《axure动态面板点击回到顶部操作实例》是一篇关于Axure的学习教程,通过简单几步就能实现教程中的效果图效果,当然只学习这一点,并不能完全掌握Axure技巧;你可以通过此加强操作实例,中继器,交互产品等多维度案例或实操来进行更多的学习;此教程是由zilin在2021-06-01发布的,目前为止更获得了 0 个赞;如果你觉得这个能帮助到你,能提升你Axure技巧;请给他一个赞吧。
点击回到顶部,最大功能是最方便快速回到头部,看到最新信息。当你翻阅历史消息的行为,因此也不排除会越翻越下,需要快速回顶部。所以教大家如何用Axure怎么制作回到顶部,详情往下看:
1.打开Axure软件,新建一个母版,母版名称命名为“回到顶部”

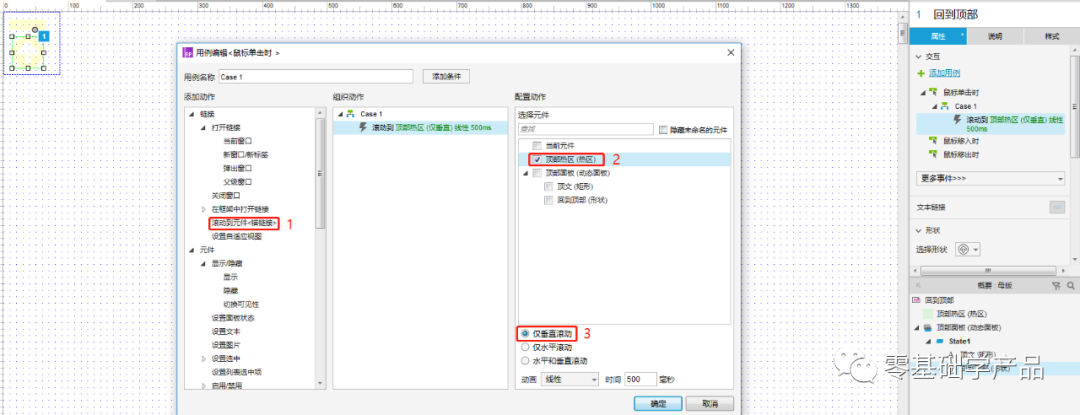
4.双击顶部面板进入自定义回到顶部控件操作区,新增 鼠标单击事件,在弹出用例编辑窗口,添加动作选择 链接/滚动到元件<锚链接>,配置动作选择 顶部热区控件且仅垂直滚动设置,动画可根据实际需要自行选择,确认提交。

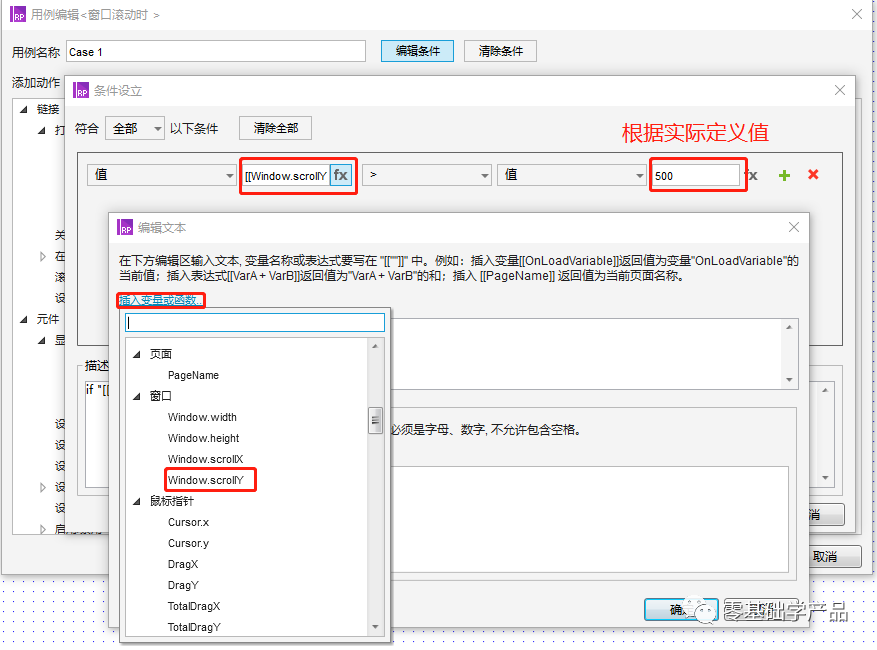
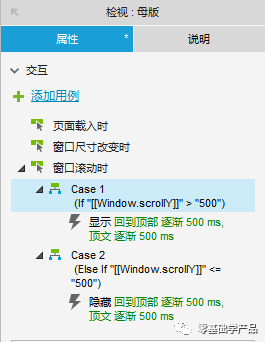
6.选择 母版画布 交互事件为 窗口滚动时,在弹出用例编辑窗口选择 编辑条件,在条件设立窗口设置条件,窗口滚动距离大于500,显示回到顶部控件


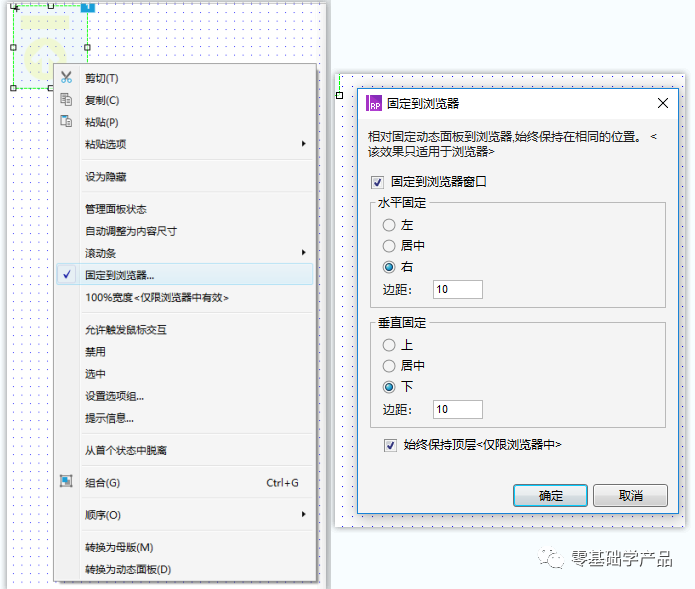
8. 鼠标右键 顶部面板 选择 固定到浏览器项,根据实际需求设置回到顶部控件位置

9.将回到顶部母版拖到需求网页页面,完成网页回到顶部交互效果
以上就是axure动态面板点击回到顶部操作实例全部内容介绍了,关于更多axure9教程信息,欢迎关注北极熊素材库,给你带来最丰富的素材图片和最有用的教程,更多最新资讯。
赠人玫瑰,手有余香
2022-06-29 09:46
2022-06-16 09:55

首席设计师

高级视觉设计师

高级插画设计师






输入的验证码不正确
评论区
暂无评论