《Axure制作获取验证码倒计时效果操作实例》是一篇关于Axure的学习教程,通过简单几步就能实现教程中的效果图效果,当然只学习这一点,并不能完全掌握Axure技巧;你可以通过此加强操作实例,交互产品等多维度案例或实操来进行更多的学习;此教程是由zilin在2021-06-07发布的,目前为止更获得了 0 个赞;如果你觉得这个能帮助到你,能提升你Axure技巧;请给他一个赞吧。
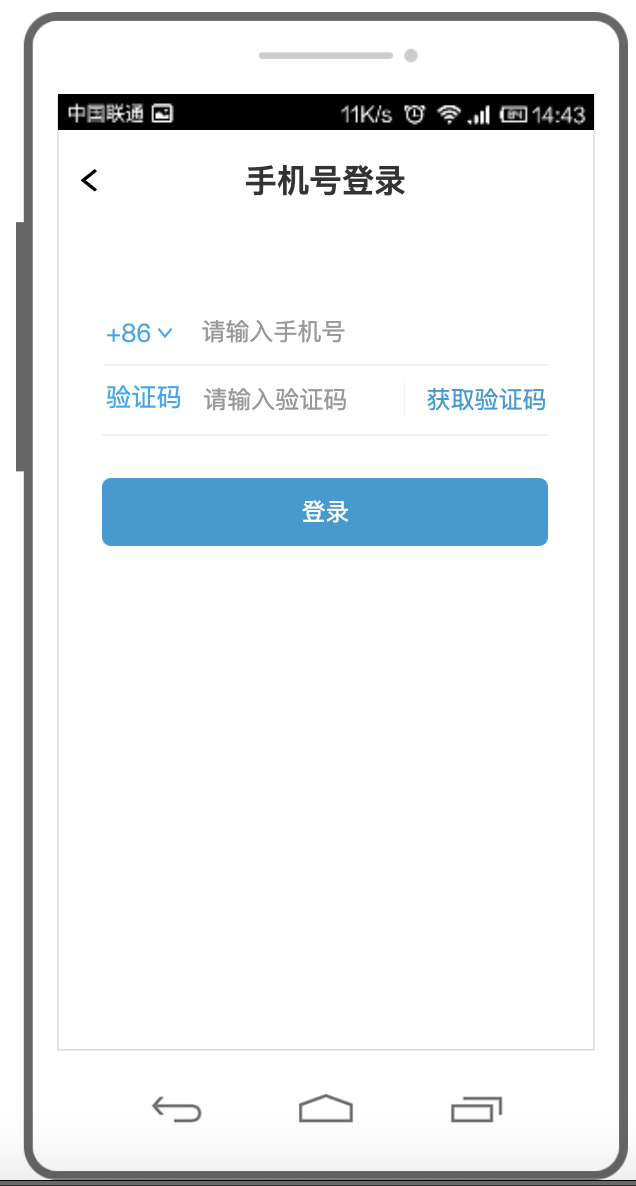
今天教大家如何用Axure制作获取验证码倒计时效果,验证码并不会马上发给用户,所以做倒计时提醒用户需要一点时间才能收到验证码。axure短信验证码倒计时具体操作步骤如下:



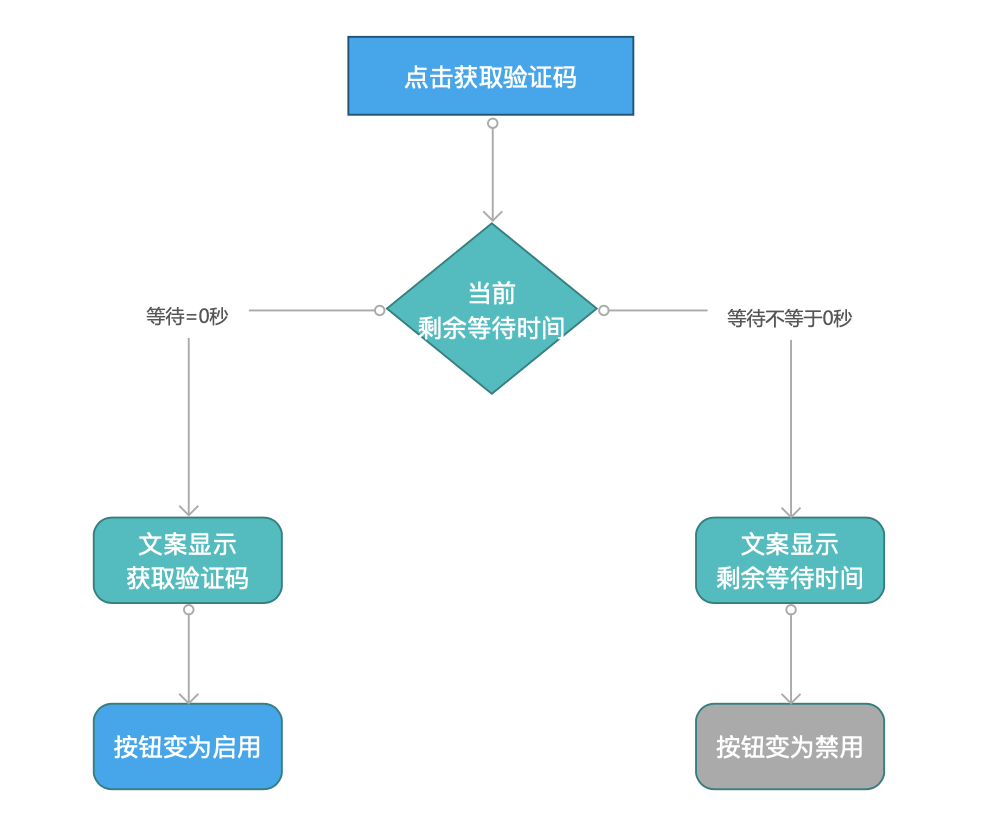
动态面板的作用主要用于切换状态时的倒计时效果,简单的说,点击获取后60秒到0秒的文案展示都是靠动态面板实现的。这里留一个小思考,为什么要建立至少2个状态呢?

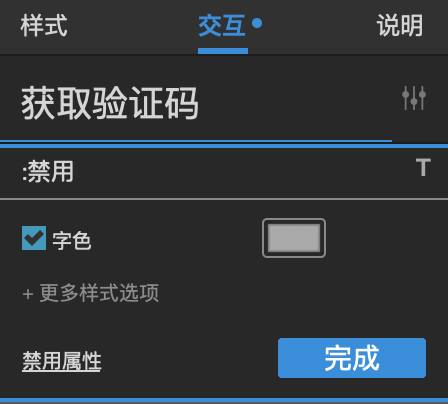
给获取验证码按钮起一个名字,并设置禁用时样式。

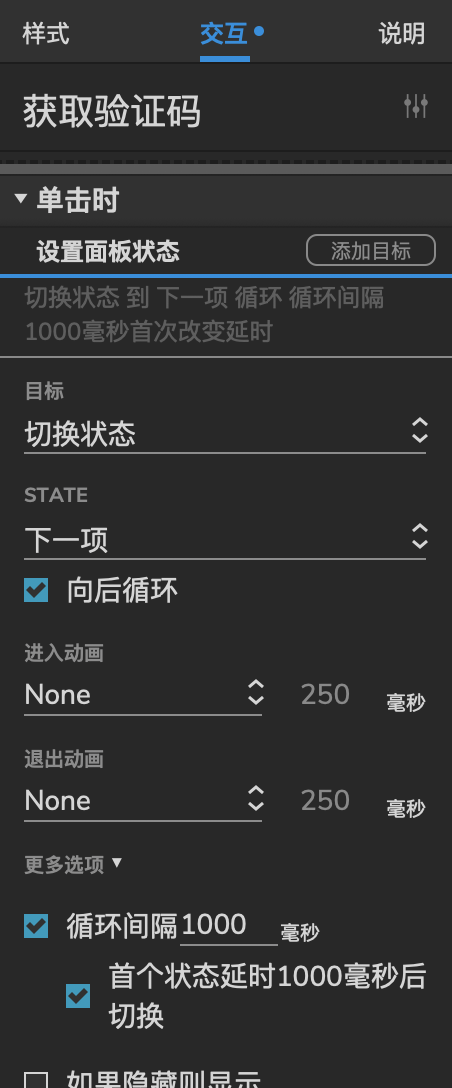
设置单击时交互。首先,设置之前建好的动态面板状态,设置切换状态下一项时能够间隔向后循环。保证获取验证后的等待时间变化。(动态面板之前已起好名字为“切换状态”)

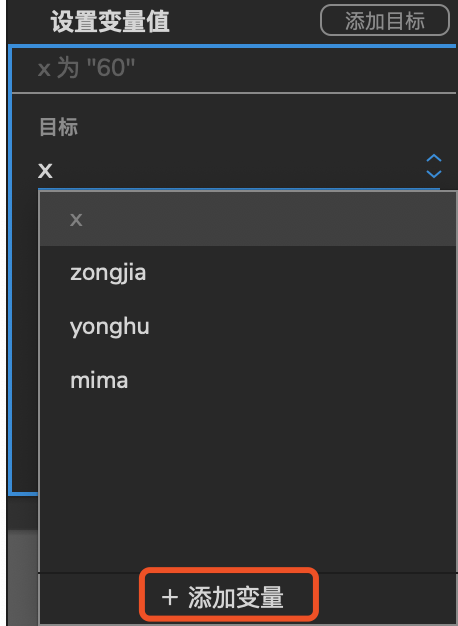
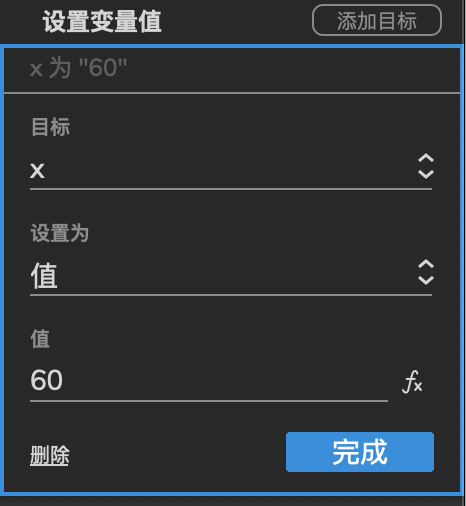
在单击时交互效果中添加动作,设置一个全局变量x。并设置x的值为60。


情形1 :全局变量x的值不等于0时,即大于0时设置让x的值每次减一。实现点击后变为60秒倒计时,变为0之前禁止重复点击获取验证的效果。

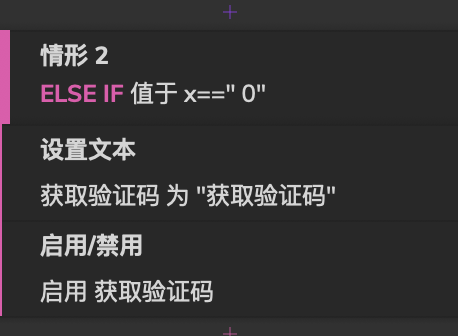
情形2:全局变量x的值等于0时,实现可重新点击获取验证码效果。

OK,最终达到我们想要的效果,当我们输入手机号以后点击获取验证码后,按钮变为禁用状态,同时文案进行倒计时展示,当倒计时为0时,按钮变为启用状态。

以上就是axure短信验证码倒计时全部内容介绍了,关于更多axure9教程信息,欢迎关注北极熊素材库,给你带来最丰富的素材图片和最有用的教程,更多最新资讯。
赠人玫瑰,手有余香
< 上一篇 Axure制作APP折叠面板 axure手风琴制作教程操作实例
> 下一篇 Axure使用动态面板设置收藏点击效果
2022-06-29 09:46
2022-06-16 09:55

首席设计师

高级视觉设计师

高级插画设计师






输入的验证码不正确
评论区
暂无评论