гҖҠAxureзҫҺеҢ–еҚ•йҖүжЎҶеӨҚйҖүжЎҶжҢүй’®ж•ҷзЁӢгҖӢжҳҜдёҖзҜҮе…ідәҺAxureзҡ„еӯҰд№ ж•ҷзЁӢпјҢйҖҡиҝҮз®ҖеҚ•еҮ жӯҘе°ұиғҪе®һзҺ°ж•ҷзЁӢдёӯзҡ„ж•Ҳжһңеӣҫж•ҲжһңпјҢеҪ“然еҸӘеӯҰд№ иҝҷдёҖзӮ№пјҢ并дёҚиғҪе®Ңе…ЁжҺҢжҸЎAxureжҠҖе·§пјӣдҪ еҸҜд»ҘйҖҡиҝҮжӯӨеҠ ејәж“ҚдҪңе®һдҫӢпјҢдәӨдә’дә§е“ҒпјҢе…ғ件зӯүеӨҡз»ҙеәҰжЎҲдҫӢжҲ–е®һж“ҚжқҘиҝӣиЎҢжӣҙеӨҡзҡ„еӯҰд№ пјӣжӯӨж•ҷзЁӢжҳҜз”ұд»ҠеӨ©д№ҹиҰҒеҘ¶жҖқйёӯеңЁ2021-07-05еҸ‘еёғзҡ„пјҢзӣ®еүҚдёәжӯўжӣҙиҺ·еҫ—дәҶ 0 дёӘиөһпјӣеҰӮжһңдҪ и§үеҫ—иҝҷдёӘиғҪеё®еҠ©еҲ°дҪ пјҢиғҪжҸҗеҚҮдҪ AxureжҠҖе·§пјӣиҜ·з»ҷд»–дёҖдёӘиөһеҗ§гҖӮ
еңЁAxureдёӯз»Ҹеёёдјҡз”ЁеҲ°еӨҚйҖүжЎҶеҠҹиғҪпјҢиҖҢиҮӘеёҰзҡ„еӨҚйҖүжЎҶжҜ”иҫғз®ҖжҙҒпјҢиҖҢдё”дёҚж–№дҫҝи°ғж•ҙйҖүжЎҶеӨ§е°ҸпјҢиҝҷж ·еңЁж•ҙдҪ“зҡ„ж ·ејҸдёҠе°ұдёҚеӨҹзҫҺи§ӮпјҢд»ҠеӨ©жҲ‘们жқҘиҮӘе·ұз”ЁAxureзҫҺеҢ–еҚ•йҖүжЎҶеӨҚйҖүжЎҶжҢүй’®пјҢдёӢйқўжҳҜй’®и§Ҷи§үж•Ҳжһңжј”зӨәпјҡ
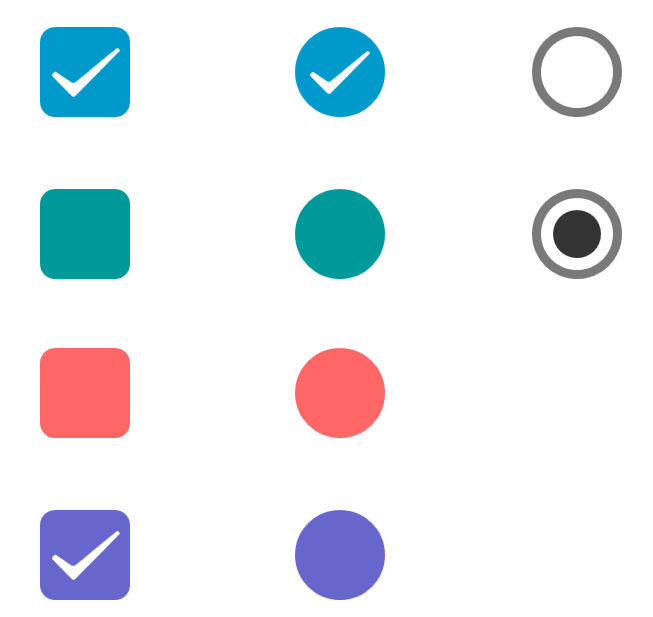
е…ҲзңӢдёӢи§Ҷи§үж•ҲжһңпјҲжғіжҖҺд№ҲеҘҪзңӢпјҢе®Ңе…ЁзңӢдҪ зҡ„дёӘдәәи®ҫи®Ўж°ҙе№іпјү

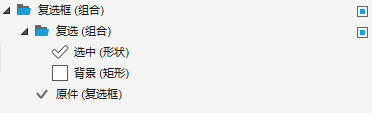
еӣҫеұӮеҺҹ件
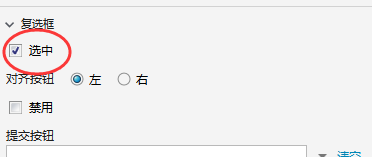
еӨҚйҖүжҢүй’®

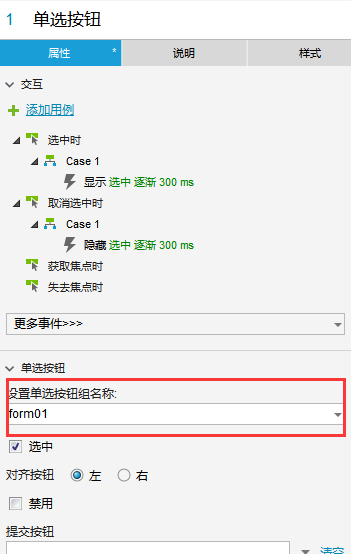
еҚ•йҖүжҢүй’®

ејҖе§ӢеҲ¶дҪңпјҢдёӨз§ҚйҖүжЎҶеӣҫеұӮе…ғзҙ зҡ„жҳҜдёҖж ·зҡ„пјҢжӯӨеӨ„дёҚеҒҡйҮҚеӨҚпјҢжӢҝеӨҚйҖүжЎҶдҪңжЎҲдҫӢ
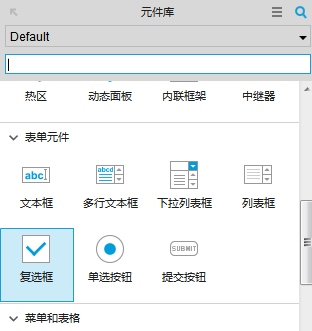
1гҖҒ йҰ–е…Ҳд»Һе…ғ件еә“пјҢжӢ–дёҖдёӘеӨҚйҖүжЎҶиҝӣжқҘ

![]()
йҡҸдҫҝиө·дёӘеҗҚеӯ—пјҢиҝҷйҮҢжҲ‘иө·зҡ„еҗҚеӯ—еҸ«вҖңеҺҹ件вҖқпјҢ并且е°ҶеҺҹ件и®ҫзҪ®дёәйҡҗи—Ҹ

2гҖҒз”»дёӘеңҶи§’зҹ©еҪўпјҢйўңиүІйҡҸж„ҸпјҢдҪ иҮӘе·ұе–ңж¬ў
иө·еҗҚдёәвҖңиғҢжҷҜвҖқпјҲеҸ«д»Җд№ҲдёҚйҮҚиҰҒпјҢйҮҚиҰҒзҡ„жҳҜж–№дҫҝпјү
3гҖҒз”»дёӘйҖүдёӯзҠ¶жҖҒ
д»Һе…ғ件еә“IconsйҮҢжӢ–дёҖдёӘеҜ№еҸ·иҝӣжқҘпјҢиө·еҗҚдёәвҖңйҖүдёӯвҖқпјҢи°ғж•ҙеҗҲйҖӮеӨ§е°ҸпјҢж”ҫеҲ°зҹ©еҪўзҡ„дёӯй—ҙ
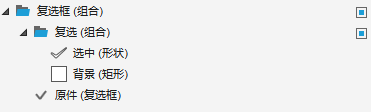
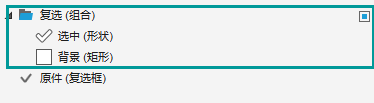
4гҖҒе°Ҷзҹ©еҪўе’ҢеҜ№еҸ·зј–з»„пјҢ并иө·дёӘеҗҚеӯ—

5гҖҒз»ҷеҺҹ件添еҠ дәӨдә’еҠЁдҪң
еҠЁдҪң1пјҡ
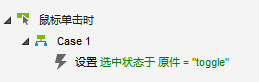
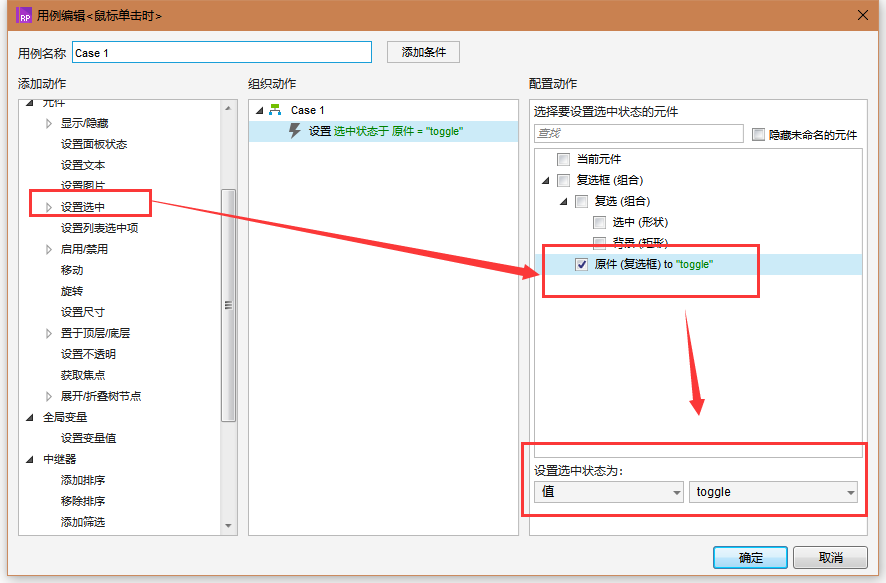
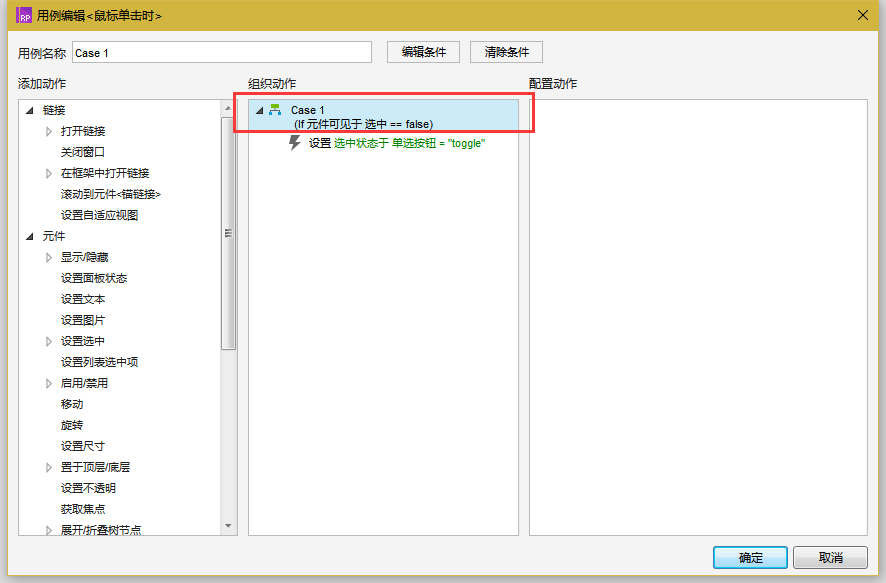
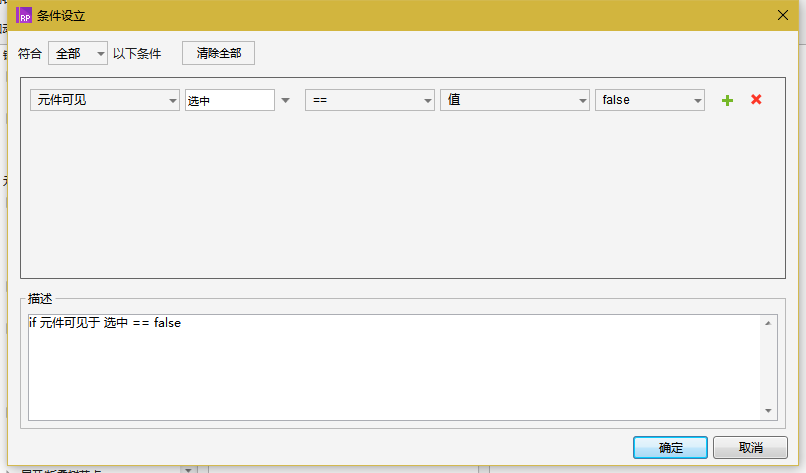
з»ҷеҲҡеҲҡзҡ„зј–з»„ж·»еҠ дёҖдёӘеҠЁдҪңпјҢеҠЁдҪңеҰӮдёӢ


йј ж ҮзӮ№еҮ»ж—¶пјҢеҲҮжҚўеӨҚйҖүжЎҶвҖңеҺҹ件вҖқзҡ„йҖүдёӯзҠ¶жҖҒ
еҠЁдҪң2пјҡ
з»ҷеӨҚйҖүжЎҶеҺҹ件添еҠ еҠЁдҪңпјҢеҠЁдҪңеҰӮдёӢ

йҖүдёӯж—¶жҳҫзӨәвҖңеҜ№еҸ·пјҲйҖүдёӯпјүвҖқпјҢеҸ–ж¶ҲйҖүдёӯж—¶йҡҗи—ҸвҖңеҜ№еҸ·пјҲйҖүдёӯпјүвҖқ
6гҖҒжңҖеҗҺпјҢжҲ‘们жҠҠеҺҹ件ж•ҙдҪ“жү“дёӘеҢ…дҫҝдәҺеӨҚеҲ¶еӨҡдёӘ


7гҖҒе…ідәҺеҚ•йҖүжЎҶзҡ„дёҚеҗҢзӮ№
еҚ•йҖүжЎҶеӣ дёәжІЎжңүеҸҚеӨҚзӮ№еҮ»пјҢ并且иҒ”еҠЁйңҖиҰҒзј–з»„пјҢжүҖд»ҘдјҡжңүдёҖдәӣдёҚеҗҢпјҢеӨ§е®¶жіЁж„ҸдёҖдёӢпјҒ
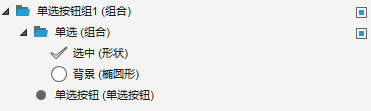
йҰ–е…ҲжҳҜдёҖе®ҡиҰҒз»ҷвҖңеҚ•йҖүжҢүй’®вҖқеҺҹ件и®ҫе®ҡзј–з»„еҗҚз§°

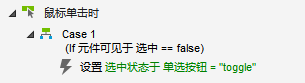
然еҗҺе°ұжҳҜзј–з»„зҡ„еҠЁдҪңйңҖиҰҒеҠ дёҠжқЎд»¶пјҢиЎЁйқўйҮҚеӨҚзӮ№еҮ»



д»ҘдёҠе°ұжҳҜAxureзҫҺеҢ–еҚ•йҖүжЎҶеӨҚйҖүжЎҶжҢүй’®ж•ҷзЁӢзҡ„е…ЁйғЁеҶ…е®№д»Ӣз»ҚдәҶпјҢе…ідәҺжӣҙеӨҡAxureж•ҷзЁӢдҝЎжҒҜпјҢж¬ўиҝҺе…іжіЁеҢ—жһҒзҶҠзҙ жқҗеә“пјҢз»ҷдҪ еёҰжқҘжңҖдё°еҜҢзҡ„зҙ жқҗеӣҫзүҮе’ҢжңҖжңүз”Ёзҡ„ж•ҷзЁӢпјҢжӣҙеӨҡжңҖж–°иө„и®ҜгҖӮ
иө дәәзҺ«з‘°пјҢжүӢжңүдҪҷйҰҷ
2022-05-18 10:03
2022-04-15 14:31

йҰ–еёӯи®ҫи®ЎеёҲ

й«ҳзә§и§Ҷи§үи®ҫи®ЎеёҲ

й«ҳзә§жҸ’з”»и®ҫи®ЎеёҲ






дҪҝз”Ёеҫ®дҝЎжү«з Ғзҷ»еҪ•
дҪҝз”ЁиҙҰеҸ·еҜҶз Ғзҷ»еҪ•
еҶ…зҪ®еҜҶз Ғзҡ„й“ҫжҺҘе·ІйҖҡиҝҮEmall еҸ‘йҖҒеҲ°дҪ зҡ„йӮ®з®ұдёӯпјҢиҜ·еңЁдёүеӨ©еҶ…дҝ®еӨҚеҜҶз ҒгҖӮ
3з§’еҗҺпјҢе°Ҷе…ій—ӯжӯӨзӘ—еҸЈ з«ӢеҚіе…ій—ӯ
жҲҗдёәжҲ‘зҡ„зҡ„VIPдјҡе‘ҳ
еҚіеҸҜдә«еҸ—6еӨ§зү№жқғ并е…Қиҙ№й«ҳйҖҹдёӢиҪҪж•°д»ҘдёҮи®Ўзҡ„и®ҫи®Ўзҙ жқҗпјҢеҠ©еҠӣжӮЁзҡ„е·ҘдҪңе’ҢеӯҰд№
иҫ“е…Ҙзҡ„йӘҢиҜҒз ҒдёҚжӯЈзЎ®
иҜ„и®әеҢә
жҡӮж— иҜ„и®ә