《Axure制作微信模糊查询操作实例》是一篇关于Axure的学习教程,通过简单几步就能实现教程中的效果图效果,当然只学习这一点,并不能完全掌握Axure技巧;你可以通过此加强微信,页面,函数,查询,交互设计等多维度案例或实操来进行更多的学习;此教程是由崔琳在2021-08-27发布的,目前为止更获得了 0 个赞;如果你觉得这个能帮助到你,能提升你Axure技巧;请给他一个赞吧。
如何利用中继器和LVAR.indexOf(”)函数实现模糊查询,具体操作步骤一起来看一看吧:
模糊查询可以根据用户的名称和用户的消息内容进行查询。

LVAR.indexOf(‘A’)函数
LVAR表示在哪儿搜索。
A表示搜什么,如果A直接是文本,需要在两侧加上”,如果A是变量,则不需要”。
本案例的LVAR是中继器对应的字段,A是局部变量。
LVAR.indexOf(‘A’)>-1
注意,该函数返回的位置是从0开始的,也就是说,如果在第1个字就出现了,那么返回值是0,第2个字出现了,那么返回值是1,那我们只要让该函数大于-1,就可以查询每一个文字。
两条竖线代表或,A||B表示A条件和B条件满足任意一个即返回1。
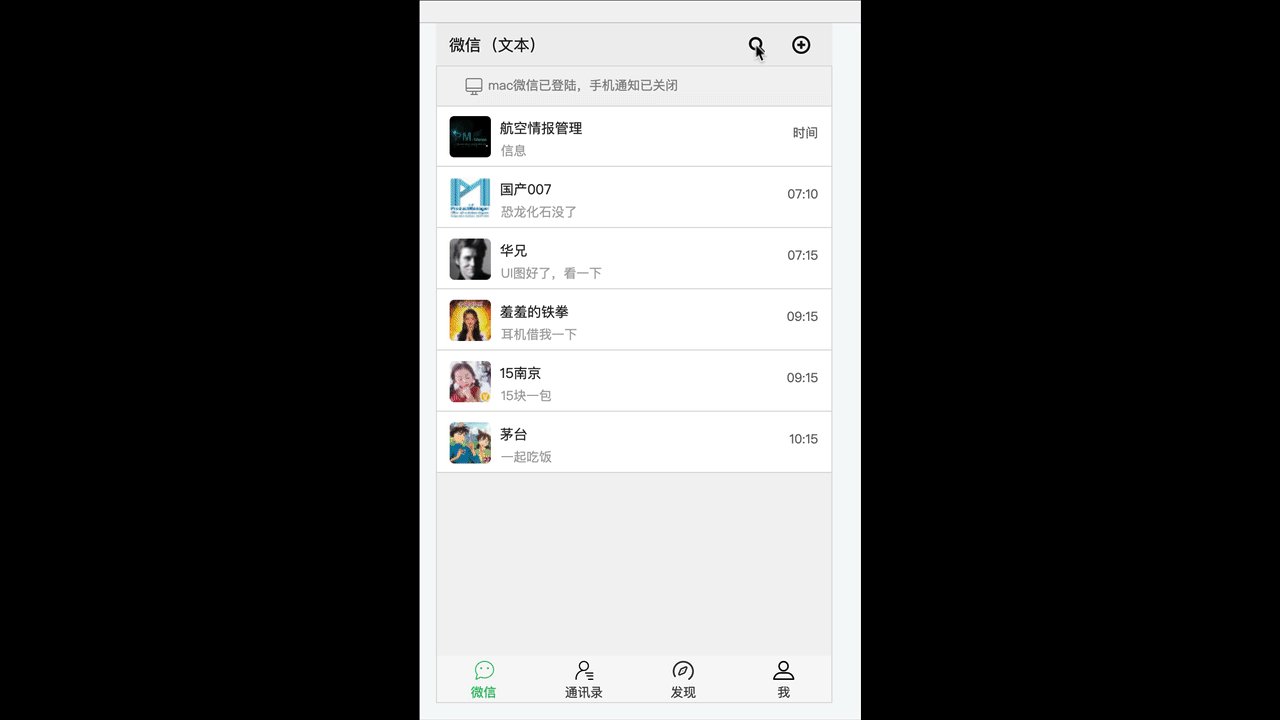
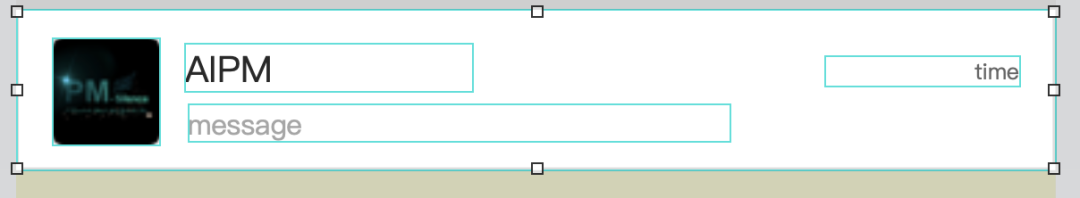
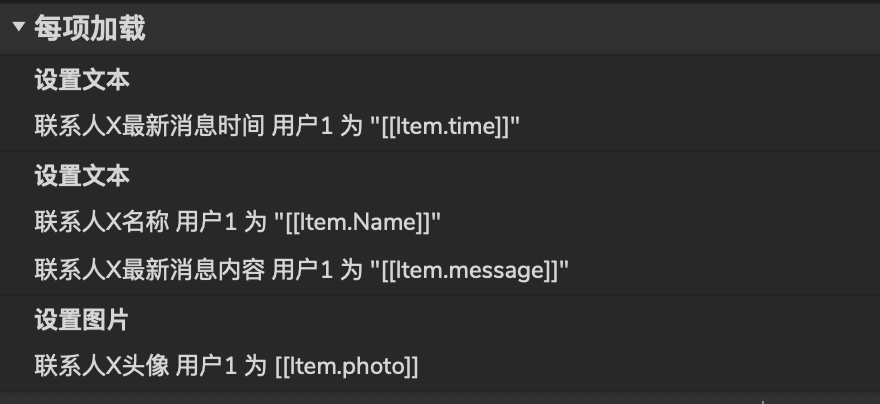
我们创建一个中继器在里面添加数据,添加用户头像,用户名称name,用户最新消息message和用户消息的时间。这个过程不做细节讲解,直接上图就是了。



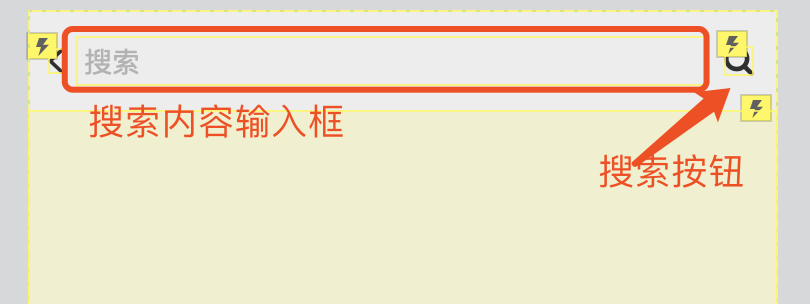
接下来,我们制作一个搜索条件输入框,制作一个搜索按钮,把做好的中继器放在搜索框下边,本案例中为了模拟微信效果,我们对中继器进行了隐藏,如下图:

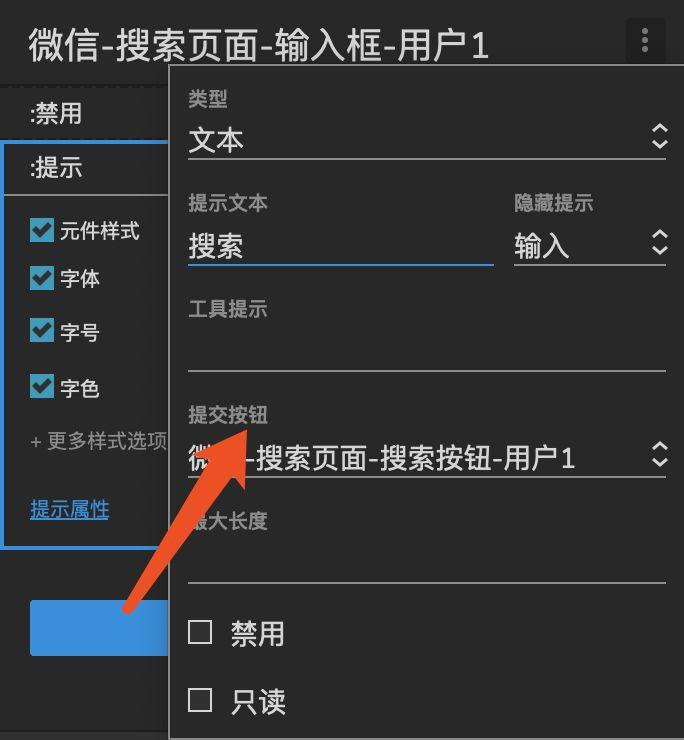
选择输入框,选择交互,点击提示,设置提交按钮,提交按钮的作用是,使用Enter就等同于点击提交按钮。
我们设置输入框的提交按钮为上图中的搜索按钮,如图所示:

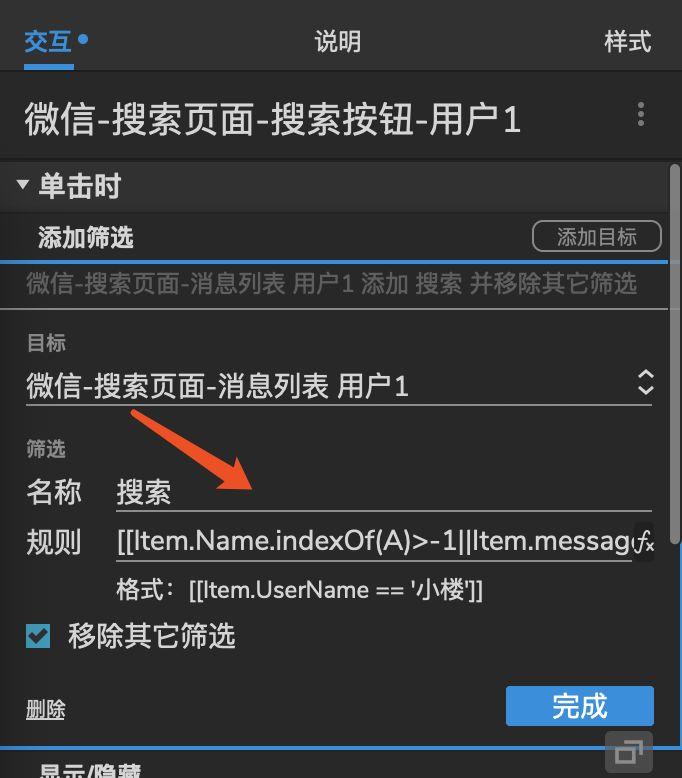
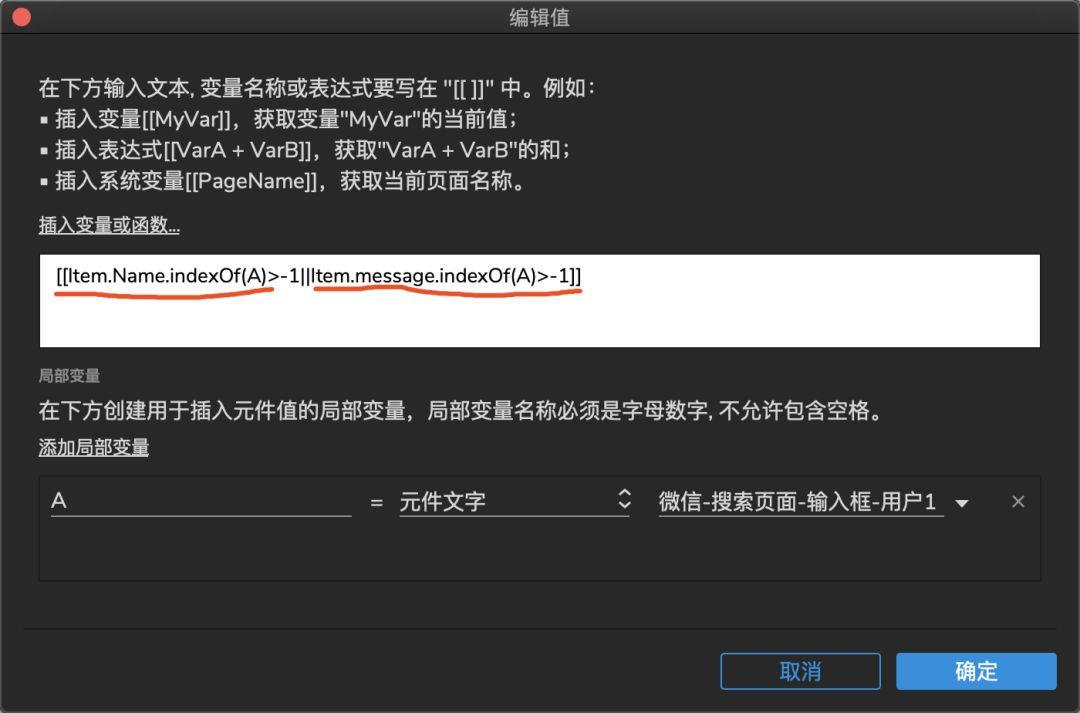
选中搜索按钮,设置交互,点击添加筛选,选择中继器,名称可以随意设置,规则设置为[[Item.Name.indexOf(A)>-1||Item.message.indexOf(A)>-1]]
解释一下这个函数,双竖线的前一段表示在中继器Name字段中搜索变量A;同样,双竖线后一段表示在中继器message字段中搜索变量A。
我们继续看下边的局部变量,局部变量对A赋予了含义,A表示搜索框的文本。
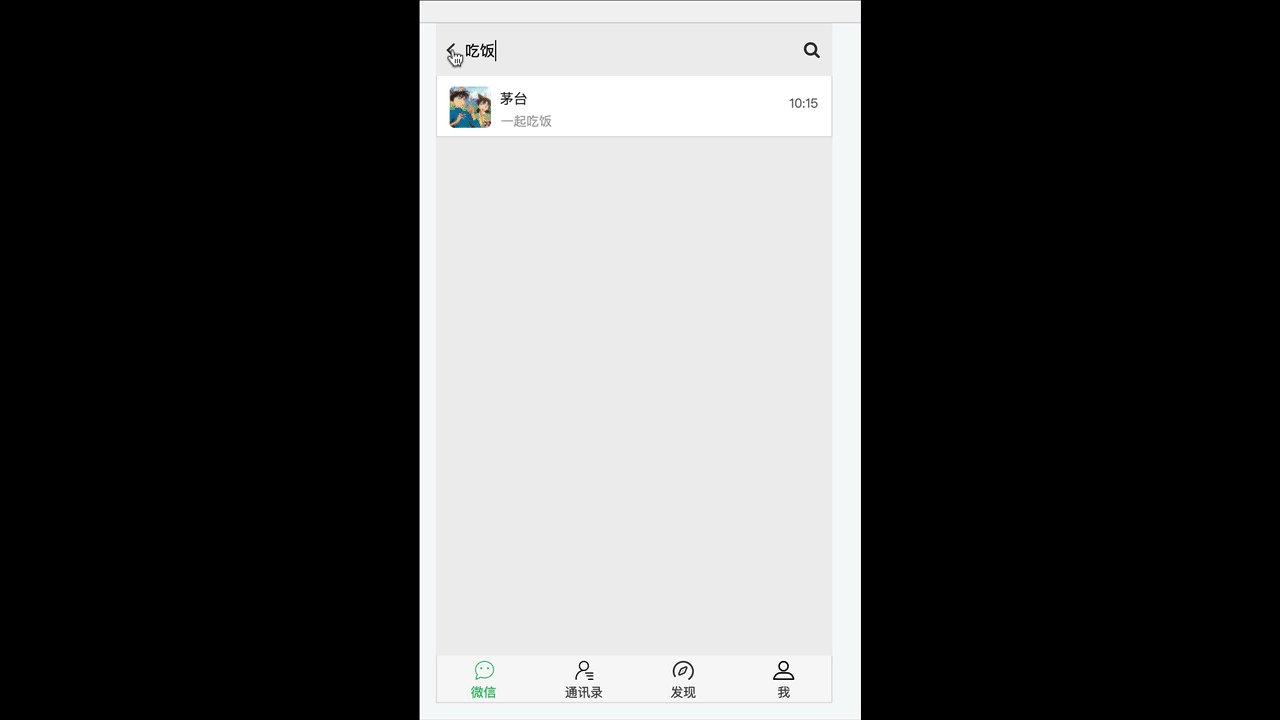
这样一来,我们这里的函数就实现了在中继器的名称name字段和消息message字段内搜索输入框输入的内容。如下图:


这样,我们就可以同时对名称和消息内容进行模糊查询。
以上就是Axure制作微信模糊查询操作实例的全部内容介绍了,关于更多Axure教程信息,欢迎关注北极熊素材库,给你带来最丰富的素材图片和最有用的教程,更多最新资讯。
赠人玫瑰,手有余香
< 上一篇 Axure制作APP折叠面板 axure手风琴制作教程操作实例
> 下一篇 Axure顶部吸附效果操作实例
2022-05-30 09:21
2022-04-07 10:04

首席设计师

高级视觉设计师

高级插画设计师






输入的验证码不正确
评论区
暂无评论