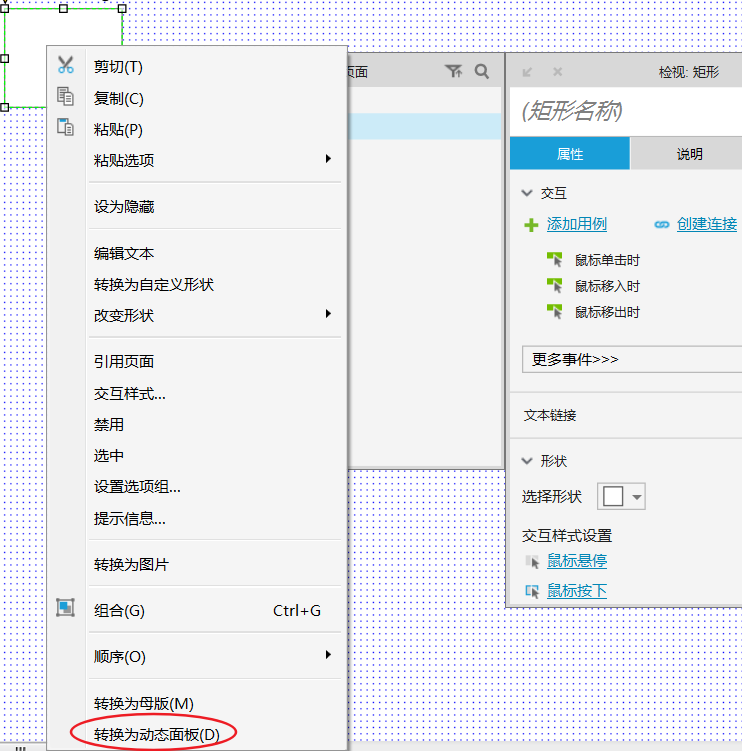
пјҲ1пјүз”»еёғжӢүе…ҘдёҖдёӘеҗҲйҖӮеӨ§е°Ҹзҡ„зҹ©еҪўпјҢ并иҪ¬жҚўдёәеҠЁжҖҒйқўжқҝ

пјҲ2пјүеҠЁжҖҒйқўжқҝеўһеҠ дёҖдёӘзҠ¶жҖҒпјҢ并е‘ҪеҘҪеҗҚ

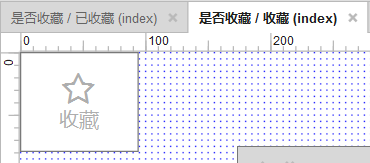
пјҲ3пјүеңЁвҖң收и—ҸвҖқйқўжқҝдёӢзҡ„зҹ©еҪўеҶ…еЎ«е…Ҙж–Үеӯ—вҖң收и—ҸвҖқпјҢ并е°Ҷз©әеҝғдә”и§’жҳҹIconж”ҫеҲ°еҗҲйҖӮзҡ„дҪҚзҪ®

пјҲ4пјүеңЁвҖң已收и—ҸвҖқйқўжқҝдёӢзҡ„зҹ©еҪўеҶ…еЎ«е…Ҙж–Үеӯ—вҖң已收и—ҸвҖқпјҢ并е°Ҷе®һеҝғдә”и§’жҳҹIconж”ҫеҲ°еҜ№еә”зҡ„дҪҚзҪ®

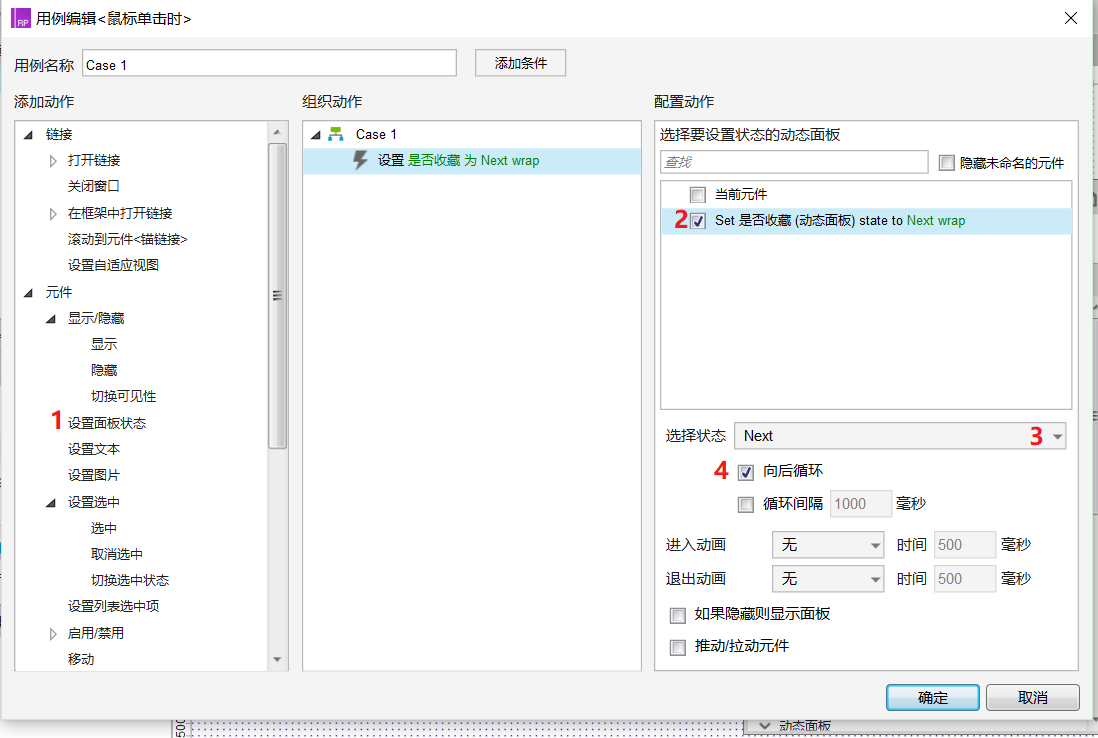
пјҲ5пјүи®ҫзҪ®еҠЁжҖҒйқўжқҝзҡ„дәӨдә’вҖ”вҖ”йј ж ҮеҚ•еҮ»ж—¶

пјҲ6пјүе®ҢжҲҗпјҢжҢүF5йў„и§ҲеҺҹеһӢзңӢзңӢ
1.иҝҷйҮҢеҸҜиғҪдјҡжңүдәәеҸ‘зҺ°жҲ‘зҡ„е…ғ件еҲ—иЎЁйҮҢ并没жңүвҖңз©әеҝғвҖқдә”и§’жҳҹIconд»ҘеҸҠвҖңе®һеҝғвҖқдә”и§’жҳҹIconпјҢиҝҷжҳҜеӣ дёәжҲ‘з”ЁFontAwesomeеӯ—дҪ“д»ЈжӣҝдәҶе®ғ们пјҢиҮідәҺFontAwesomeеӯ—дҪ“究з«ҹжҳҜд»Җд№ҲпјҢеҲҡе…Ҙй—ЁAxureзҡ„е°ҸзҷҪеҸҜд»ҘеҺ»зҪ‘дёҠжҗңзҙўдёҖдёӢгҖӮе®ғзҡ„йғЁеҲҶдҪңз”ЁжҳҜиғҪеӨ§еӨ§зҡ„иҠӮзңҒж–Ү件жүҖеҚ еҶ…еӯҳеӨ§е°Ҹд»ҘеҸҠеҠ еҝ«еҺҹеһӢйў„и§ҲеҠ иҪҪйҖҹеәҰгҖӮжҲ‘иҝҷдёӘеҺҹеһӢжЎҲдҫӢиҫғе°ҸеҸҜиғҪзңӢдёҚеҮәж•ҲжһңпјҢдҪҶжҳҜзӯүеҲ¶дҪңдёҖдёӘеӨ§еһӢзҡ„еҺҹеһӢж—¶пјҢйӮЈж•Ҳжһңе°Ҷйқһеёёең°жҳҫи‘—гҖӮ

2.иҝҷдёӘеҺҹеһӢжЎҲдҫӢж“ҚдҪңйқһеёёең°з®ҖеҚ•пјҢдё»иҰҒжҳҜеӯҰдјҡеҺ»дҪҝз”ЁеҠЁжҖҒйқўжқҝпјӣи§ҰеҸ‘йқўжқҝзҡ„дәӨдә’д»ҘеҸҠеңЁи®ҫи®Ўж—¶еҗ„дёӘе…ғ件зҡ„еҜ№еә”ж‘Ҷж”ҫгҖӮ
д»ҘдёҠе°ұжҳҜAxureж•ҷзЁӢпјҡдҪҝз”ЁеҠЁжҖҒйқўжқҝе®һзҺ°ж”¶и—ҸгҖҒ已收и—Ҹзҡ„е…ЁйғЁеҶ…е®№д»Ӣз»ҚдәҶпјҢе…ідәҺжӣҙеӨҡAxureж•ҷзЁӢдҝЎжҒҜпјҢж¬ўиҝҺе…іжіЁеҢ—жһҒзҶҠзҙ жқҗеә“пјҢз»ҷдҪ еёҰжқҘжңҖдё°еҜҢзҡ„зҙ жқҗеӣҫзүҮе’ҢжңҖжңүз”Ёзҡ„ж•ҷзЁӢпјҢжӣҙеӨҡжңҖж–°иө„и®ҜгҖӮ
иө дәәзҺ«з‘°пјҢжүӢжңүдҪҷйҰҷ
2022-08-24 09:29
2022-05-09 10:55

йҰ–еёӯи®ҫи®ЎеёҲ

й«ҳзә§и§Ҷи§үи®ҫи®ЎеёҲ

й«ҳзә§жҸ’з”»и®ҫи®ЎеёҲ






дҪҝз”Ёеҫ®дҝЎжү«з Ғзҷ»еҪ•
дҪҝз”ЁиҙҰеҸ·еҜҶз Ғзҷ»еҪ•
еҶ…зҪ®еҜҶз Ғзҡ„й“ҫжҺҘе·ІйҖҡиҝҮEmall еҸ‘йҖҒеҲ°дҪ зҡ„йӮ®з®ұдёӯпјҢиҜ·еңЁдёүеӨ©еҶ…дҝ®еӨҚеҜҶз ҒгҖӮ
3з§’еҗҺпјҢе°Ҷе…ій—ӯжӯӨзӘ—еҸЈ з«ӢеҚіе…ій—ӯ
жҲҗдёәжҲ‘зҡ„зҡ„VIPдјҡе‘ҳ
еҚіеҸҜдә«еҸ—6еӨ§зү№жқғ并е…Қиҙ№й«ҳйҖҹдёӢиҪҪж•°д»ҘдёҮи®Ўзҡ„и®ҫи®Ўзҙ жқҗпјҢеҠ©еҠӣжӮЁзҡ„е·ҘдҪңе’ҢеӯҰд№
иҫ“е…Ҙзҡ„йӘҢиҜҒз ҒдёҚжӯЈзЎ®
иҜ„и®әеҢә
жҡӮж— иҜ„и®ә