гҖҠPhotoshopжү“йҖ еһӮзӣҙз…§зүҮйқўжқҝж•Ҳжһңж“ҚдҪңе®һдҫӢгҖӢжҳҜдёҖзҜҮе…ідәҺPhotoshopзҡ„еӯҰд№ ж•ҷзЁӢпјҢйҖҡиҝҮз®ҖеҚ•еҮ жӯҘе°ұиғҪе®һзҺ°ж•ҷзЁӢдёӯзҡ„ж•Ҳжһңеӣҫж•ҲжһңпјҢеҪ“然еҸӘеӯҰд№ иҝҷдёҖзӮ№пјҢ并дёҚиғҪе®Ңе…ЁжҺҢжҸЎPhotoshopжҠҖе·§пјӣдҪ еҸҜд»ҘйҖҡиҝҮжӯӨеҠ ејәж“ҚдҪңе®һдҫӢпјҢзҹ©еҪўе·Ҙе…·пјҢжҸҸиҫ№пјҢеЎ«иүІпјҢиҫ№жЎҶзӯүеӨҡз»ҙеәҰжЎҲдҫӢжҲ–е®һж“ҚжқҘиҝӣиЎҢжӣҙеӨҡзҡ„еӯҰд№ пјӣжӯӨж•ҷзЁӢжҳҜз”ұеӯҗе§ңеңЁ2021-07-27еҸ‘еёғзҡ„пјҢзӣ®еүҚдёәжӯўжӣҙиҺ·еҫ—дәҶ 0 дёӘиөһпјӣеҰӮжһңдҪ и§үеҫ—иҝҷдёӘиғҪеё®еҠ©еҲ°дҪ пјҢиғҪжҸҗеҚҮдҪ PhotoshopжҠҖе·§пјӣиҜ·з»ҷд»–дёҖдёӘиөһеҗ§гҖӮ
еҰӮдҪ•йҖҡиҝҮPSжү“йҖ еһӮзӣҙз…§зүҮйқўжқҝж•ҲжһңпјҹзңӢжғҜдәҶеҚғзҜҮдёҖеҫӢзҡ„з…§зүҮпјҢдёҚеҰЁз»ҷз…§зүҮжҚўдёӘи°ғи°ғпјҢж·»еҠ з®ҖзәҰзҡ„иҫ№жЎҶпјҢдҪҝз…§зүҮе‘ҲзҺ°дёҚдёҖж ·жҳҜж„ҹи§үпјҢиҝҷз§Қж“ҚдҪңжҜ”иҫғз®ҖеҚ•пјҢеҲқеӯҰиҖ…д№ҹеҸҜд»ҘиҝӣиЎҢе°қиҜ•еҲ¶дҪңпјҢеҲ©з”ЁеҘҪеӣҫеұӮж ·ејҸе°ұеҸҜд»ҘеҫҲеҘҪзҡ„е®ҢжҲҗпјҢеҸҜд»Ҙз”ЁжҸҗдҫӣзҡ„зҙ жқҗеӣҫпјҢд№ҹеҸҜд»ҘжӢҝиҮӘе·ұе–ңж¬ўзҡ„еӣҫзүҮиҝӣиЎҢз»ғд№ пјҢеҗҢеӯҰ们дёҖиө·жқҘеӯҰд№ дёҖдёӢеҗ§гҖӮ
ж•Ҳжһңеӣҫпјҡ

зҙ жқҗпјҡ

1гҖҒйҰ–е…ҲжҲ‘们иҝҳжҳҜиҖҒж ·еӯҗпјҢе°Ҷзҙ жқҗжӢ–жӢҪиҝӣPSпјҢCTRL+JеӨҚеҲ¶дёҖеұӮ

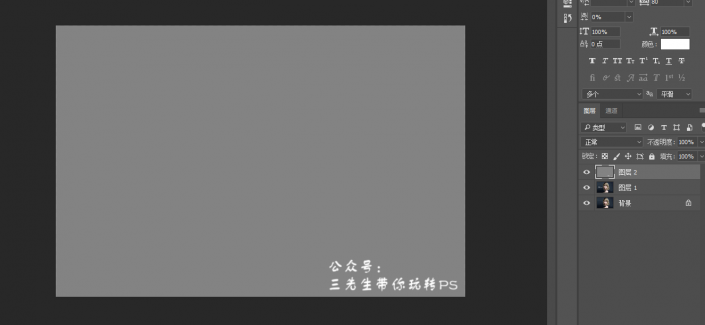
2гҖҒжҺҘдёӢжқҘжҲ‘们еңЁжңҖдёҠж–№ж–°е»әдёҖдёӘеӣҫеұӮпјҢеЎ«е……зҒ°иүІ

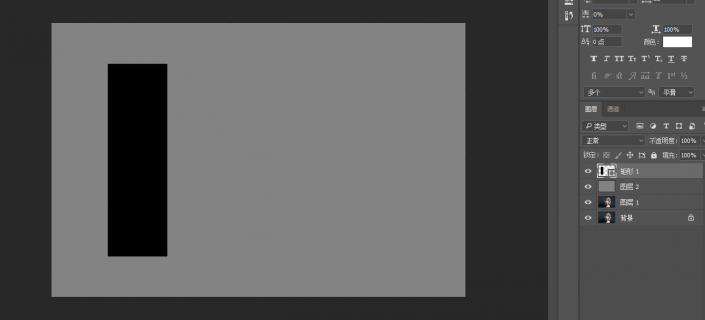
3гҖҒ然еҗҺжҲ‘们зӮ№еҮ»зҹ©еҪўе·Ҙе…·пјҢеңЁзҒ°иүІеӣҫеұӮдёҠж–№ж–°е»әдёҖдёӘзҹ©еҪўпјҢй•ҝе®Ҫж №жҚ®дҪ зҡ„е–ңеҘҪжқҘпјҲеҗҺжңҹд№ҹеҸҜд»Ҙдҝ®ж”№зҡ„пјү

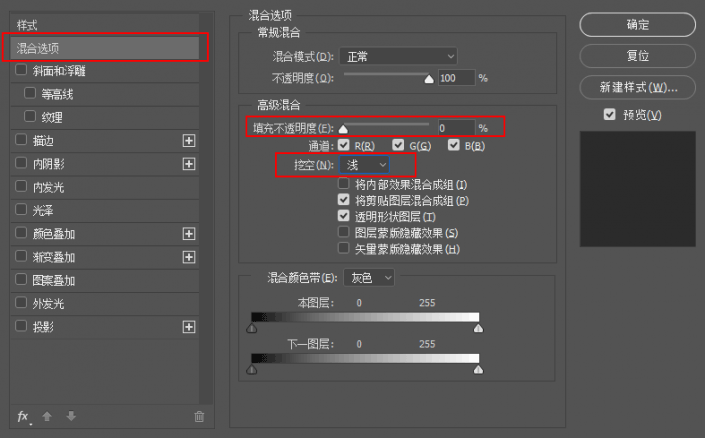
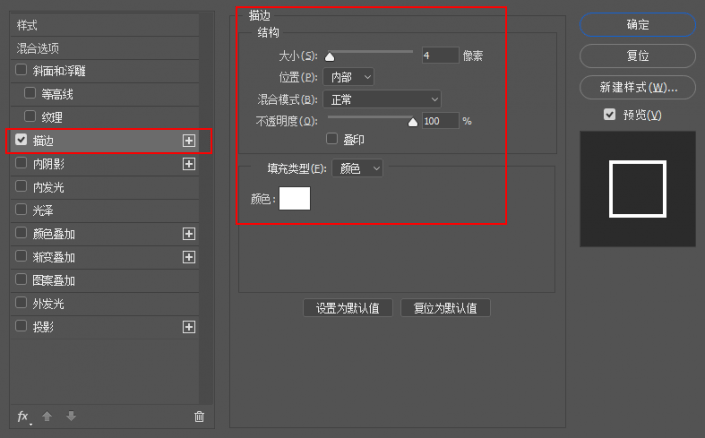
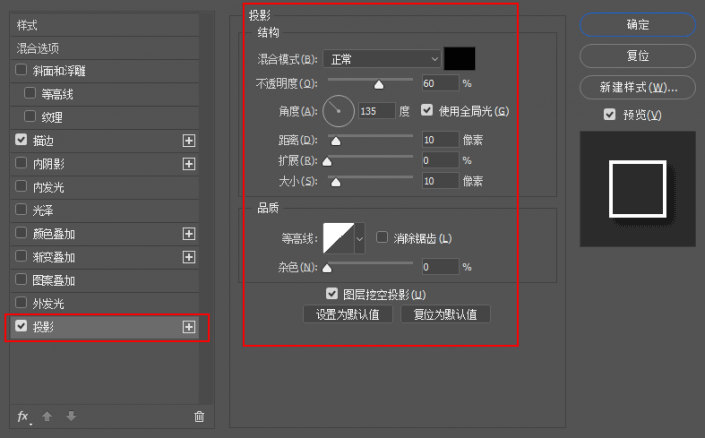
4гҖҒжҺҘдёӢжқҘжҲ‘们еҸій”®йҖүжӢ©иҝҷдёӘзҹ©еҪўпјҢдёәе…¶ж·»еҠ ж··еҗҲжЁЎејҸгҖӮ

жҸҸиҫ№


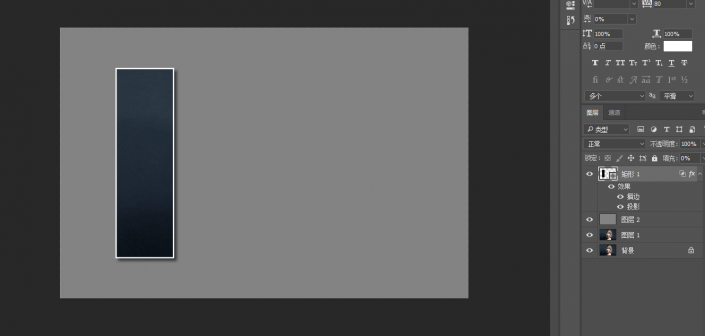
еҒҡе®Ңд№ӢеҗҺе‘ўпјҢжҲ‘们зҡ„жҳҫзӨәж•ҲжһңжҳҜиҝҷдёӘж ·еӯҗзҡ„

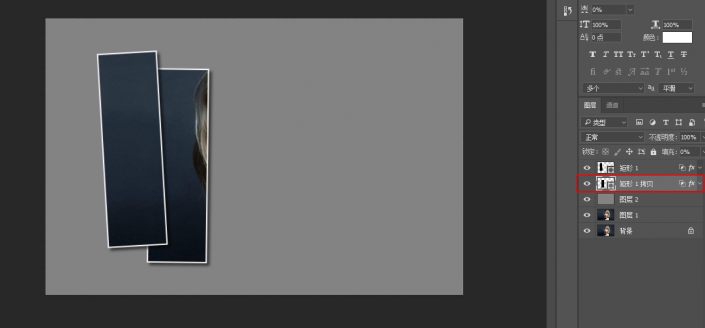
5гҖҒOKпјҢжҺҘдёӢжқҘе°ұз®ҖеҚ•еӨҡдәҶпјҢжҲ‘们жҢүдҪҸALTй”®еҜ№зҹ©еҪўиҝӣиЎҢеӨҚеҲ¶гҖӮжҲ‘们дёҖиҫ№еӨҚеҲ¶пјҢдёҖиҫ№ж‘Ҷи®ҫпјҢеӨ§е®¶жіЁж„ҸеӨҚеҲ¶зҡ„еӣҫеұӮжңҖеҘҪеңЁдёҠдёҖдёӘеӣҫеұӮзҡ„дёӢж–№пјҢиҝҷж ·ж•ҲжһңжӣҙеҘҪдёҖдәӣгҖӮеӨ§е®¶д№ҹеҸҜд»ҘжҢүCTRL+TиҮӘз”ұеҸҳжҚўжқҘдҝ®ж”№дёҖдёӢи§’еәҰгҖӮеўһеҠ зҫҺж„ҹгҖӮ

OKжңҖеҗҺжҲ‘们зҡ„ж•Ҳжһңе°ұеҮәжқҘдәҶ

д»ҘдёҠе°ұжҳҜPhotoshopжү“йҖ еһӮзӣҙз…§зүҮйқўжқҝж•Ҳжһңж“ҚдҪңе®һдҫӢзҡ„е…ЁйғЁеҶ…е®№д»Ӣз»ҚдәҶпјҢе…ідәҺжӣҙPSж•ҷзЁӢдҝЎжҒҜпјҢж¬ўиҝҺе…іжіЁеҢ—жһҒзҶҠзҙ жқҗеә“пјҢз»ҷдҪ еёҰжқҘжңҖдё°еҜҢзҡ„зҙ жқҗеӣҫзүҮе’ҢжңҖжңүз”Ёзҡ„ж•ҷзЁӢпјҢжӣҙеӨҡжңҖж–°иө„и®ҜгҖӮ
иө дәәзҺ«з‘°пјҢжүӢжңүдҪҷйҰҷ
< дёҠдёҖзҜҮ Photoshop йқўйңңзІҫдҝ®е®һеҲ—жӯҘйӘӨ
> дёӢдёҖзҜҮ Photoshopз»ҷиғҢжҷҜж·»еҠ жөӘжј«зҡ„е…үжҷ•ж•Ҳжһңж“ҚдҪңе®һдҫӢ
2022-06-24 10:00
2022-06-23 10:04
1855жөҸи§Ҳ 09-26
597жөҸи§Ҳ 06-22
717жөҸи§Ҳ 06-09
100жөҸи§Ҳ 05-05
101жөҸи§Ҳ 04-22

йҰ–еёӯи®ҫи®ЎеёҲ

й«ҳзә§и§Ҷи§үи®ҫи®ЎеёҲ

й«ҳзә§жҸ’з”»и®ҫи®ЎеёҲ






дҪҝз”Ёеҫ®дҝЎжү«з Ғзҷ»еҪ•
дҪҝз”ЁиҙҰеҸ·еҜҶз Ғзҷ»еҪ•
еҶ…зҪ®еҜҶз Ғзҡ„й“ҫжҺҘе·ІйҖҡиҝҮEmall еҸ‘йҖҒеҲ°дҪ зҡ„йӮ®з®ұдёӯпјҢиҜ·еңЁдёүеӨ©еҶ…дҝ®еӨҚеҜҶз ҒгҖӮ
3з§’еҗҺпјҢе°Ҷе…ій—ӯжӯӨзӘ—еҸЈ з«ӢеҚіе…ій—ӯ
жҲҗдёәжҲ‘зҡ„зҡ„VIPдјҡе‘ҳ
еҚіеҸҜдә«еҸ—6еӨ§зү№жқғ并е…Қиҙ№й«ҳйҖҹдёӢиҪҪж•°д»ҘдёҮи®Ўзҡ„и®ҫи®Ўзҙ жқҗпјҢеҠ©еҠӣжӮЁзҡ„е·ҘдҪңе’ҢеӯҰд№
иҫ“е…Ҙзҡ„йӘҢиҜҒз ҒдёҚжӯЈзЎ®
иҜ„и®әеҢә
жҡӮж— иҜ„и®ә