《使用CorelDRAW制作3D立体字》是一篇关于CorelDraw的学习教程,通过简单几步就能实现教程中的效果图效果,当然只学习这一点,并不能完全掌握CorelDraw技巧;你可以通过此加强字体,立体,立体化工具等多维度案例或实操来进行更多的学习;此教程是由略~在2021-11-10发布的,目前为止更获得了 0 个赞;如果你觉得这个能帮助到你,能提升你CorelDraw技巧;请给他一个赞吧。
今天教大家使用CorelDRAW制作3D立体字,让你的字体在海报,平面设计中有强大的冲击力和视觉效果,接下来根据我制作立体字效果步骤来尝试一下吧,你可以使用英文字体来试试看,结合案例来举一反三,北极熊素材库提供英文字体素材,去体验下载吧!
1、新建文件
打开CorelDRAW2021,新建文件,宽度和高度都设定为300mm,分辨率为300dpi。

图1创建文档
2、绘制正方形
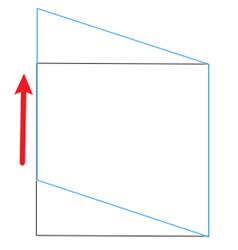
在工具栏选择矩形工具,按住Shift键在页面上绘制一个正方形,然后进行向上倾斜,并将底部向下拉伸,具体过程如图2。

图2正方形样式变化
3、绘制透视性的正方体
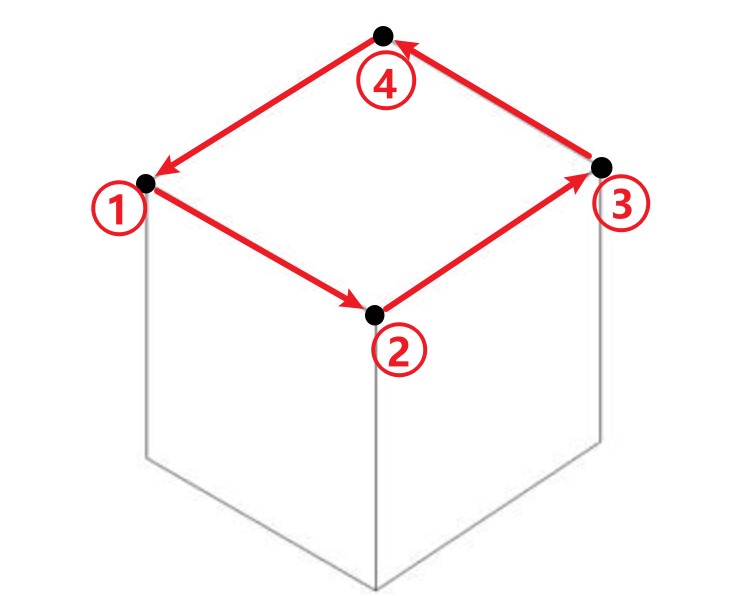
在上一个正方形的右侧再绘制一个正方形并进行相应的拉伸变换,然后使用工具栏的贝塞尔曲线绘制顶部的正方形,具体绘制轨迹如图3。先在①号点绘制一条直线到②号点,然后在②号点绘制一条直线到③号点,如此反复得到一个封闭的正方形。使用贝塞尔曲线绘制可以使正方形更加具有透视性。

图3透视性的正方体
4、设置轮廓图
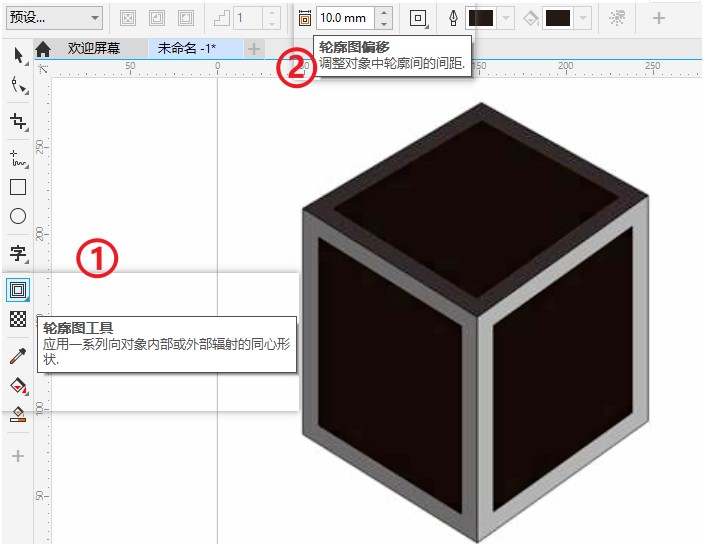
现在页面上可以看到正方体的三面,接下来需要给每一面增加轮廓。单击工具栏的轮廓图按钮,然后单击正方体其中一面,然后把属性栏的轮廓图偏移值改为10.00mm。其余两面的处理方法同上。
为了增强透视性,可以设置三面的背景颜色,笔者将三面颜色设置成不同深度的灰色,完成后三面的效果如图4所示。

图4轮廓图
5、创建文字并添加透视效果
在页面上使用文本工具添加三组文本,每组文本限制一个字,文本内容自定义,笔者依次设置为“我”、“和”、“你”,字体颜色设置为浅灰色。
然后分别将三组字体移入正方体三面中,选中文字,单击菜单栏的“对象”选择“添加透视”,依次拉伸文字到一面的四个顶点上,如图5黄圈所标。

图5添加透视效果
如果看不清顶点,可以放大页面去寻找。设置好第一组字后,接着把第二、第三组字如法炮制,得到的透视效果如图6。

图6初始透视效果图
6、拆分轮廓图
用鼠标单击其中一面的黑色区域,即文字和边框之外的区域,单击菜单栏的“对象”,选择“拆分轮廓图”。此时轮廓图和原来绘制的正方形分离了,有利于接下来创建立体效果。
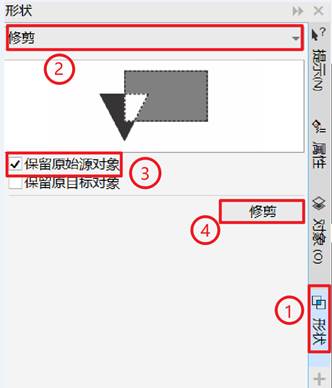
单击右侧边栏的形状按钮,设置为修剪样式,在保留原始源对象前打勾。

图7设置形状步骤
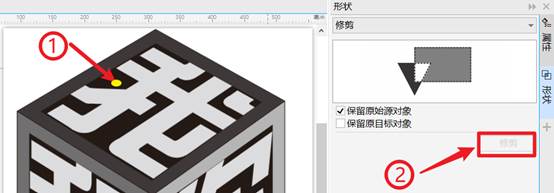
随后单击某一面的轮廓图(如图8,即图中用黄点标注出来的区域),再返回到形状面板单击修剪按钮,即可裁出一面的边框。

图8形状修剪设置
7、立体化处理
上一步我们已经把边框分离出来,这一步将会对文字和边框进行立体化处理。单击工具栏的“立体化工具”,如果没有找到立体化工具,可以单击框内右下角的三角形将立体化工具调出来。

图9立体化工具
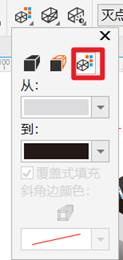
单击某一面的文字选中文字形状,按住立体化箭头方向往下拖动,拖动到适合位置即可。然后单击属性栏的立体化颜色按钮,在弹出的对话框单击递减颜色按钮,即图红框所标,可以改变递减的颜色,使立体字的颜色更加丰富。

图10递减颜色
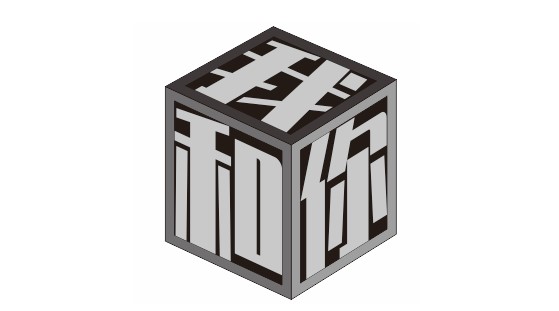
该面的边框也进行立体化操作,然后复制该边框在原处粘贴一遍,得到复合图层将会覆盖文字的边缘,使得文字的3D效果更加明显。其余两面方法一样,最终得到的3D立体字成品如图11所示。

图11成品效果
以上就是使用CorelDRAW制作3D立体字全部内容介绍了,关于更多coreldraw制作立体效果,可以查阅CorelDraw做立体字教程和操作实例教程,是不可多得的学习参考作品,希望对大家有帮助。欢迎关注北极熊素材库,给你带来最丰富的素材图片和最有用的教程,更多最新资讯。
赠人玫瑰,手有余香
< 上一篇 CorelDraw给图片添加皱褶效果的操作方法
> 下一篇 CorelDRAW形状工具的操作教程
2022-05-24 09:25
2022-05-20 11:35
64浏览 01-17
161浏览 01-17
301浏览 01-14
71浏览 01-12
134浏览 01-12

首席设计师

高级视觉设计师

高级插画设计师






输入的验证码不正确
评论区
暂无评论