《ps可爱字体设计教程》是一篇关于Photoshop的学习教程,通过简单几步就能实现教程中的效果图效果,当然只学习这一点,并不能完全掌握Photoshop技巧;你可以通过此加强钢笔工具,字体,海报设计,阴影等多维度案例或实操来进行更多的学习;此教程是由蜡笔xiaoxin在2021-10-27发布的,目前为止更获得了 0 个赞;如果你觉得这个能帮助到你,能提升你Photoshop技巧;请给他一个赞吧。
我们在众多的宣传海报的页面上都能够看到立体字的身影,这样的字体设计可以更加凸显出我们所表达的重点,今天我们一起来学习这种文字效果,感兴趣的朋友可以一起来学习学习。
先看看效果图

1、使用钢笔工具绘制出基本的造型字母:

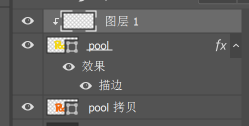
2、合并字母图层,然后拷贝该图层改变填充颜色,进行图层错位移动:


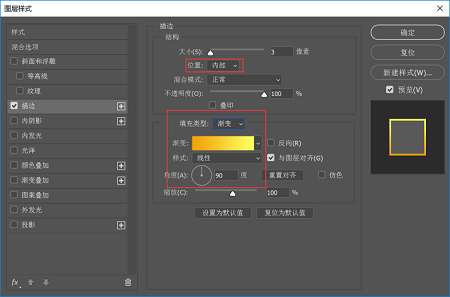
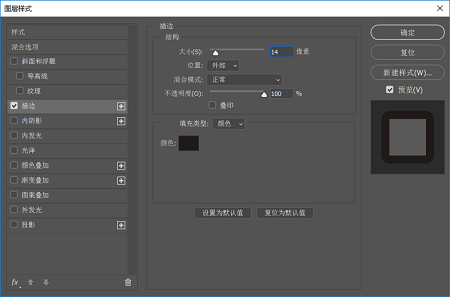
3、选择最顶上pool图层,添加图层样式描边效果:


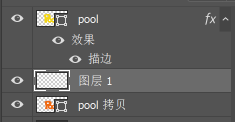
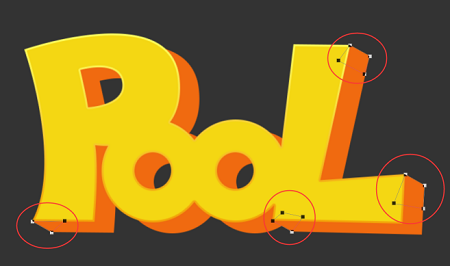
4、在pool图层和pool拷贝图层之间新建一个空白图层,利用钢笔工具补充立体字的透视边效果:


5、合并新的形状图层和pool拷贝图层,并在pool图层新建一个空白图层,以剪切蒙版形式置入pool图层中:

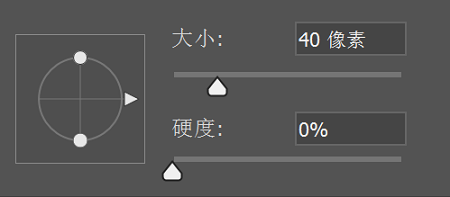
使用画笔工具,设置参数为:

![]()
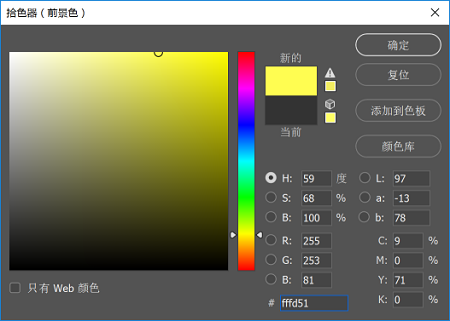
在新的图层中涂抹一层亮黄色:

最后效果为:


6、在pool拷贝图层上新建一个图层,使用剪切蒙版置入pool拷贝图层里:

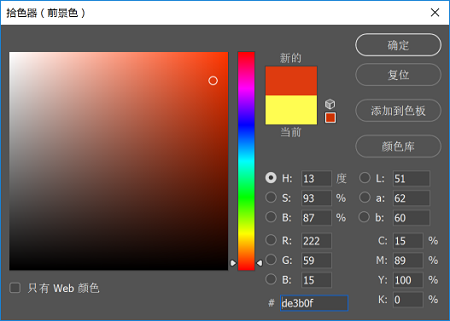
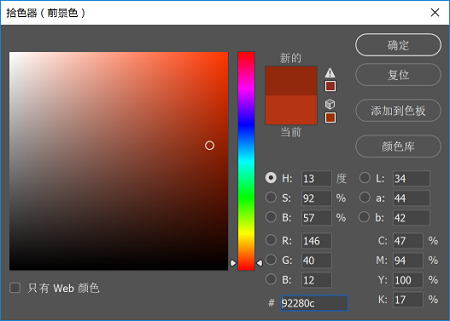
用相同的画笔参数,对新图层进行颜色涂抹,颜色参数为:

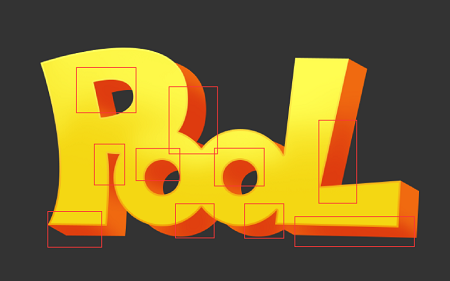
在红框区域进行涂抹:

选择再深一点的红色,对红框部分进行局部加深刻画:


7、把所有图层进行打组设置,然后对改组添加一个图层样式-描边,完成:
![]()


以上就是简单易上手的ps可爱字体设计教程,想要了解更多关于photoshop软件的使用教程和方法技巧,欢迎继续关注北极熊素材站,精彩教学内容不容错过。
赠人玫瑰,手有余香
< 上一篇 PS文字工具基础详情视频教程
> 下一篇 PS布艺文字设计教程
2022-01-27 16:13
2022-01-25 09:57
1843浏览 09-26
594浏览 06-22
709浏览 06-09
98浏览 05-05
100浏览 04-22

首席设计师

高级视觉设计师

高级插画设计师






输入的验证码不正确
评论区
暂无评论