《Axure导航栏根据滚动条同步选中》是一篇关于Axure的学习教程,通过简单几步就能实现教程中的效果图效果,当然只学习这一点,并不能完全掌握Axure技巧;你可以通过此加强交互产品,动态面板,滚动条等多维度案例或实操来进行更多的学习;此教程是由emo香蕉君在2021-11-25发布的,目前为止更获得了 0 个赞;如果你觉得这个能帮助到你,能提升你Axure技巧;请给他一个赞吧。
下面就由北极熊素材库的小编给大家大家分享一下,怎么用Axure完成导航条根据滚动条同步选择效果,从预览图,到所需原件,每一个操作步骤小编都为你详细的介绍清楚,并介绍了在此过程中需要注意的问题,一起来看一看吧。
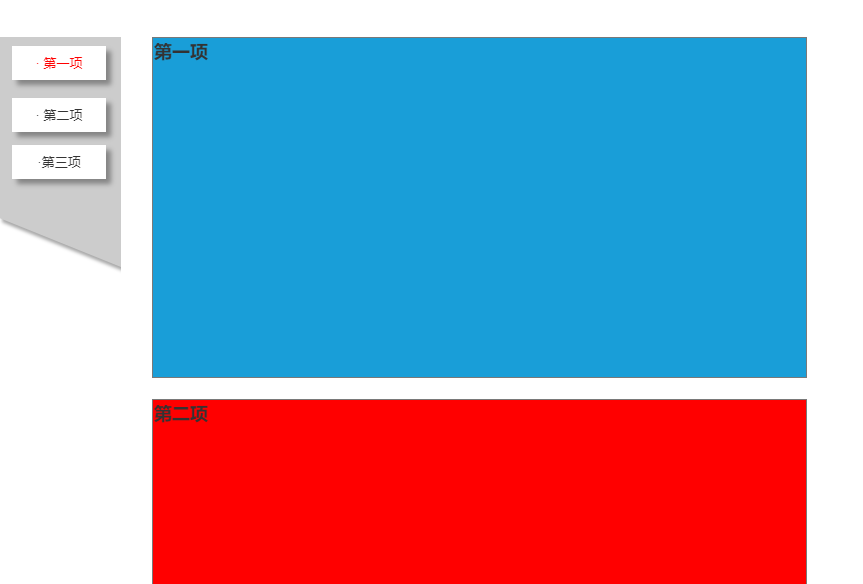
实现效果:选中导航栏中的菜单,窗口内容显示对应的内容;窗口滚动时,选中导航栏对应的菜单。

(1)拖入动态面板,命名“左侧导航栏
(3)右键“左侧导航栏”选中【固定到浏览器】
此步骤目的为,当滚动鼠标时,左边导航栏不随之滚动。
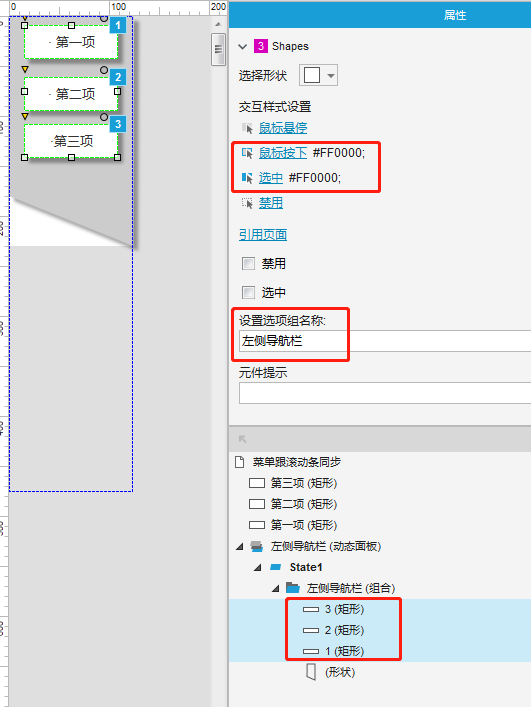
(3)选中并打开动态面板“左侧导航栏”状态1,拖入三个菜单按钮
分别命名“1”对应第一项,“2”对应第二项,“3”对应第三项,并设置鼠标按下和选中的交互效果。
为了让菜单保存单选中状态,将“1”、“2”、“3”加入同一个选项组。

右侧编辑导航栏对应的滚动内容,当然内容还可以是组合等形式。

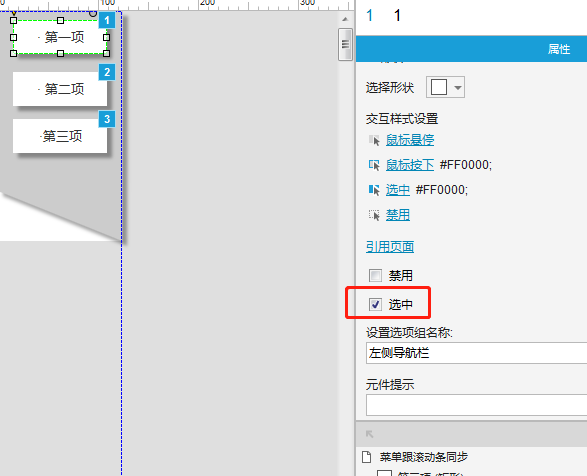
注意 :设置页面引入时,默认选中第一项。

当选中左侧菜单栏1时,右侧滚动内容显示到第一项;当选中左侧菜单栏2时,右侧滚动内容显示到第二项;当选中左侧菜单栏3时,右侧滚动内容显示到第三项。
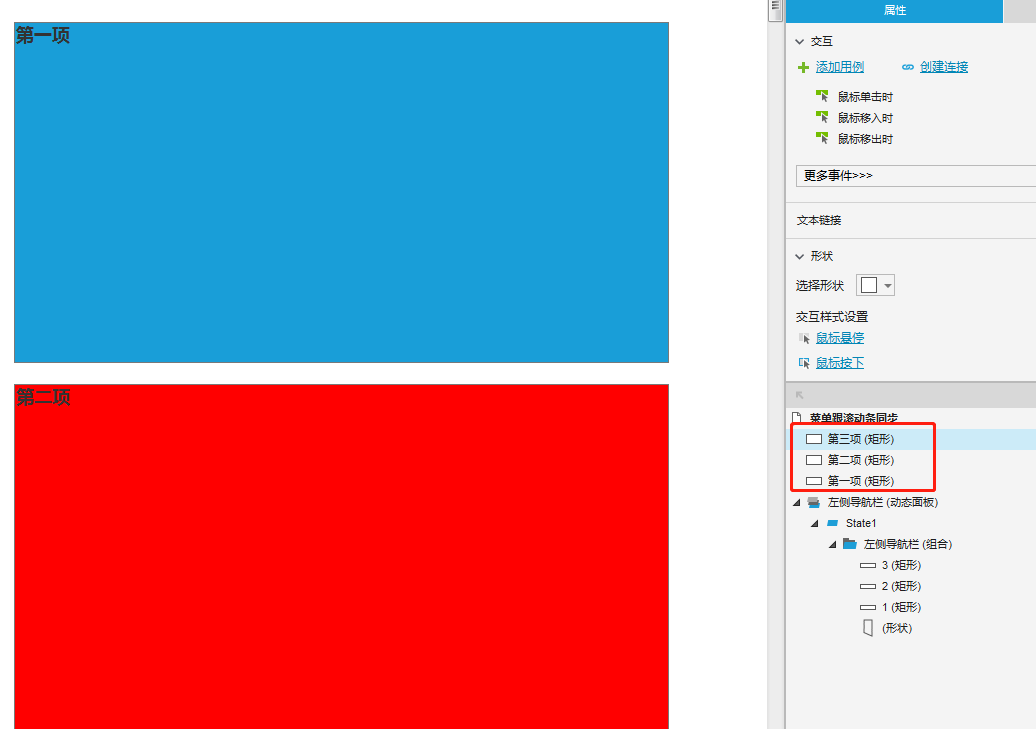
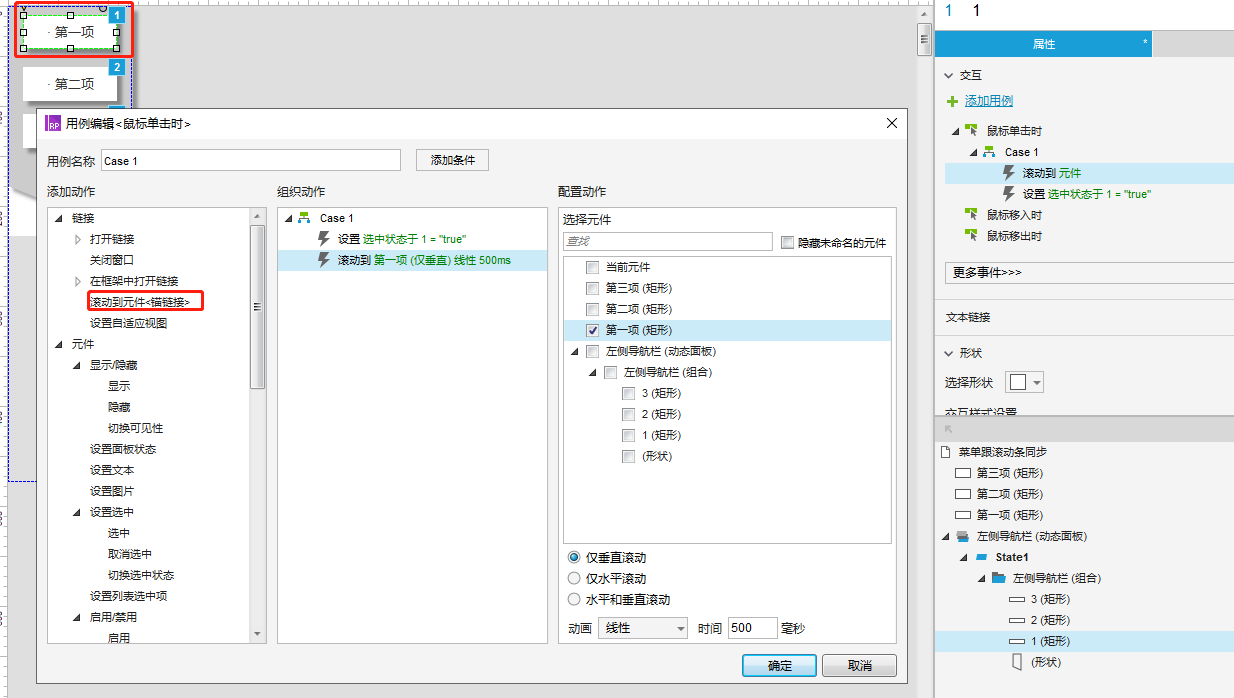
(1)选中导航栏“1”,设置交互事件“鼠标单击时”,设置当前元件为“选中”状态
(2)设置“滚动到元件”→“第一项”

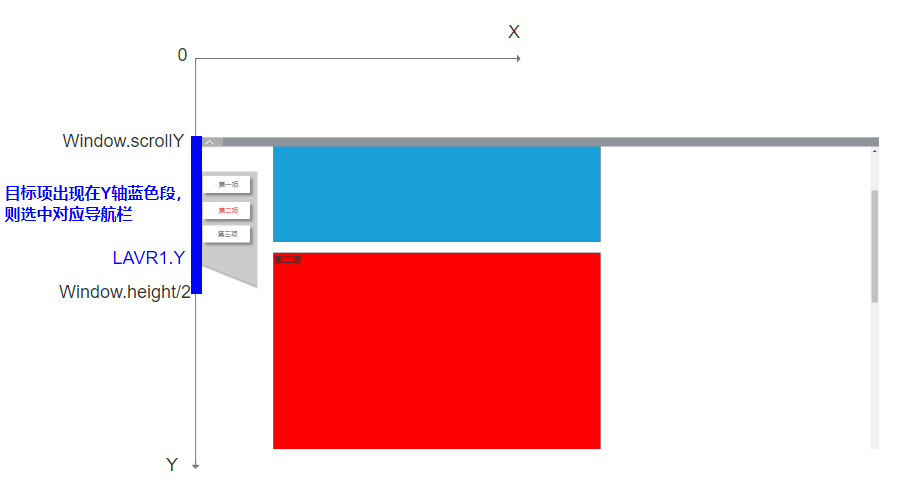
第一项的内容处于浏览器窗口的上半部分,则选中导航栏的1菜单;
第二项的内容处于浏览器窗口的上半部分,则选中导航栏的2菜单;
第三项的内容处于浏览器窗口的上半部分,则选中导航栏的3菜单。
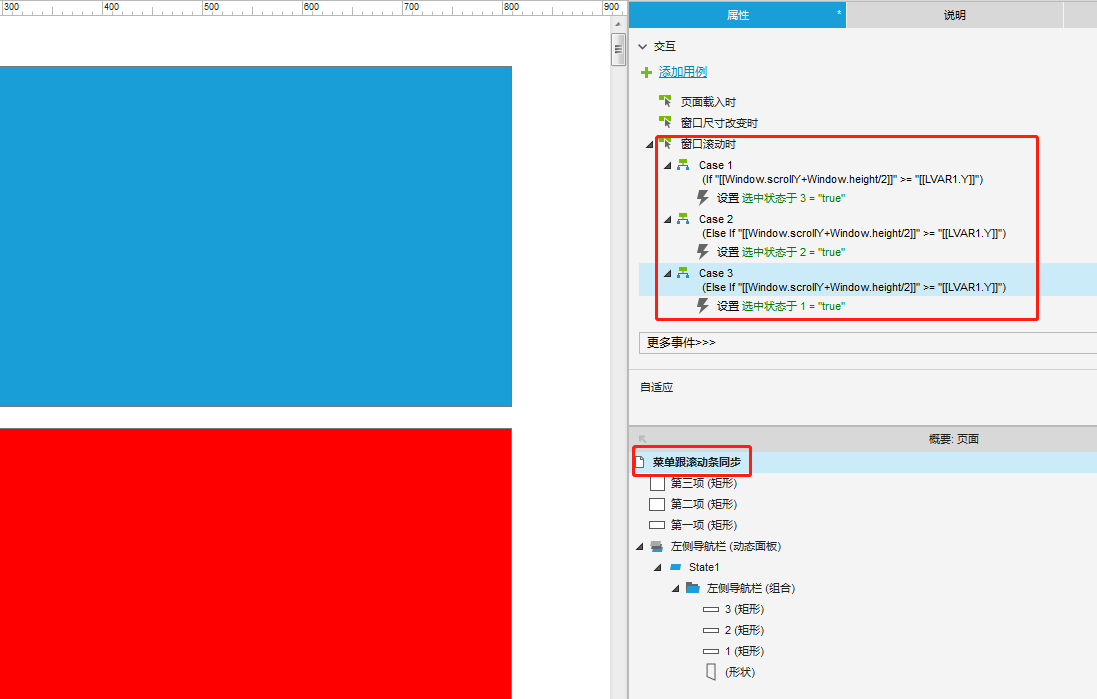
(1)创建“页面”“窗口滚动时”交互事件,注意顺序,右侧元件,从下往上依次创建对应的滚动事件

第一项的内容处于浏览器窗口的上半部分:
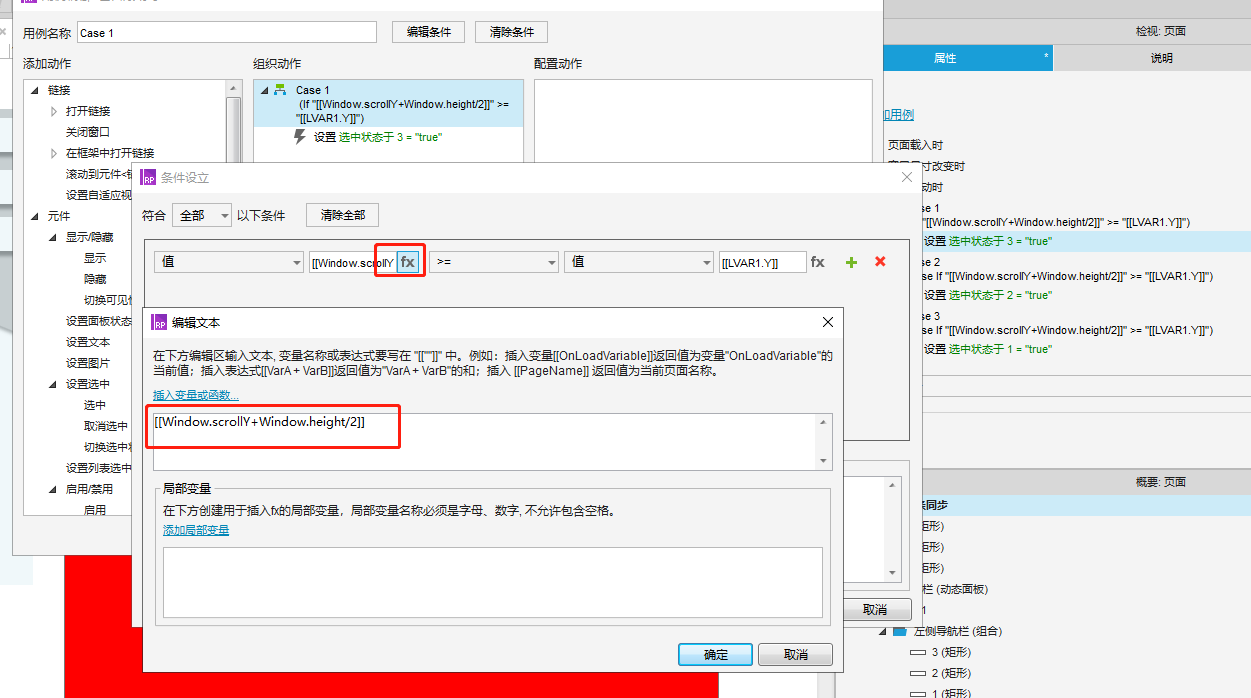
理解:浏览器中页面垂直滚动的距离+打开的浏览器当前高度/2>=第一项的Y轴值时
即:浏览器中页面垂直滚动的距离+打开页面的浏览器当前高度/2=[[Window.scrollY+Window.height/2]]

第一项的Y轴值:

解释图:

以上就是Axure导航栏根据滚动条同步选中的全部内容介绍了,关于更多axure导航栏的教程信息,可参阅Axure制作导航栏吸附效果操作实例,欢迎关注北极熊素材库,给你带来最丰富的素材图片和最有用的教程,更多最新资讯。
赠人玫瑰,手有余香
< 上一篇 Axure制作APP折叠面板 axure手风琴制作教程操作实例
> 下一篇 Axure实现菜单下拉效果
2022-06-30 09:27
2022-06-23 09:31

首席设计师

高级视觉设计师

高级插画设计师






输入的验证码不正确
评论区
暂无评论