гҖҠAxure9еҺҹеһӢи®ҫи®ЎпјҡеҠЁжҖҒйқўжқҝе®һзҺ°йЎөйқўеўһеҲ ж”№жҹҘжЁЎејҸеј№зӘ—ж•ҲжһңгҖӢжҳҜдёҖзҜҮе…ідәҺAxureзҡ„еӯҰд№ ж•ҷзЁӢпјҢйҖҡиҝҮз®ҖеҚ•еҮ жӯҘе°ұиғҪе®һзҺ°ж•ҷзЁӢдёӯзҡ„ж•Ҳжһңеӣҫж•ҲжһңпјҢеҪ“然еҸӘеӯҰд№ иҝҷдёҖзӮ№пјҢ并дёҚиғҪе®Ңе…ЁжҺҢжҸЎAxureжҠҖе·§пјӣдҪ еҸҜд»ҘйҖҡиҝҮжӯӨеҠ ејәж“ҚдҪңе®һдҫӢпјҢдәӨдә’дә§е“ҒпјҢйЎөйқўзӯүеӨҡз»ҙеәҰжЎҲдҫӢжҲ–е®һж“ҚжқҘиҝӣиЎҢжӣҙеӨҡзҡ„еӯҰд№ пјӣжӯӨж•ҷзЁӢжҳҜз”ұilovekgtmacеңЁ2021-08-26еҸ‘еёғзҡ„пјҢзӣ®еүҚдёәжӯўжӣҙиҺ·еҫ—дәҶ 0 дёӘиөһпјӣеҰӮжһңдҪ и§үеҫ—иҝҷдёӘиғҪеё®еҠ©еҲ°дҪ пјҢиғҪжҸҗеҚҮдҪ AxureжҠҖе·§пјӣиҜ·з»ҷд»–дёҖдёӘиөһеҗ§гҖӮ
AxureжҳҜдёҖдёӘдё“дёҡзҡ„еҝ«йҖҹеҺҹеһӢи®ҫи®Ўе·Ҙе…·пјҢе®ғиғҪеҝ«йҖҹгҖҒй«ҳж•Ҳзҡ„еҲӣе»әеҺҹеһӢпјҢеҗҢж—¶ж”ҜжҢҒеӨҡдәәеҚҸдҪңи®ҫи®Ўе’ҢзүҲжң¬жҺ§еҲ¶з®ЎзҗҶгҖӮй’ҲеҜ№Axure9пјҢи°ҲдёҖи°ҲеҠЁжҖҒйқўжқҝеҰӮдҪ•е®һзҺ°йЎөйқўеўһеҲ ж”№жҹҘжЁЎејҸеј№зӘ—ж•ҲжһңгҖӮ
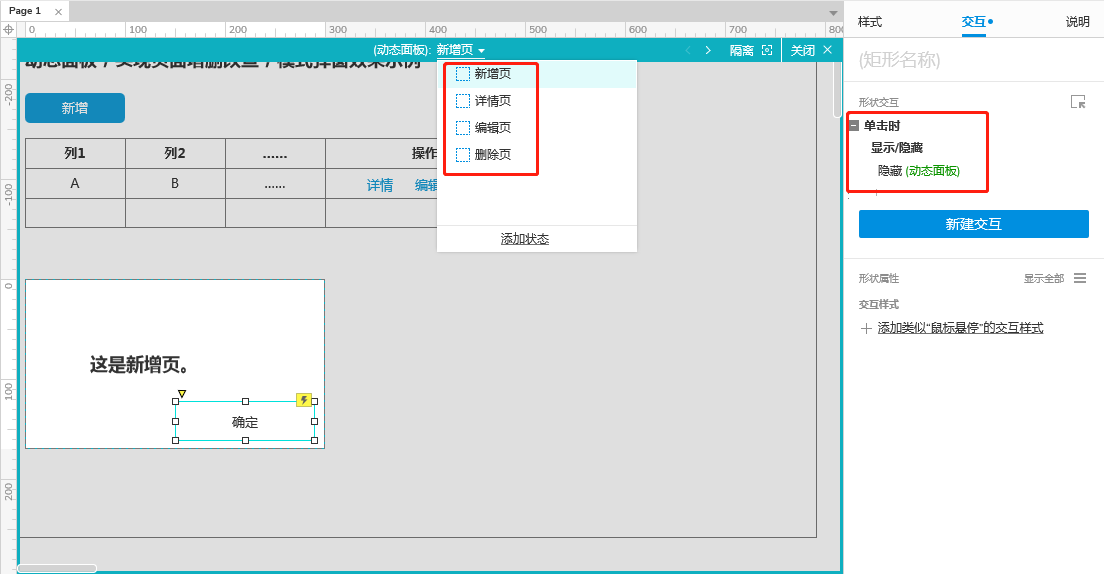
1. жӢ–еҮәеҠЁжҖҒйЎөйқўпјҢеҸҢеҮ»иҝӣе…ҘеҠЁжҖҒйЎөйқўи®ҫи®ЎйЎөйқўпјҢеўһеҠ зӣёеә”зҡ„зҠ¶жҖҒ
жҜ”еҰӮеўһеҲ ж”№жҹҘеӣӣдёӘзҠ¶жҖҒпјҢ然еҗҺе°ұеңЁиҝҷеӣӣдёӘзҠ¶жҖҒдёӢпјҢе®ҢжҲҗеҗ„иҮӘзҡ„и®ҫи®Ўпјҡ

е…¶дёӯзЎ®е®ҡжҢүй’®пјҢжңүдёӘзӮ№еҮ»дәӢ件пјҢжҳҜз”ЁжқҘйҡҗи—ҸеҠЁжҖҒйқўжқҝпјҢе…¶е®һжІЎжңүиҝҷдёӘдәӢ件пјҢйј ж ҮзӮ№еҮ»еңЁйЎөйқўеӨ–д№ҹеҸҜд»Ҙе®һзҺ°йҡҗи—Ҹж•ҲжһңпјҢеҸӘжҳҜеўһеҠ дәҶз”ЁжҲ·ж“ҚдҪңеӯҰд№ зҡ„жҲҗжң¬гҖӮ
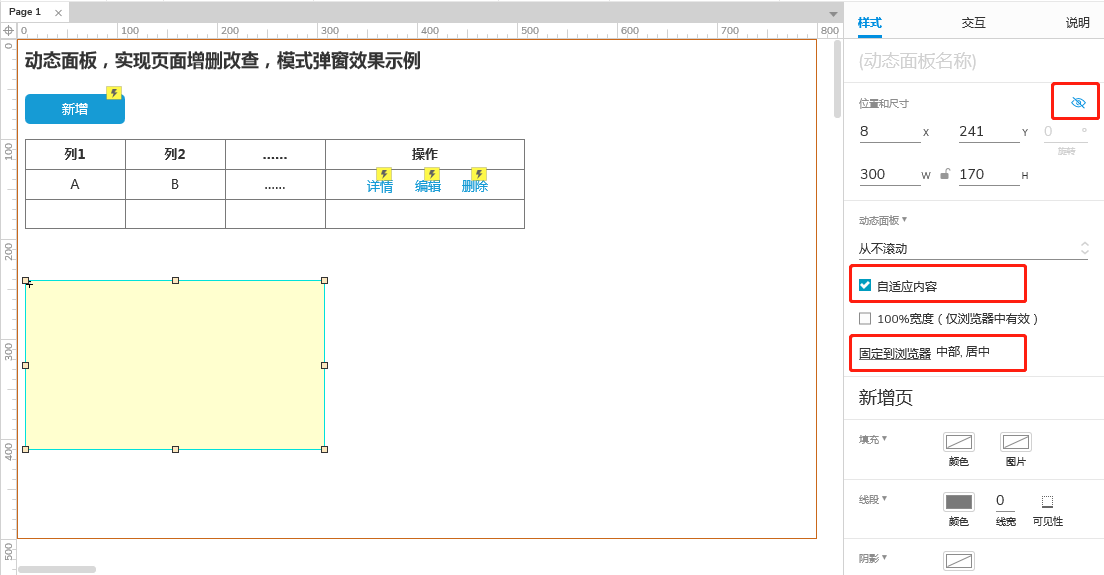
2. и®ҫи®Ўе®ҢеҠЁжҖҒйқўжқҝеҗ„дёӘзҠ¶жҖҒд№ӢеҗҺпјҢдҝ®ж”№еҠЁжҖҒйқўжқҝзҡ„еҮ дёӘеұһжҖ§

е®һзҺ°еј№еҮәж•ҲжһңпјҢдёҚйңҖиҰҒеңЁеҠЁжҖҒйқўжқҝдёҠеўһеҠ дәӨдә’гҖӮ
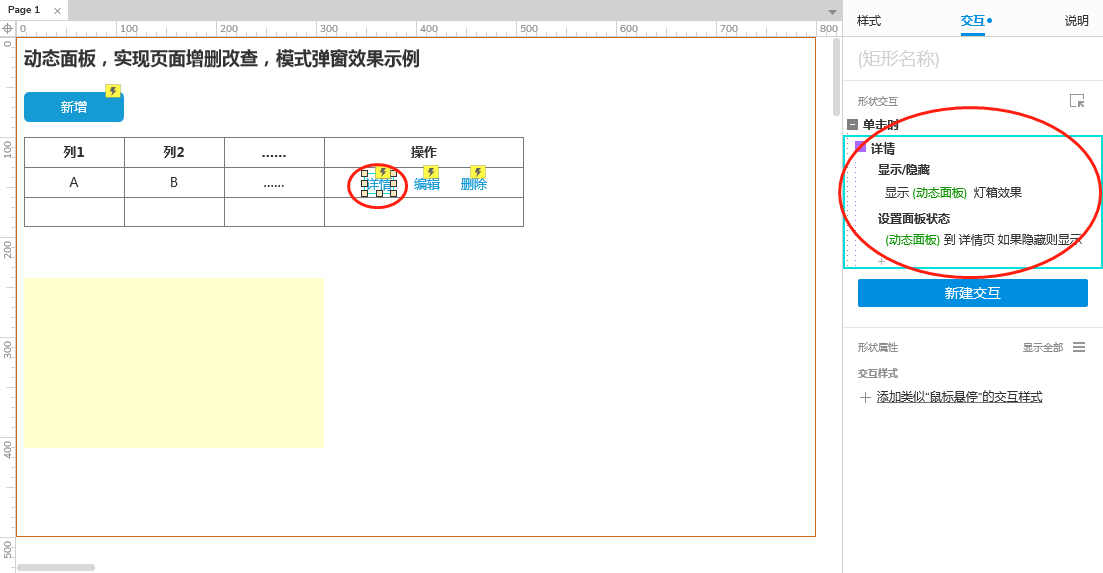
1. з»ҷеўһеҲ ж”№жҹҘеҮ дёӘжҢүй’®пјҢеўһеҠ еҜ№еә”зҡ„дәӨдә’
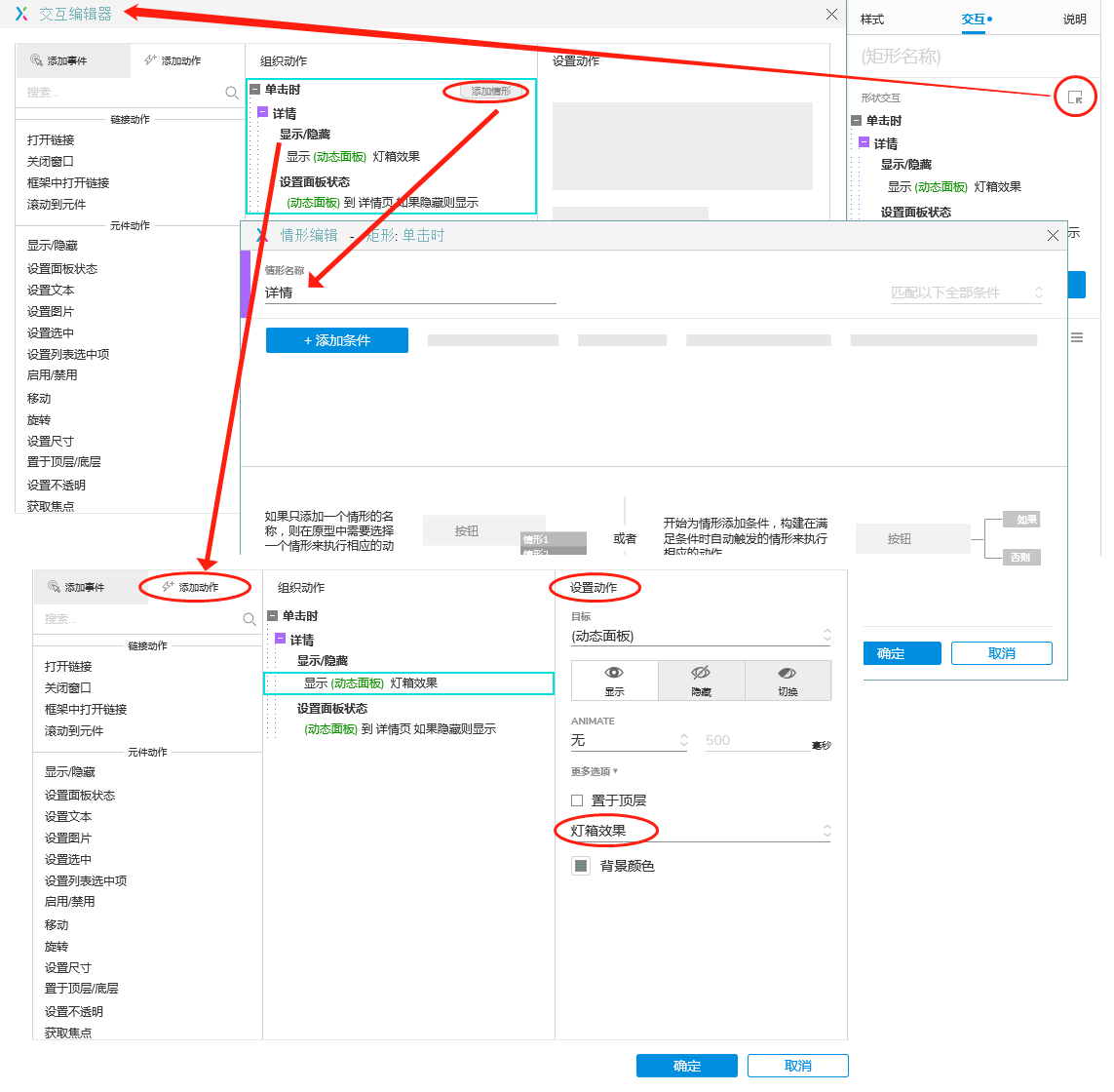
жҜҸдёӘдәӨдә’йғҪжҳҜзұ»дјјзҡ„пјҢеҲ—дёҫиҜҰжғ…жҢүй’®гҖӮж–°е»әдәӨдә’зҡ„ж—¶еҖҷпјҢйј ж ҮеңЁз§»еҠЁиҝҮзЁӢдёӯдјҡеҮәзҺ°вҖңж·»еҠ жғ…еҪўвҖқвҖңж·»еҠ зӣ®ж ҮвҖқвҖңж·»еҠ еҠЁдҪңвҖқиҝҷдәӣжҸҗзӨәпјҲдәӨдә’зҡ„и®ҫзҪ®дёӘдәәи§үеҫ—и·ҹ8.0зүҲжң¬еҢәеҲ«жҜ”иҫғеӨ§пјүгҖӮ

жү“ејҖдәӨдә’зј–иҫ‘еҷЁпјҢжҢүйЎәеәҸпјҡж·»еҠ дәӢ件гҖҒж·»еҠ жғ…еҪўгҖҒж·»еҠ зӣ®ж ҮгҖҒж·»еҠ еҠЁдҪңгҖҒи®ҫзҪ®еҠЁдҪңпјҡ

2. з»ҷе…¶д»–еҮ дёӘжҢүй’®д№ҹи®ҫзҪ®зұ»дјјзҡ„дәӨдә’
жҜҸдёӘжҢүй’®йңҖиҰҒжҳҫзӨәзҡ„еҠЁжҖҒйқўжқҝзҠ¶жҖҒйЎөйқўдёҚеҗҢгҖӮ
ж•Ҳжһңпјҡhttps://e6osrz.axshare.com
д»ҘдёҠе°ұжҳҜAxure9еҺҹеһӢи®ҫи®ЎпјҡеҠЁжҖҒйқўжқҝе®һзҺ°йЎөйқўеўһеҲ ж”№жҹҘжЁЎејҸеј№зӘ—ж•Ҳжһңзҡ„е…ЁйғЁеҶ…е®№д»Ӣз»ҚдәҶпјҢе…ідәҺжӣҙеӨҡAxureж•ҷзЁӢдҝЎжҒҜпјҢж¬ўиҝҺе…іжіЁеҢ—жһҒзҶҠзҙ жқҗеә“пјҢз»ҷдҪ еёҰжқҘжңҖдё°еҜҢзҡ„зҙ жқҗеӣҫзүҮе’ҢжңҖжңүз”Ёзҡ„ж•ҷзЁӢпјҢжӣҙеӨҡжңҖж–°иө„и®ҜгҖӮ
иө дәәзҺ«з‘°пјҢжүӢжңүдҪҷйҰҷ
2022-05-30 10:27
2022-04-13 10:06

йҰ–еёӯи®ҫи®ЎеёҲ

й«ҳзә§и§Ҷи§үи®ҫи®ЎеёҲ

й«ҳзә§жҸ’з”»и®ҫи®ЎеёҲ






дҪҝз”Ёеҫ®дҝЎжү«з Ғзҷ»еҪ•
дҪҝз”ЁиҙҰеҸ·еҜҶз Ғзҷ»еҪ•
еҶ…зҪ®еҜҶз Ғзҡ„й“ҫжҺҘе·ІйҖҡиҝҮEmall еҸ‘йҖҒеҲ°дҪ зҡ„йӮ®з®ұдёӯпјҢиҜ·еңЁдёүеӨ©еҶ…дҝ®еӨҚеҜҶз ҒгҖӮ
3з§’еҗҺпјҢе°Ҷе…ій—ӯжӯӨзӘ—еҸЈ з«ӢеҚіе…ій—ӯ
жҲҗдёәжҲ‘зҡ„зҡ„VIPдјҡе‘ҳ
еҚіеҸҜдә«еҸ—6еӨ§зү№жқғ并е…Қиҙ№й«ҳйҖҹдёӢиҪҪж•°д»ҘдёҮи®Ўзҡ„и®ҫи®Ўзҙ жқҗпјҢеҠ©еҠӣжӮЁзҡ„е·ҘдҪңе’ҢеӯҰд№
иҫ“е…Ҙзҡ„йӘҢиҜҒз ҒдёҚжӯЈзЎ®
иҜ„и®әеҢә
жҡӮж— иҜ„и®ә