《Axure教程:图片的旋转和暂停》是一篇关于Axure的学习教程,通过简单几步就能实现教程中的效果图效果,当然只学习这一点,并不能完全掌握Axure技巧;你可以通过此加强操作实例,旋转,页面等多维度案例或实操来进行更多的学习;此教程是由吉吉在2021-08-24发布的,目前为止更获得了 0 个赞;如果你觉得这个能帮助到你,能提升你Axure技巧;请给他一个赞吧。
本期教学为网易云音乐播放界面中唱片旋转和暂停的交互实现细节,一起来看看~



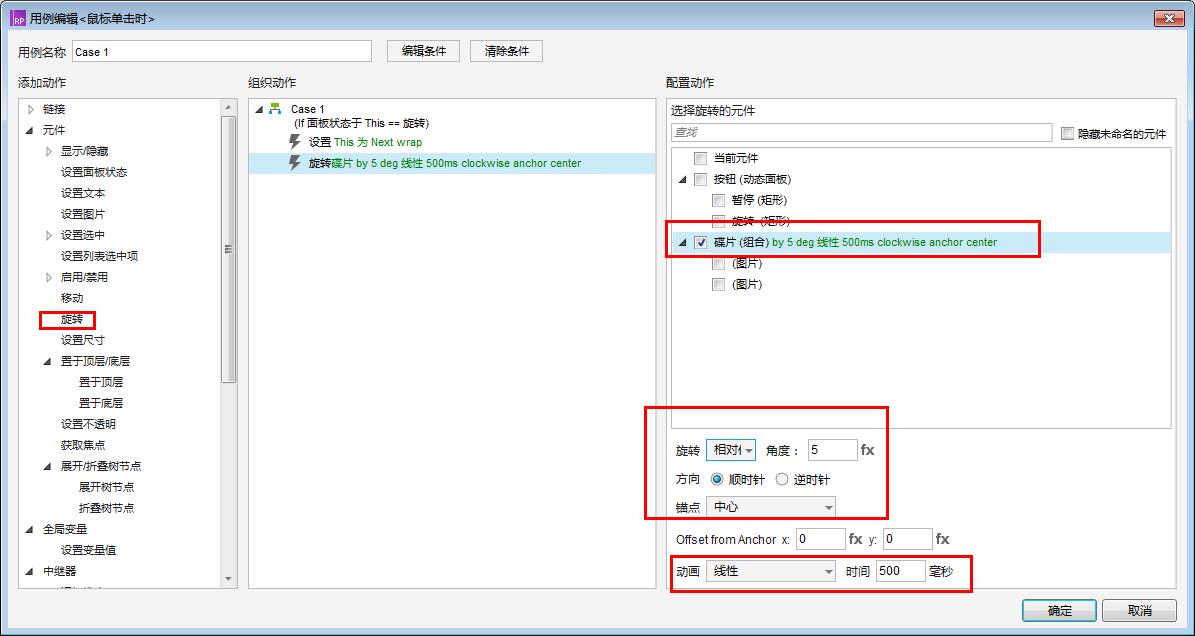
(1)选中【按钮】动态面板,添加【鼠标单击时】事件
1)如果按钮面板为【旋转】,切换为此面板为下一个状态,向后循环,同时旋转【碟片】,旋转为“相对位置”,角度为5,方向为“顺时针”,动画为线性,时间为500毫秒。


2)否则,此面板切换为下一个状态。
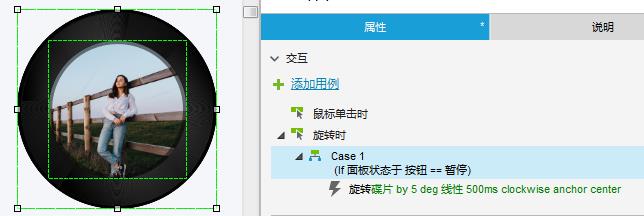
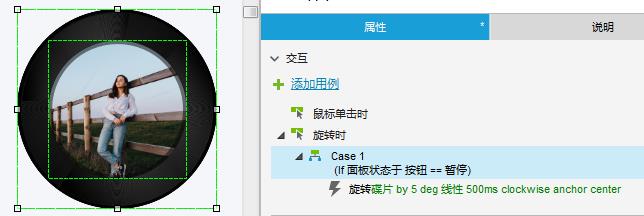
(2)选中【碟片】,添加【旋转时】事件(主要是实现碟片的循环旋转)

示例演示:


以上就是Axure教程:图片的旋转和暂停的全部内容介绍了,关于更多Axure教程信息,欢迎关注北极熊素材库,给你带来最丰富的素材图片和最有用的教程,更多最新资讯。
赠人玫瑰,手有余香
< 上一篇 Axure制作APP折叠面板 axure手风琴制作教程操作实例
> 下一篇 Axure教程:网易云音乐界面原型设计
2022-06-07 09:06
2022-02-22 14:32

首席设计师

高级视觉设计师

高级插画设计师






输入的验证码不正确
评论区
暂无评论