《PS制作Web网络LOGO操作实例及详细步骤》是一篇关于Photoshop的学习教程,通过简单几步就能实现教程中的效果图效果,当然只学习这一点,并不能完全掌握Photoshop技巧;你可以通过此加强操作实例等多维度案例或实操来进行更多的学习;此教程是由HarryTao在2021-06-25发布的,目前为止更获得了 0 个赞;如果你觉得这个能帮助到你,能提升你Photoshop技巧;请给他一个赞吧。
在这篇Photoshop教程中,我将为大家介绍使用Photoshop中的绘图工具和图层样式功能制作一个Web2.0风格的LOGO,下面是最终效果图。

1、首先创建一个新图片,大小为600*300,并填充白色,如图所示 。
2、创建一个新图层,选择“多边形工具”在属性栏中设置“边”为3,勾选多边形选项中的“平滑拐角”选项,如图所示 。

3、设置前景色为#91S638,然后使用多边形工具在图片中拖动出一个圆角的三角形,如图所示 。

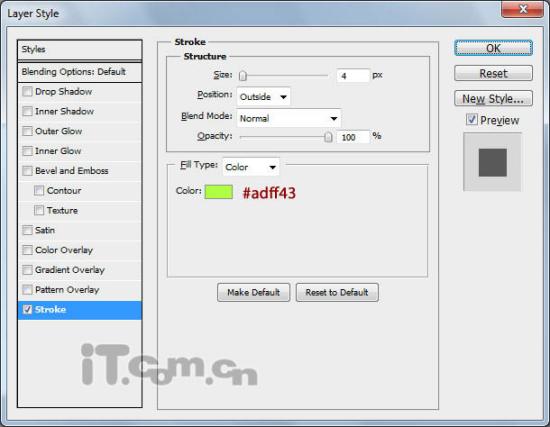
4、在菜单栏中选择“图层—图层样式—描边”,设置大小为4px,颜色为#ADFF43,如图所示 。

5、创建一个新图层,然后再使用多边形工具创建一个略小一点的圆角三角形,然后把两个三角形重叠起来,如图所示 。

6、创建一个新图层,使用颜色#91S638再绘制作一个较小的三角形放置在中心,如图所示 。

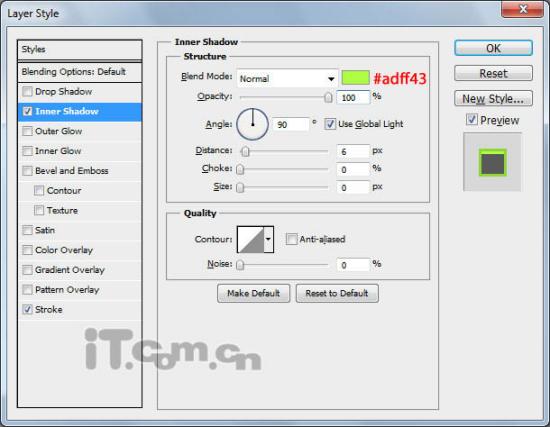
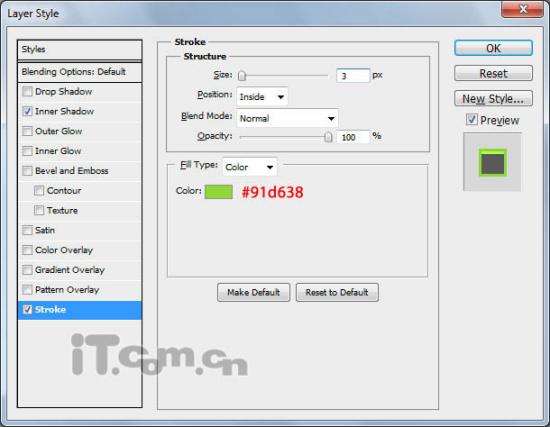
7、选择“图层—图层样式”分添加内阴影和描边这两个图层样式,如图所示 。



8、合成所三角形的图层,然后按Ctrl+J复制一层,选择“编辑—变换—垂直翻转”,然后调整一下位置,如图所示 。

最后在旁边加上一些文字说明就完成了 。

下面你可以看看我制作不同版本的LOGO。

以上就是PS制作Web网络LOGO操作实例及详细步骤全部内容介绍了,关于更多Photoshop教程信息,欢迎关注北极熊素材库,给你带来最丰富的素材图片和最有用的教程,更多最新资讯。
赠人玫瑰,手有余香
< 上一篇 PS文字工具基础详情视频教程
> 下一篇 PS制作荧光文字特效操作实例及详细步骤
2022-08-31 08:13
2022-06-14 10:00
1846浏览 09-26
594浏览 06-22
712浏览 06-09
100浏览 05-05
100浏览 04-22

首席设计师

高级视觉设计师

高级插画设计师






输入的验证码不正确
评论区
暂无评论