《模拟Axure文件上传进度条效果》是一篇关于Axure的学习教程,通过简单几步就能实现教程中的效果图效果,当然只学习这一点,并不能完全掌握Axure技巧;你可以通过此加强交互设计,代码等多维度案例或实操来进行更多的学习;此教程是由Evenni在2021-11-23发布的,目前为止更获得了 0 个赞;如果你觉得这个能帮助到你,能提升你Axure技巧;请给他一个赞吧。
如何不通过文本框的File功能实现Axure文件上传效果?本篇文章里,作者便总结、梳理了一份Axure教程,帮助你简单实现上传进度条递增效果,让交互页面更加生动有趣,一起来看一下吧。
大家都知道,Axure可以通过设置输入框的类型为File模拟实现文件上传效果,但是效果比较丑。
实现本期将分享如何不通过文本框的File功能,只需一个按钮,即可实现Axure文件上传效果即上传成功后进度条递增效果,让按钮的样式和交互流程更加生动有趣(感谢wave大神分享)。
教程使用软件版本为汉化后的Axure8。
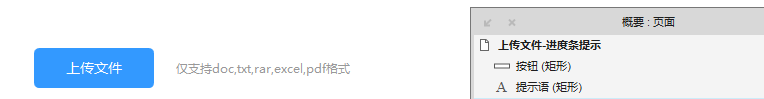
1)从元件库面板中拖入一个矩形、文本标签,分别命名文本框为【按钮】和【提示语】如下图所示:

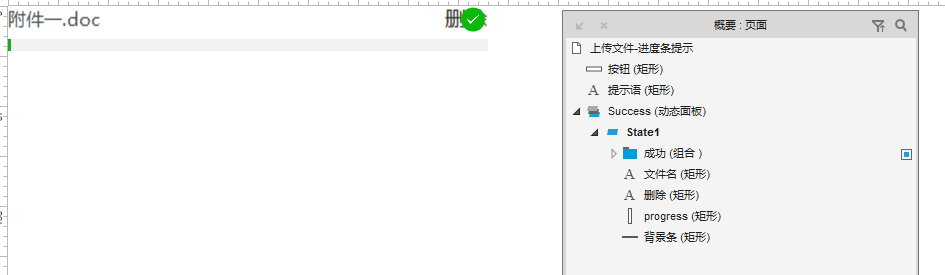
2)再从元件库面板中拖入两个矩形(分别填充绿色,命名progress和灰色,命名背景条)、两个文本标签(文件名和删除)以及成功图标。最后将它们选中,鼠标右键转为动态面板,并命名为Success,用来模拟上传成功进度条效果。

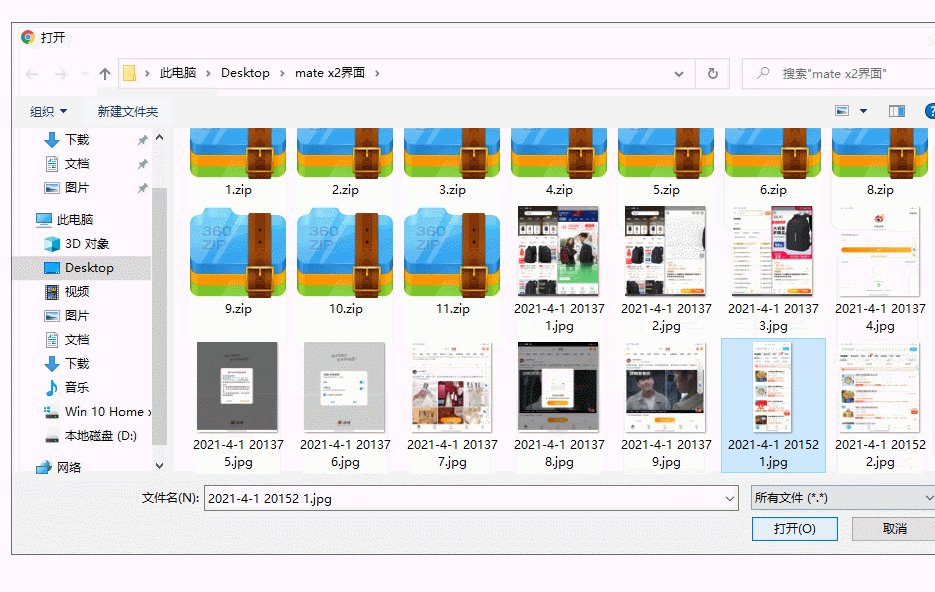
1)选中【按钮】,添加【单击时】交互,添加【打开链接】动作,勾选【链接到URL】,点击右侧的【fx】,添加代码,如图所示:

代码如下:
javascript:openFile(txt=>{ $axure(“@Success”).show(); });
2)再给【按钮】添加【载入时】交互,操作如上一致,代码如下:
javascript:
window.openFile = function (callBack) {
var element = document.createElement(‘input’);
element.setAttribute(‘type’, “file”);
element.setAttribute(‘id’, “btnOpenFile”);
element.onchange = function () {
readText(this, callBack);
document.body.removeChild(this);
};
element.style.display = ‘none’;
document.body.appendChild(element);
element.click();
};
window.readText = function (filePath, callBack) {
var reader;
if (window.File && window.FileReader && window.FileList && window.Blob) {
reader = new FileReader();
} else {
console.log(‘你的浏览器不支持此功能!’);
return false;
}
var output = “”;
if (filePath.files && filePath.files[0]) {
reader.onload = function (e) {
output = e.target.result;
callBack(output);
};
reader.readAsText(filePath.files[0]);
} else {
return false;
}
return true;
}
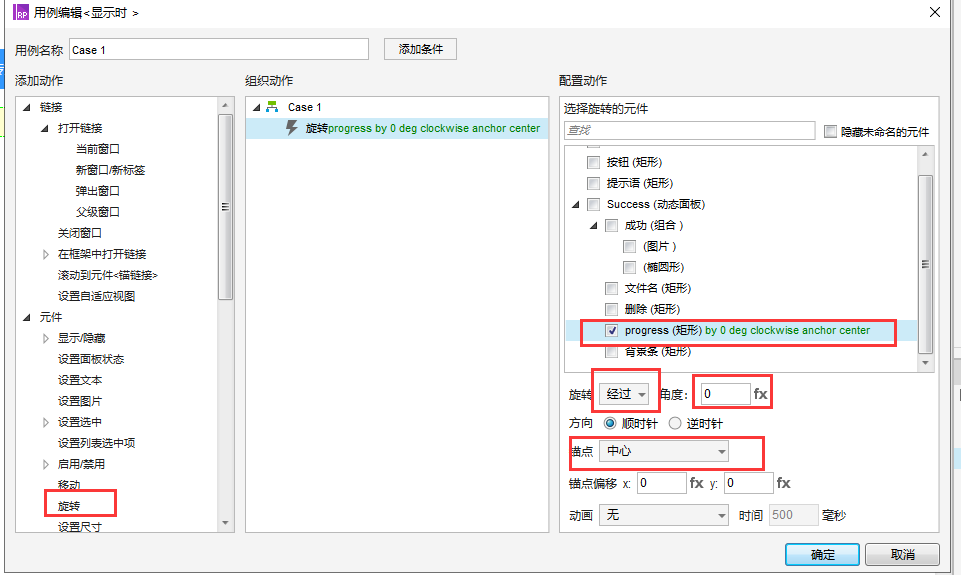
3)接下来给动态面板【Success】添加【显示时】交互事件,设置旋转 → 经过0 → 顺时针,锚点为中心。

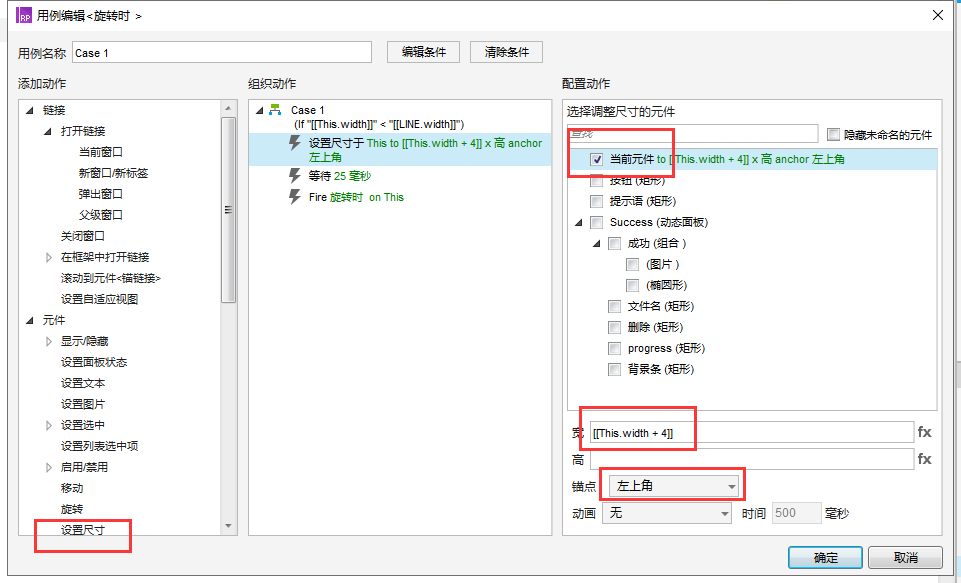
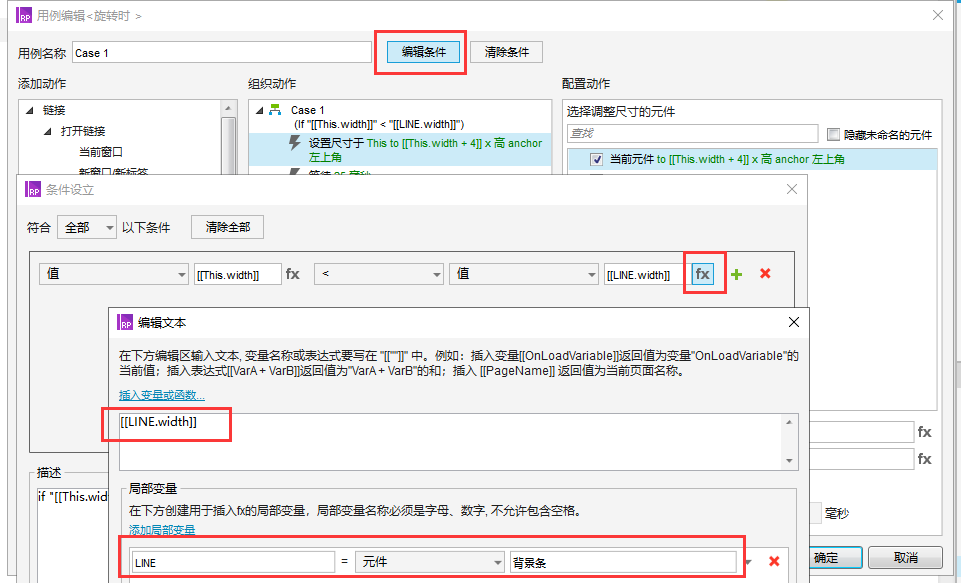
4)最后给进度条增加完成100%时的判断,隐藏删除按钮,显示成功图标的交互。选中【progress】,添加【旋转时】交互事件,设置尺寸,勾选当前元件,设置宽度为:[[This.width + 4]](即自身宽度加4)。

同时,给此交互添加判断条件:当进度条的宽度小于背景条的宽度时,执行上面的交互。

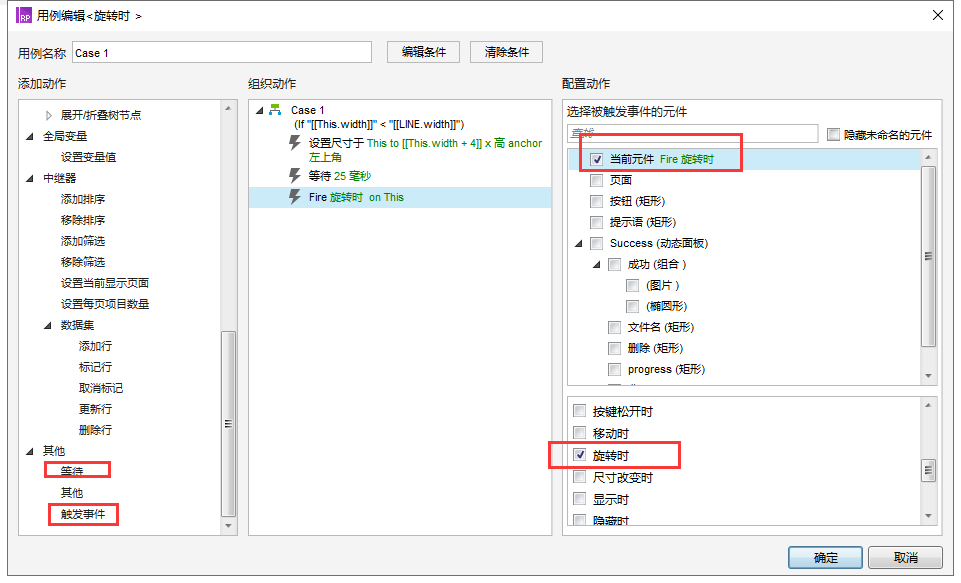
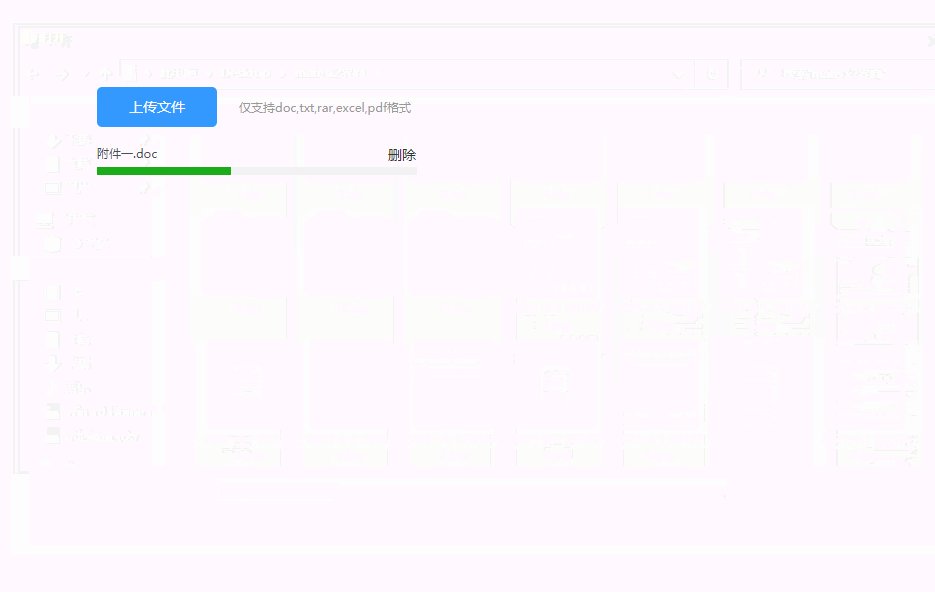
接下来,再添加循环交互,添加等待时间和触发事件,让进度条逐渐变宽,如下图所示:

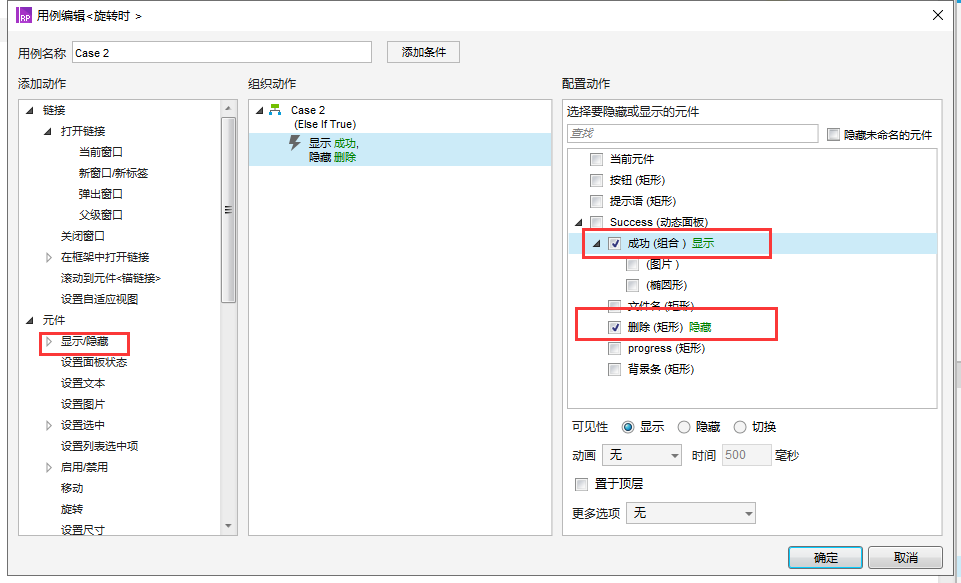
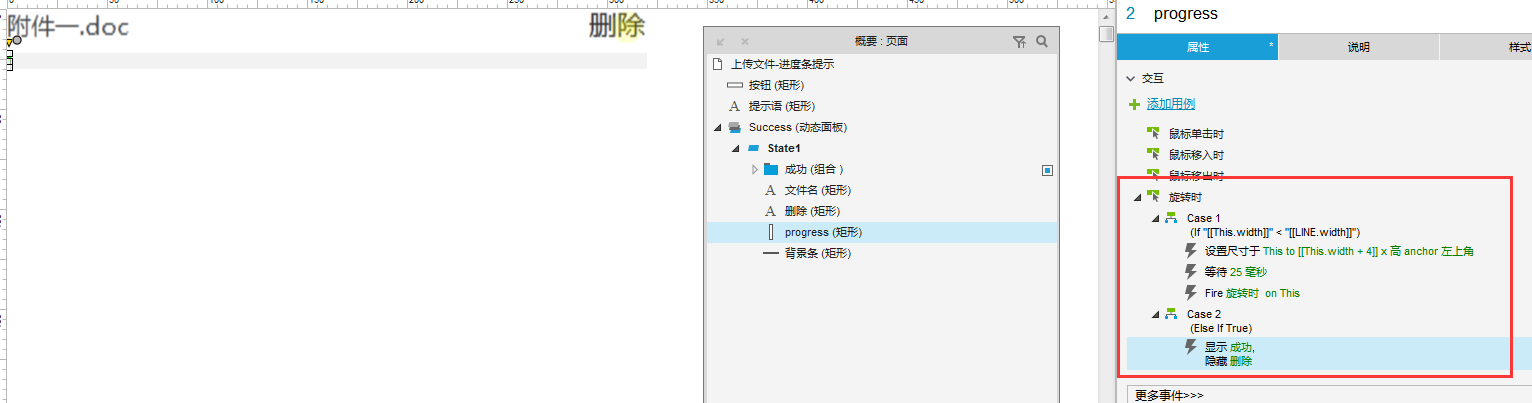
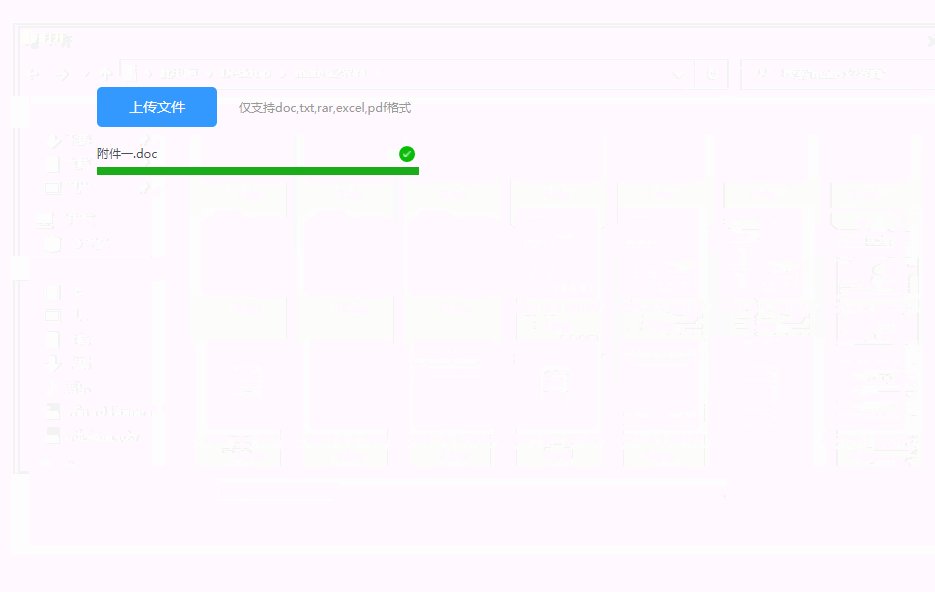
最后,只需要添加另一个状态即进度条为100%状态时,详细交互如下:



以上就是模拟Axure文件上传进度条效果的全部内容介绍了,关于更多axure进度条制作的教程信息,可参阅Axure动态面板实现条形进度条效果,欢迎关注北极熊素材库,给你带来最丰富的素材图片和最有用的教程,更多最新资讯。
赠人玫瑰,手有余香
< 上一篇 Axure制作APP折叠面板 axure手风琴制作教程操作实例
> 下一篇 Axure制作动态玫瑰图
2022-10-13 17:34
2022-08-23 09:55

首席设计师

高级视觉设计师

高级插画设计师






输入的验证码不正确
评论区
暂无评论